Farben kombinieren – so verbesserst du die Usability deiner Webseite
Deshalb muss ich gleich vorwegnehmen: Es gibt am Ende dieses Artikels keine Empfehlung für die beste Farbzusammenstellung schlechthin.
Welche Farben am besten zu deiner Webseite passen, hängt von den Voraussetzungen und Anforderungen ab.
Ich gebe dir hier aber eine ausführliche Anleitung, wie du zu den passenden Farben findest.
Dieser Artikel beinhaltet:
Welche Voraussetzungen bringst du mit?
Welche Anforderungen stellst du an deine Seite?
Wenn du mehr anbieten möchtest, brauchst du mehr Farben. Insbesondere die Akzent-Farbe oder auch Call-to-Action-Farbe*, denn darüber kannst du deine Besucher durch deine Webseite leiten.
*Call-to-Action (CTA) = Handlungsaufforderung. Mit Call-to-Action-Farbe meine ich eine Farbe für Buttons/Schaltflächen, Formulare, Links… Die Farbe kommt also immer zum Einsatz, wenn der User eine Handlung vornehmen kann.
Wie sehen deine Markenfarben aus?
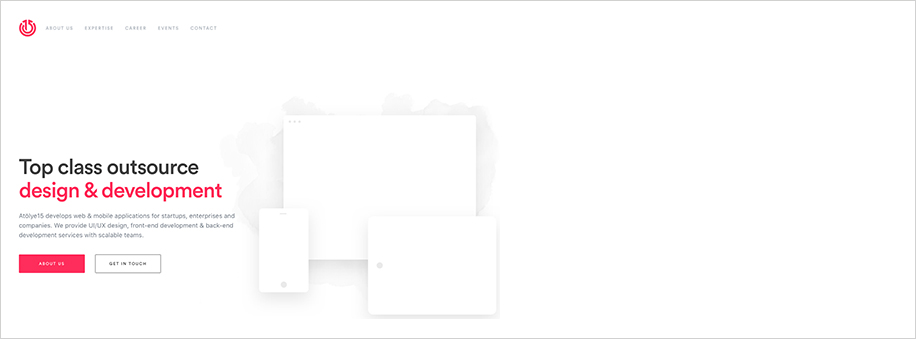
Wenn sich eine kräftige, leuchtende Farbe unter deinen Markenfarben befindet, könntest du sie als Akzent-Farbe bzw. Call-to-Action-Farbe* einsetzen.
Über diese Farbe signalisierst du dem User: Hier kannst du etwas tun. Deshalb ist wichtig, dass sich diese Farbe deutlich von den anderen abhebt.
Helle und softe Farben hingegen, solltest du nur dort einsetzen, wo der Untergrund ausreichend Kontrast bietet. Vermeide also beispielsweise eine orangefarbene Schrift auf weißem Grund. Eine Hintergrundfläche in einem hellen Orangeton mit dunkler Typo funktioniert hingegen.
Wieviele Farben brauchst du?
Geh maximal von drei Grundfarben aus und verwende darüber hinaus nur Farbtöne. Also Abstufungen und Schattierungen der drei Grundfarben oder neutrale Farben.
Im Durschnitt ist die Definition folgender Farben sinnvoll:
- Je eine primäre und sekundäre Farbe
- Eine Akzent-Farbe oder auch CTA-Farbe* (für Button/Schaltflächen, Links, Registrier- oder Download-Möglichkeiten)
- Neutrale Farben (Grautöne, Weiß und Schwarz, z. B. für den Body-Text oder Hintergrundflächen)
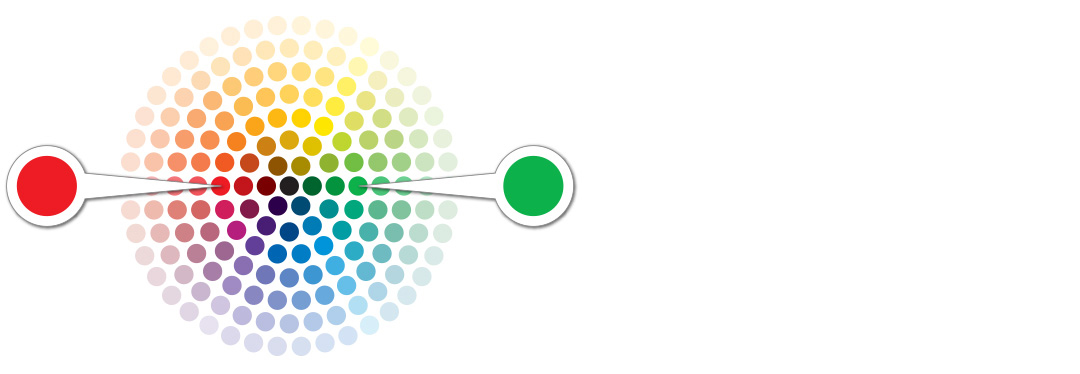
- Semantische Farben oder auch Hinweis-Farben (sie informieren über Erfolg, Fehler und Warnungen. Aufgrund der gelernten Symbolik ist es meist sinnvoll, Rot für Fehler und Warnungen und Grün für Erfolg zu verwenden)
Gewichte diese Farben und halte dabei die Balance
Die 60-30-10-Regel kann dir helfen, die richtige Balance zu finden.
Diese Regel stammt aus dem Interior Design und kann durchaus auch auf Webseiten angewendet werden. Du nutzt die Farben in folgender Aufteilung und schaffst dadurch ein harmonisches Gesamtbild:
- 60 % primäre Farbe
- 30 % sekundäre Farbe
- 10 % Akzent-Farben (CTA-Farbe für Button/Schaltflächen, Links, Hinweise)
Die neutralen und semantischen Farben kannst du hier außer acht lassen, da sie für das Gesamtbild nur eine untergeordnete Rolle spielen.
Mit dieser Aufteilung schaffst du eine visuelle Hierarchie und hilfst dem User so bei der Orientierung.
Achte bei der Rollenverteilung auf die Symbolik
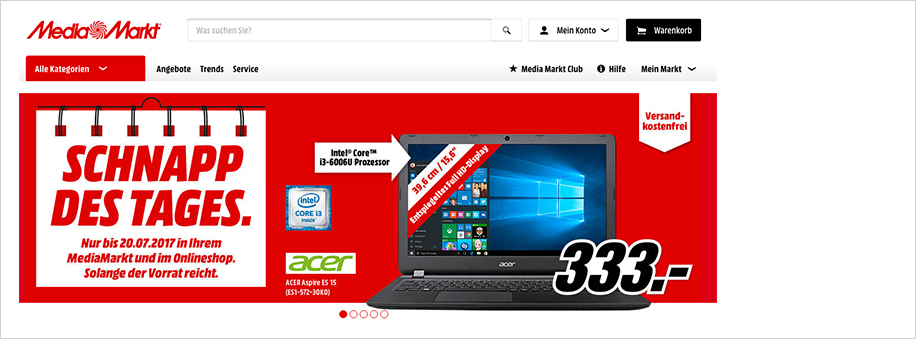
Ein Beispiel: Wenn du Rot zur primären Farbe bestimmst, kann es aggressiv wirken. Ein viel an Rot erinnert oft an massiv beworbene Angebote oder Discounter-Werbung. Wenn du diese Symbolik nicht für deine Webseite nutzen willst, dann setze das Rot eher reduziert, also als sekundäre Farbe oder Akzent-Farbe ein.


