
Wie du ein Gestaltungsraster anlegst
Dieser Artikel ist für dich interessant, wenn du ein mehrseitiges Kommunikationsmittel (z. B. einen Flyer oder eine Broschüre) erstellen möchtest. Ein professioneller Aufbau mit einem Gestaltungsraster schafft ein ästhetisches Layout, das dein Werk von der Masse abhebt. Zudem vermittelst du schneller deine Inhalte durch das gezielte Setzen von Text, Bildern und grafischen Elementen.
Ein gelungenes Layout, das meist auf einem Gestaltungsraster basiert, führt deine Leser gekonnt durch deine visuellen und textuellen Informationen. Dein Leser wird deine Inhalte mühelos aufnehmen können und sie in gewünschter Reihenfolge konsumieren. Ein solch übersichtliches Ordnungssystem stärkt auch die Glaubwürdigkeit und das Vertrauen in dein Werk.
Dieser Artikel beinhaltet:
1/ Was ist ein Gestaltungsraster überhaupt?
Ein Raster ist ein unsichtbares Hilfsmittel um die einzelnen Inhalte auf einer Seite anzuordnen. Es vereinfacht dir die Arbeit, denn du musst nicht jede Seite neu denken. Du bestimmst mit dem Raster Optionen für die Text- und Bildanordnung und in diesem Rahmen kannst du deine Gestaltung vornehmen. So fällt es dir leichter deine Seiten aufzubauen und es erspart dir viel Zeit. Denn wie bereits erwähnt, du überlegst nicht bei jeder Seite neu, wie du deine Inhalte anordnen kannst, du folgst einfach deinem System.
Die einzige Regel, die du heirbei beachten solltest: Der Inhalt hat immer Vorrang. Natürlich soll dein Kommunikationsmittel am Ende ästhetisch aussehen, aber: du möchtest den Inhalt der gewünschten Zielgruppe vermitteln. Darauf kommt es an.
2/ Welche Rasterformen gibt es?
Symmetrische und asymmetrische Spaltenraster
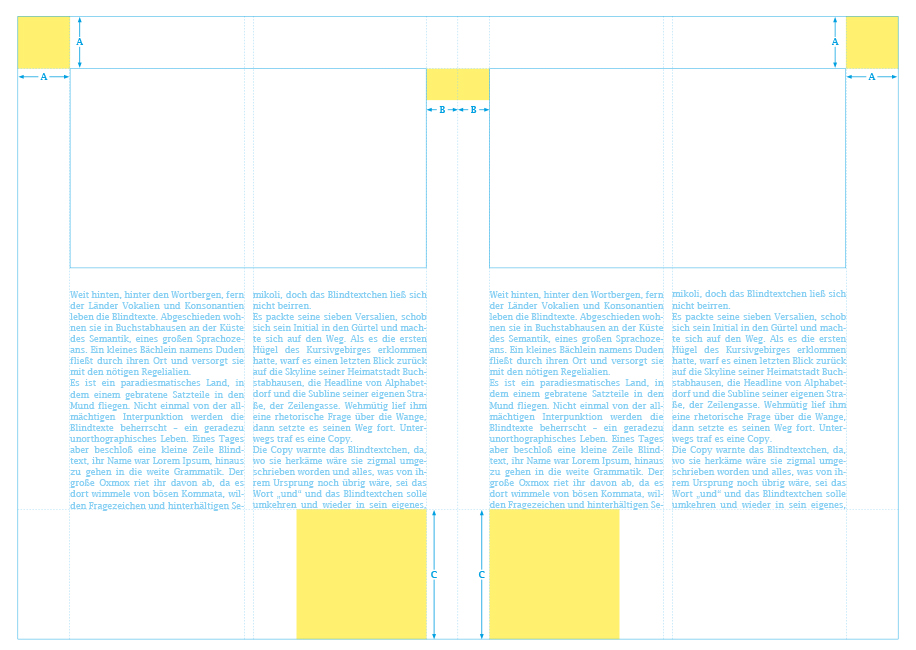
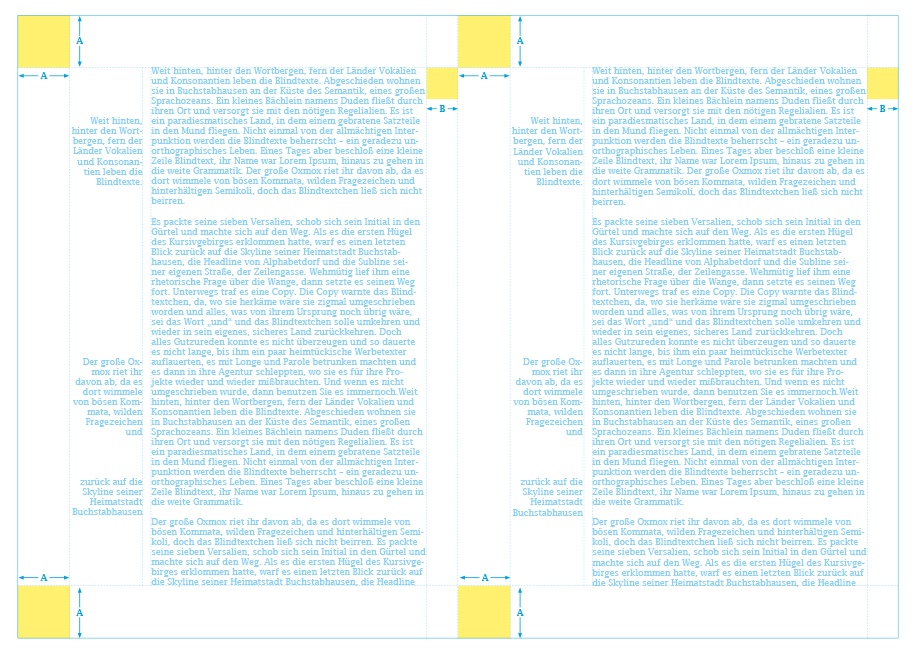
In einem symmetrischen Raster werden die gegenüberliegenden Seiten gespiegelt gestaltet. Beispiel I für ein symmetrisches Raster:

