
6 UI Pagination Designs und ihre Vor- und Nachteile
UI Pagination Pattern hast du sicher schonmal in Suchmaschinen oder in Webshops entdeckt. Sie werden auf Webseiten und in Anwendungen verwendet, um große Datensätze in Segmente oder Seiten einzuteilen, bzw. um diese anzusteuern. Meist befinden sie sich am unteren Rand der einzelnen Seiten, die je eine voreingestellte Anzahl an Daten anzeigen.
In diesem Artikel zeige ich dir die Vor- und Nachteile von 6 unterschiedlichen UI Pagination Designs. Du erfährst, in welchen Fällen eine Pagination sinnvoll ist, wie du sie schrittweise entwickelst und mit welchen UI Pattern du die Pagination ergänzen kannst, um den gesamten Workflow noch user-freundlicher zu gestalten.
Dieser Artikel beinhaltet:
In welchen Fällen ist der Einsatz einer Pagination sinnvoll?
Denn stell dir vor, mehrere hundert Artikel eines Webshops oder die Suchergebnisse in Google würden nur auf einer einzigen Seite angezeigt… Die User wären aufgrund der Datenmenge überfordert. Inhalte, die ihnen während des Scrollens ins Auge gefallen sind, würden sie nicht wiederfinden. Sie wären lost.
Deshalb ist es sinnvoll, größere Datensätze auf mehrere Seiten aufzuteilen und die Pagination hilft bei der Navigation.
Wie funktioniert das UI Pagination Pattern?
Anhand der Pagination kann der User durch die einzelnen Seiten klicken und sich die Inhalte anschauen. Einige Paginations erlauben es mehrere Seiten zu überspringen, eine bestimmte Seite auszuwählen oder mit einem Klick direkt ans Ende der Datensatz-Liste zu springen.
6 UI Pagination Designs und ihre Vor-und Nachteile

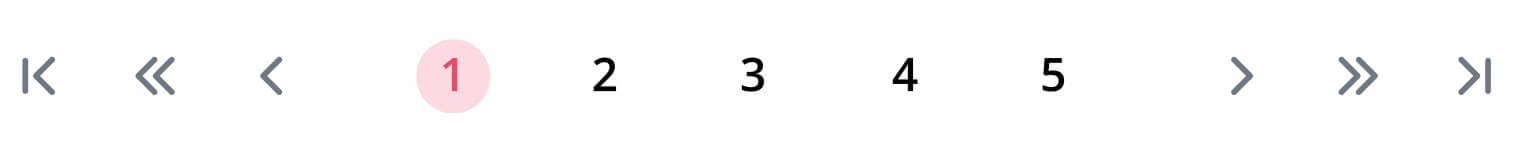
- Skip einzelner und mehrerer Seiten (via Pfeil und Klick auf Seitenzahl)
- Skip auf letzte Seite (via Pfeil)
- User sieht, auf welcher Seite er sich befindet
- Seiten die besucht wurden, können farblich markiert werden – so weiß der User, auf welcher Seite er schon war
- Der User sieht nicht, wieviele Seiten es in Summe gibt
- Diese Pagination nimmt viel Platz ein
- Mobil braucht es eine alternative Lösung
- Bei drei klickbaren Elementen nebeneinander braucht es Space und Treffgenauigkeit – besonders schwierig bei Bedienung mit Fingern

- Skip einzelner Seiten (via Pfeil und Klick auf Seitenzahl)
- Skip mehrerer Seiten (via Klick auf Seitenzahl)
- Skip auf letzte Seite (via Klick auf Seitenzahl)
- User sieht, auf welcher Seite er sich befindet
- User sieht, wieviele Seiten es in Summe gibt
- User sieht, auf welchen Seiten er bereits war
- User kann nicht direkt zu einer Seite springen, die aktuell nicht aufgeführt wird, z. B. Seite 8
- Recht breites Pattern für Smartphones