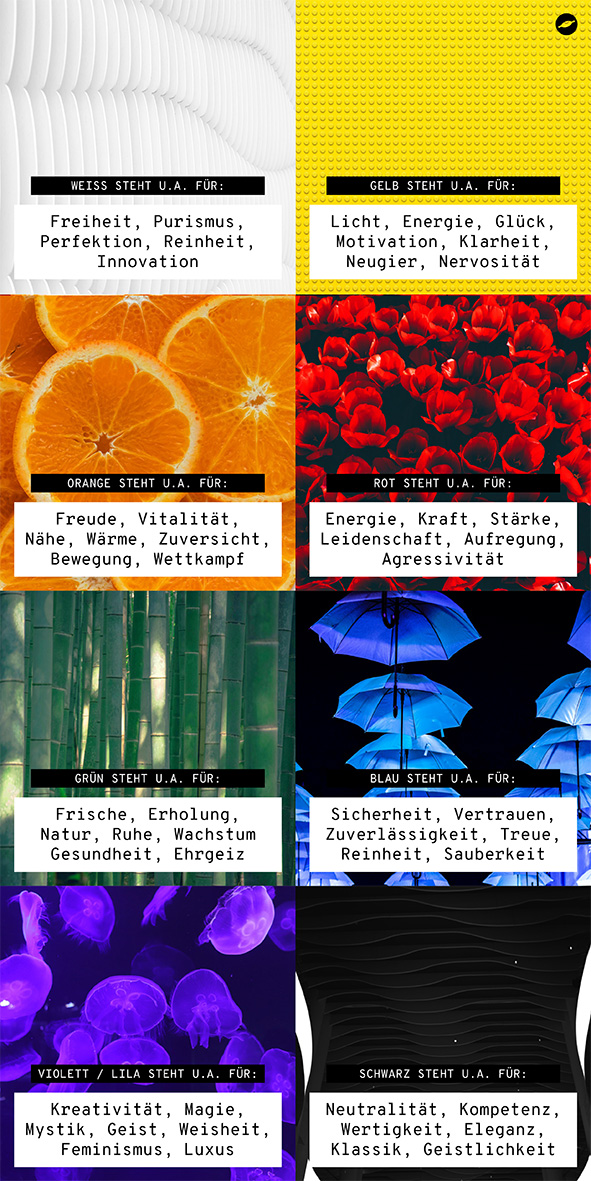
Farben und ihre Symbolik
Mit einem Klick kannst du diese Farbtafel auch downloaden:
Weiß: Charity, Fashion, Medien.
Gelb: Technik, Beratung & Coaching, Transport, Fastfood.
Orange: Gesundheit, Freizeit, Getränke, Spielwaren, Angebote für Senioren.
Rot: Technologien, Food, Auto & Verkehr, Entertainment, Sport.
Grün: Food, Gesundheit, Natur & Umwelt, Finanzen, Freizeit.
Blau: Pflege- & Hygienemittel, Versicherungen, Finanzen, Sport.
Lila: Medien, Technologien, Süßwaren, Wellness.
Schwarz: Fashion, Design, Forschung, Auto,Technologien.
Setze die Farben konsequent & kontinuierlich ein!
Wenn du also beispielsweise Blau als CTA-Farbe* definiert hast, dann nutze Blau konsequent und kontinuierlich für Button/Schaltflächen, Links und andere Handlungsaufforderungen.
Wie du die passenden Farben findest und zusammenstellst
Monochrom

