UX Design Bernsteinsee Website
Usability Testing
Project
Key Insights
Design Process
Project
Key Insights
Design Process

Project
3
7
Bernsteinsee Website
Situation
To uncover problems and identify areas for improvement, quantitative data was analyzed and a usability test was conducted. The optimization measures were defined and implemented in close collaboration with the stakeholders.
Objectives
Duration
Deliverables
- Conducted a comprehensive usability test to identify weaknesses
- Complete overhaul of the information architecture for improved navigation
- Website design optimization with a focus on conversion rate
- Implementation of best practices for hotel and hospitality websites
Methods
- Usability Test
- Analysis & Test Report
- Card Sorting
- Optimization of Information Architecture
Outcomes
- Significant increase in the conversion rate
- Reduced user errors during the booking process
- Positive feedback from hotel guests on the improved online presence
Tools

![]()
![]()
![]()
2
Key Insights
3
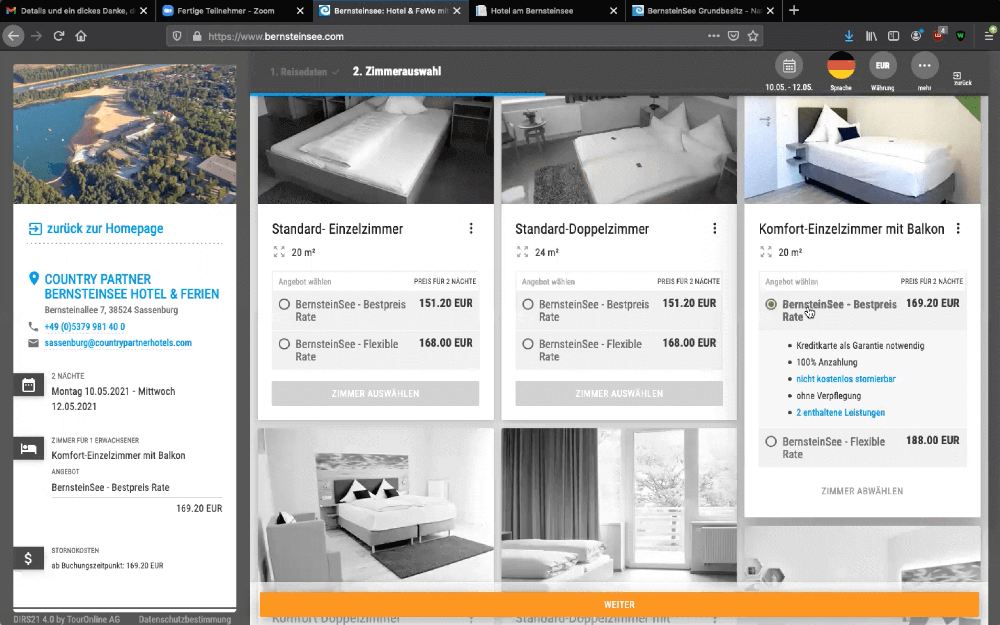
The usability testing revealed multiple barriers in the booking processes and an ineffective information architecture, leading users to abandon bookings or give up searching for desired information.
6
2
Design Prozess


Research – Remote Usability Testing
Quantitative analysis data was evaluated in parallel to support
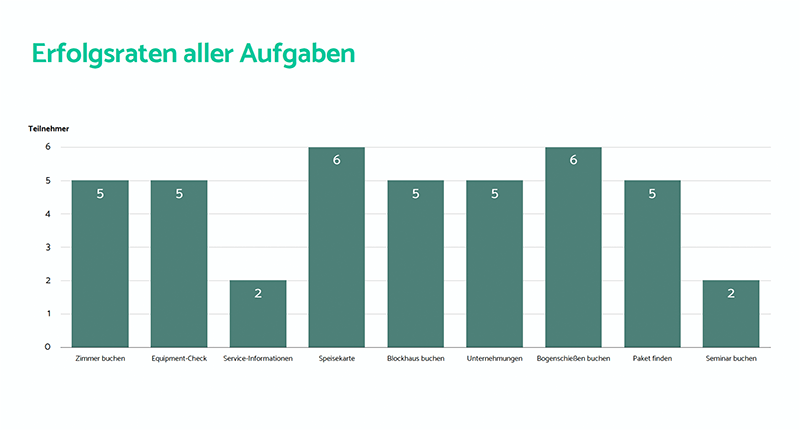
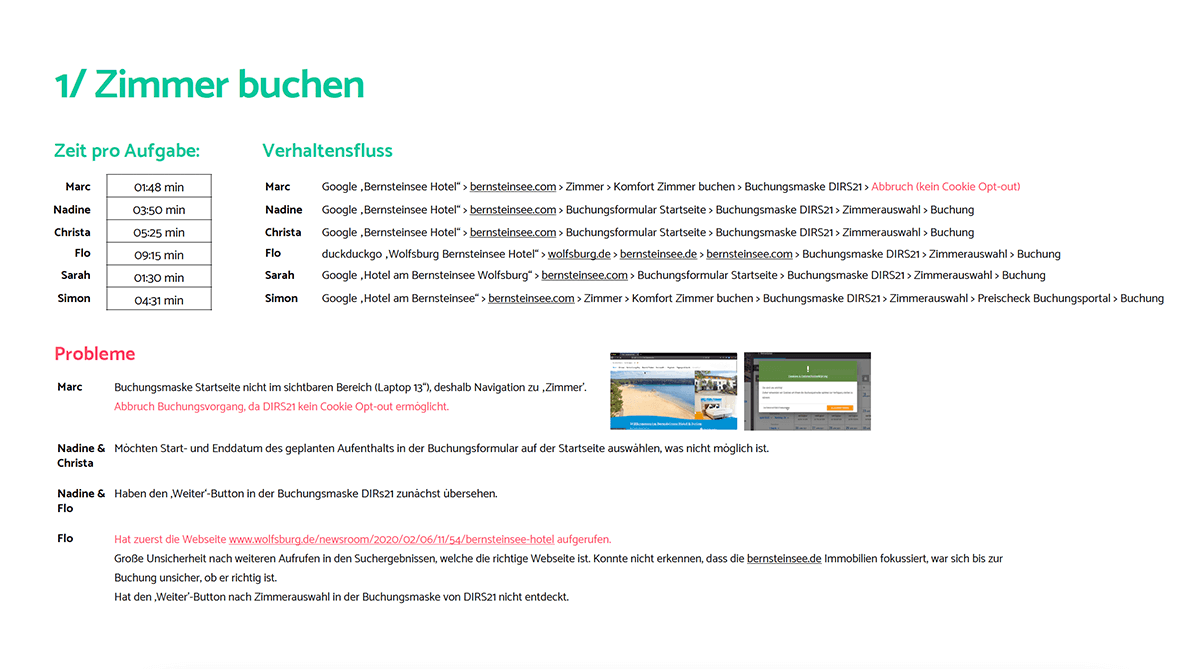
Analyze & Define – Usability Report
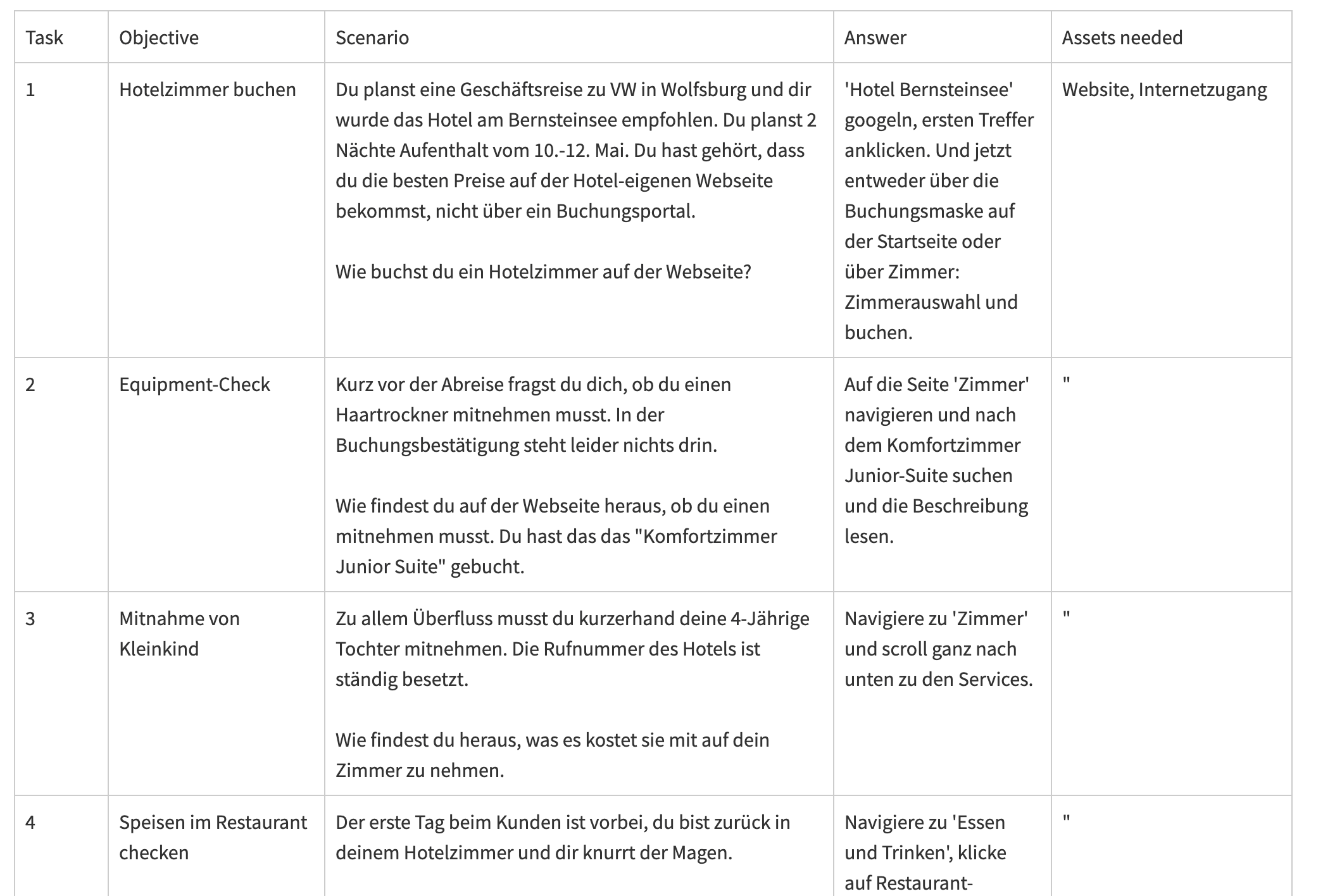
Contents of the Usability Report:
- Overview of test participants and tasks
- Evaluation of pre- and post-test surveys
- Summary
- Detailed results: success rates, time per task, user flows, problems, and participant quotes
- Insights & Recommendations
- “I wouldn’t continue now.” (no cookie opt-out)
- “I would now enter the date to see what’s available. Oh no, I can’t enter ‚from‘ and ‚to‘, I have to count the nights!?”