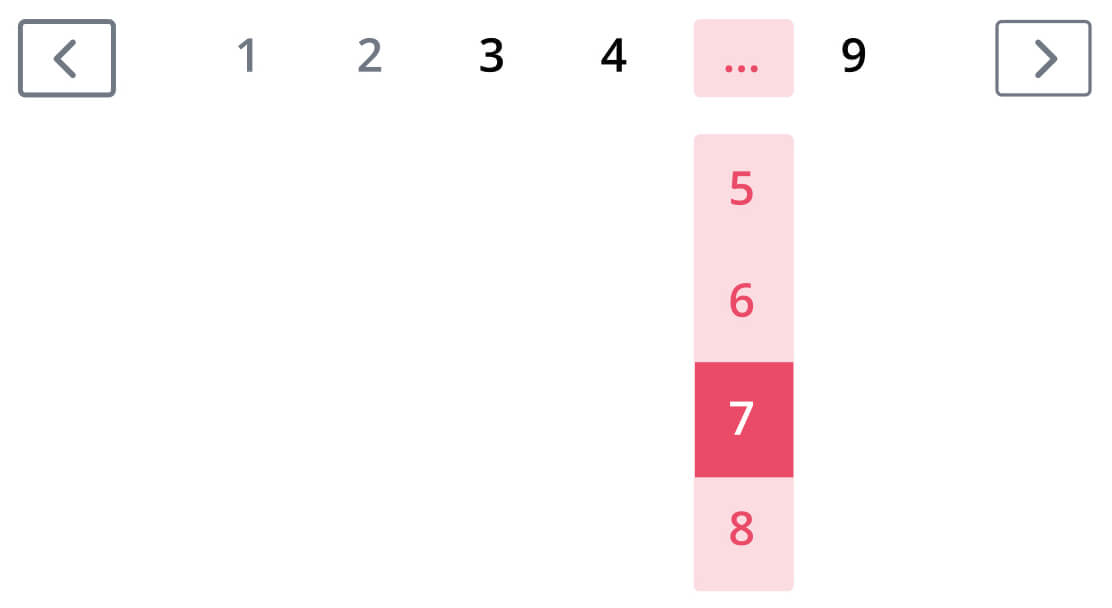
- Skip einzelner Seiten (via Pfeil und Klick auf Seitenzahl)
- Skip mehrerer Seiten (via Klick auf Seitenzahl)
- User kann zu Seiten springen, die aktuell nicht angezeigt werden, z. B. Seite 8 (via Dropdown)
- Skip auf letzte Seite (via Klick auf Seitenzahl)
- User sieht, auf welcher Seite er sich befindet
- User sieht, wieviele Seiten es in Summe gibt
- User sieht, auf welchen Seiten er bereits war
- Dropdown, kann bei einer hohen Seitenanzahl sehr lang werden und somit kaum mehr handlebar sein.
- Mit Fingern schwer handlebar (mobile)

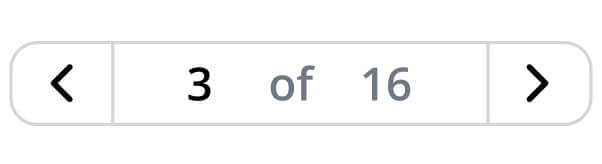
- Skip einzelner Seiten (via Pfeil)
- Skip auf letzte Seite (via Klick auf Seitenzahl)
- User sieht, auf welcher Seite er sich befindet
- User sieht, wieviele Seiten es in Summe gibt
- Braucht wenig Space, eignet sich auch mobile
- Skip mehrerer Seiten nicht möglich
- User kann nicht zu Seiten springen, die aktuell nicht angezeigt werden, z. B. Seite 8
- User sieht nicht, welche Seiten er bereits besucht hat

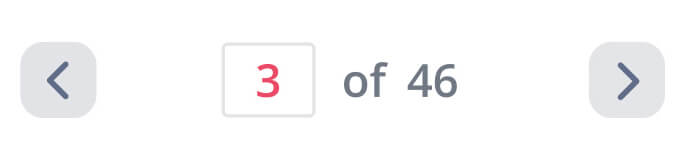
- Skip einzelner Seiten (via Pfeil oder Eingabe)
- Skip mehrerer Seiten möglich (via Eingabe)
- User kann zu Seiten springen, die aktuell nicht angezeigt werden, z. B. Seite 8 (via Eingabe)
- Skip auf letzte Seite (via Klick auf Seitenzahl oder Eingabe)
- User sieht, auf welcher Seite er sich befindet
- User sieht, wieviele Seiten es in Summe gibt
- Braucht wenig Space, eignet sich auch wunderbar mobile
- User sieht nicht, welche Seiten er bereits besucht hat

