
Erfolgsfaktor UX Design – 5 Gestaltungs-Richtlinien
Der User sollte also so schnell und komfortabel wie möglich sein Ziel erreichen.
Dann werden deine Download-Rate, die Registrierungen, Buchungen und Käufe positiv beeinflusst.
Wie du das anhand von 5 Gestaltungs-Richtlinien hinbekommst, erfährst du in diesem Artikel.
Dieser Artikel beinhaltet:
Die Definition von Usability
- Nützlichkeit – dein Produkt / Angebot bietet etwas, was der User braucht
- Lernfähigkeit – der User findet schnell heraus, wie es funktioniert
- Prägnanz – der User erkennt schnell die Funktion und kann sie sich einprägen
- Effektivität – der User findet, was er sucht
- Effizienz – der User braucht wenig Zeit und Energie um sein Ziel zu erreichen
- Begeisterungsfähigkeit – der Gebrauch ist einfach und macht bestenfalls Spaß
Worum geht es bei UX Design?
Das betrifft den gesamten inhaltlichen und den gestalterischen Aufbau deines Angebots.
Nutzerfreundliches Design vermeidet, dass u. a. folgende Fragen beim User aufkommen:
- Wo bin ich?
- Was soll ich hier?
- Wo finde ich dies und das?
- Was ist das primäre Ziel dieses Angebots?
- Was bedeutet das?
- Kann ich das anklicken?
- Ist das Werbung?
- Wie komme ich zurück?
Versuche also so gut wie möglich diese Fragezeichen auszumerzen.
Warum ist eine gute Usability wichtig?
Eine Webseite oder Anwendung, die uns viel Mühe bereitet, kostet Energie und vor allem auch Zeit. Der ein oder andere mag sich mit einer solchen Anwendung abmühen, die meisten werden aber das Weite suchen.
5 Gestaltungs-Richtlinien, die dir helfen die Usability auf deiner Webseite zu verbessern
1/ K.I.S.S. – Keep it simple stupid
In der Regel werden Webseiten von uns nur überflogen. Wir beschäftigen uns nicht mit jedem einzelnen Angebot und lesen auch nicht den gesamten Text.
Wir neigen zwar dazu uns durchzuwursteln, aber wenn wir das Gesuchte schnell finden, ist die Wahrscheinlichkeit größer, dass wir das Angebot verstehen und auch nutzen.
Gestalte deine Webseite also so einfach und übersichtlich wie möglich. Bestimme idealerweise ein Ziel pro Seite und bringe nur die Informationen und Interaktionen unter, die helfen dieses Ziel zu erreichen.
2/ Das Hicksche Gesetz
Benannt nach dem britischen Mediziner William Edmund Hick, heißt es in dem Gesetz, dass die Zeit, die ein Einzelner benötigt, um eine Entscheidung zu treffen, in direktem Verhältnis zu den möglichen Entscheidungen steht, die er oder sie hat.
Mit anderen Worten, wer viele Auswahlmöglichkeiten hat, braucht länger für eine Entscheidung oder entscheidet sich im Zweifel gar nicht.
Begrenze also die Auswahlmöglichkeiten auf deinen einzelnen Seiten auf das Mindeste.
3/ Drittel-Regel
Diese Regel wird häufig in der Fotografie angewandt.
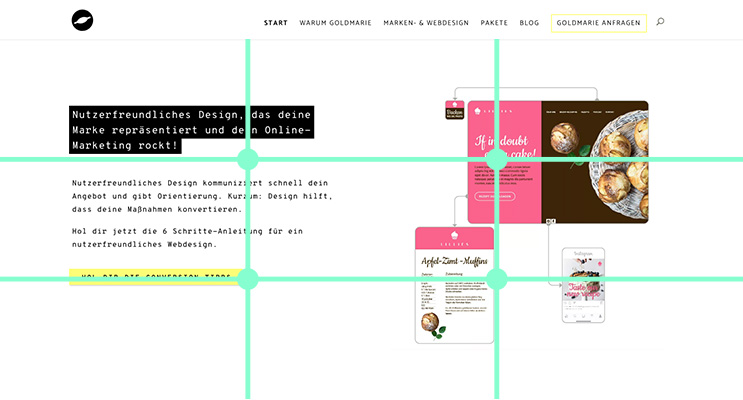
Ein Bild wird gedanklich in neun gleich große Teile geschnitten. Auf die vier mittleren Kreuzungspunkte legen wir unser Hauptaugenmerk. Alles in diesem Bereich nehmen wir also als Erstes wahr.

Es ist sinnvoll die wichtigsten Elemente auf deiner Webseite angrenzend an diese vier Schnittpunkte zu platzieren. So hilfst du dem User sich auf diese Inhalte zu fokussieren.
Das gilt insbesondere für das obere Drittel deiner Seiten, die Bereiche, die beim Aufruf der jeweiligen Seite als Erstes auf dem Bildschirm erscheinen.

4/ 8-Sekunden Regel
Unsere Aufmerksamkeitsspanne liegt im Durchschnitt nur bei 8 Sekunden.
Du hast also nur ein winziges Zeitfenster um den Besucher davon zu überzeugen auf deiner Webseite zu verweilen.
Dass heißt, sorge dafür, dass der User schnell findet, was er sucht.
Überlege dir, mit welchen Zielen deine Interessenten deine Webseite aufrufen und bringe sie schnellstmöglich dahin wo sie hinwollen.
Entferne alle überflüssigen Informationen und leg den Fokus auf die, für den User relevanten
Inhalte.
Pack also die entsprechende Inhalte in deine Headlines, Bilder und Handlungsaufforderungen und gestalte sie möglichst aufmerksamkeitsstark.
5/ Prinzip der Ähnlichkeit
Wir ordnen Elemente als zusammengehörig ein, wenn sie ähnlich gestaltet sind. Dieses Empfinden kann über Form, Farbe, Größe und Orientierung/Perspektive ausgelöst werden.
In diesem Beispiel empfinden wir die grünen Kreise als zusammengehörig, obwohl sie nicht nebeneinander liegen.

Die gelben Button auf diesem Bild wirken zusammengehörig, obwohl sie anders benannt und unterschiedlich ausgerichtet sind:

Der User verknüpft schnell die Funktion mit der Gestaltung und weiß stets was Sache ist, wenn er deine Seite durchforstet und auf diese Elemente trifft.

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX Artikel:



→ Artikel lesen

→ Artikel lesen

→ Artikel lesen

→ Artikel lesen