- “I’m looking for the ‚Prices‘ or ‚Service‘ menu item.”
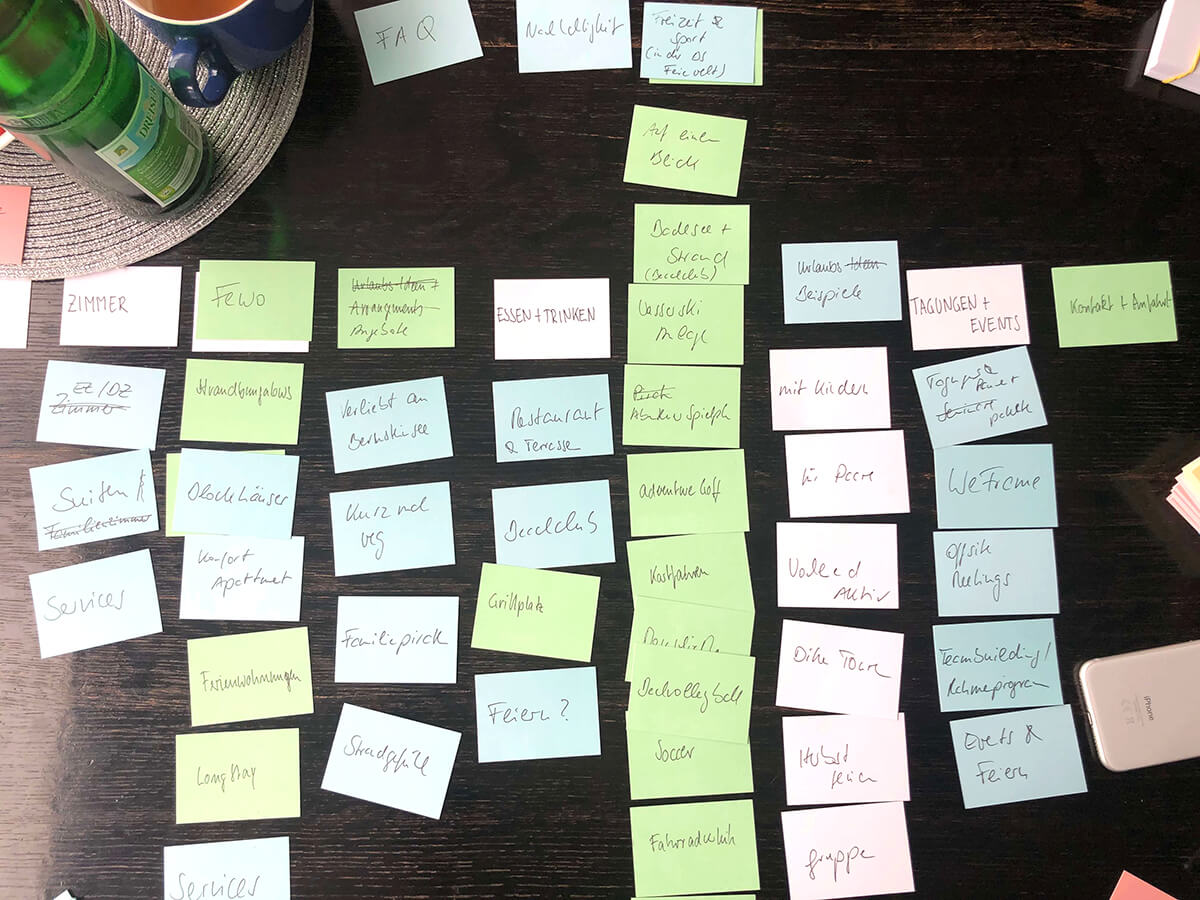
Ideate – Card Sorting
Additionally, the internal linking structure was improved and on-page SEO measures were implemented, which contributed to the overall increase in traffic.
Optimization Based on Findings
With the new navigation and information architecture, the number of bookings through the hotel’s website has significantly increased, traffic has risen by 70%, and the bounce rate has decreased to only 21%.




Back to Overview