Analog

Komplementär

Triadisch

Lass dich von der Natur inspirieren
Such in Bilddatenbanken (wie Unsplash, Shutterstock und Adobe Stock) nach Tier- oder Naturfotos, mach einen Screenshot und pick dir die passenden Farben heraus.

Photo by Melanie Hughes on Unsplash
Tools, die dir helfen, Farben zu kombinieren
Teste deine Farben
Lerne also von deiner Zielgruppe. Teste, was ihr gefällt und worauf sie reagiert. Denn meistens können wir nicht einschätzen, wie sich die User verhalten und was sie favorisieren.
Die richtige Farbkombination ist die, die deine Besucher für richtig halten.
Berücksichtige auch, dass manche Menschen farbenblind sind
Mit diesem Tool, kannst du deine Webseite checken und dir ansehen, wie sie mit der jeweiligen Schwäche wahr genommen wird: toptal.com
Eingangs habe ich erwähnt, dass Hinweisfarben Meldungen, wie ‘Erfolg’ oder ‘Fehler’ oft in Rot und Grün darstellen. Diese Zuordnung haben wir symbolisch tief verankert und deswegen ist sie durchaus sinnvoll.
Dass heißt aber unter dem Aspekt der Farbblindheit, dass du ‘Erfolg’ und ‘Fehler’ nicht nur über die Farben anzeigen solltest. Finde auch eine Lösung für Menschen mit dieser Sehschwäche.
Ein Beispiel aus der Praxis: Denk an ein Formular und die Fehlermeldung „Rot markierte Felder sind Pflichtfelder“. Wenn die Felder tatsächlich nur rot markiert sind, wird dieses Erlebnis für jemanden mit Sehschwäche frustrierend.
Die Lösung könnte so aussehen: „Fett markierte Felder sind Pflichtfelder”. Die besagten Felder erscheinen dann mit einem fetten Rahmen, der dann auch rot sein darf.
Fazit
- je einer primären und sekundären Farbe,
- Akzent-Farben,
- neutralen Farben und
- semantischen Farben
zusammen.
Überleg dir gut, welche Rolle dabei deine Markenfarben spielen und achte auf die Balance und die Symbolik.
Eine kräftige, auffällige Farbe, die sich gut von den anderen unterscheidet, solltest du als Akzent-Farbe (Call-to-Action-Farbe) definieren.
Happy working!
Goldmarie a.k.a. Su
P.S. Wenn dir noch Infos zu dem Thema fehlen, lass es mich wissen. Hinterlass einen Kommentar oder schreib mir.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere Informationen
Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX Artikel:



→ Artikel lesen

→ Artikel lesen

→ Artikel lesen

→ Artikel lesen