- Skip einzelner Seiten (via Pfeil, klick auf Seitenzahl oder Eingabe)
- Skip mehrerer Seiten möglich (via Eingabe)
- User kann direkt zu Seite springen, die aktuell nicht angezeigt wird, z. B. Seite 8 (via Eingabe)
- Skip auf letzte Seite (via Klick auf Seitenzahl oder Eingabe)
- User sieht, auf welcher Seite er sich befindet
- User sieht, welche Seiten er bereits besucht hat
- User sieht, wieviele Seiten es in Summe gibt
- Braucht viel Platz, mobil eine andere Lösung erforderlich
Wie du schrittweise eine Pagination entwickelst
1/ Strukturiere die Daten und entscheide dich für eine Darstellungsform
Stell hier keine Vermutungen an, beachte Research und Insights. Dass heißt, schau dir die User und Business Needs an: Was brauchen/wünschen die User und was ist für das Unternehmen wichtig? Ggf. hilft es auch, die Lösungen von Seiten und Anwendung zu überprüfen, die mit ähnlichen Inhalten arbeiten.
2/ Konzipiere das Steuerungselement
Schau dir hierzu am besten nochmal die 6 Design-Beispiele und die Vor- und Nachteile an.
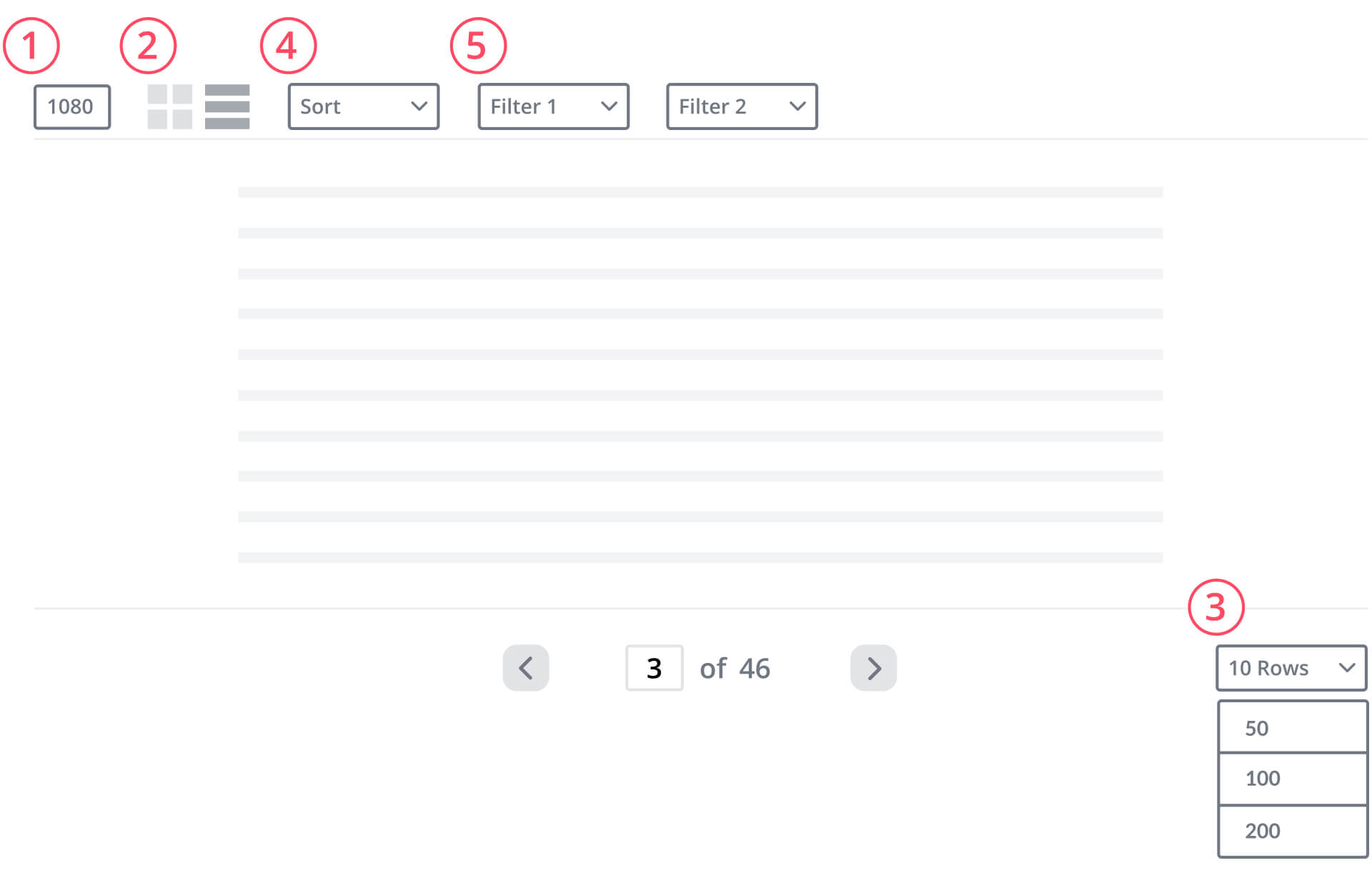
3/ Ergänze user-freundliche Controls
- Anzeige der Gesamtanzahl der Ergebnisse
- Darstellung der Anzeige – der User kann zwischen Grid- und Listenform wählen.
- Auswahl der Ergebnisse pro Seite – der User kann selbst bestimmen, wieviel Ergebnisse pro Seite angezeigt werden.
- Sort-Filter: Ermöglicht dem User die Inhalte anders zu sortieren als in der Standardeinstellung (chronologisch, alphabetisch…).
- Diverse Filter helfen dem User bei der Einschränkung der Auswahl: z. B. Location, Preis, Datum, Marke, Größe, Farbe… je nach Thema, Kontext und Userverhalten festzulegen.

Andererseits können manche Filter auch einzelne Produkte verschlucken. Das passiert insbesondere, wenn die Einordnung der Produkte eher subjektiv passiert, z. B. bei Anlass, Design, Saison und Style. Ob beispielsweise ein Partydress auch auf einer Hochzeit getragen werden kann, liegt im Auge des Betrachters.
4/ Teste deine Ideen mit low-fi Prototypen
Welches UI Pagination Design ist zu empfehlen?
Su

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX Artikel:

Artikel lesen

Artikel lesen

Artikel lesen

Artikel lesen

Artikel lesen

Artikel lesen