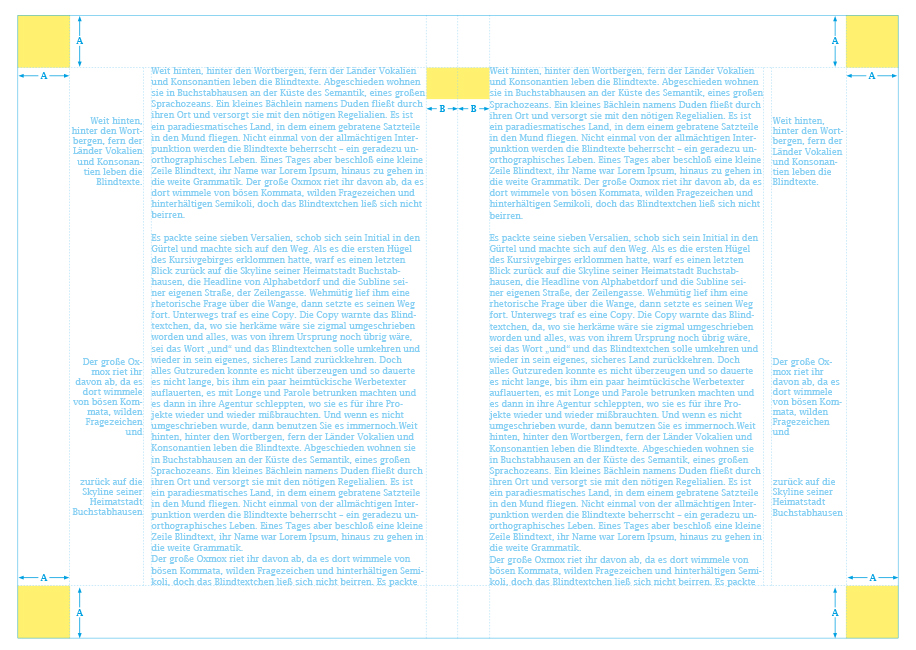
Beispiel II für ein symmetrisches Raster:

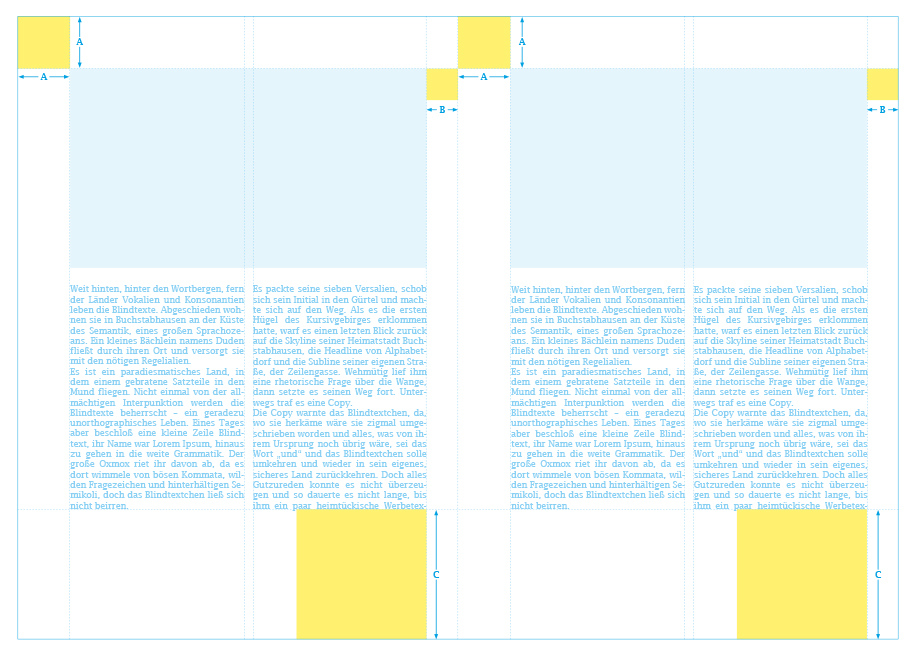
In einem asymmetrischen Raster gestaltet man eine Doppelseite wie zwei nebeneinander liegende Einzelseiten. Beispiel I für ein asymmetrisches Raster:

Beispiel II für ein asymmetrisches Raster

Modulraster
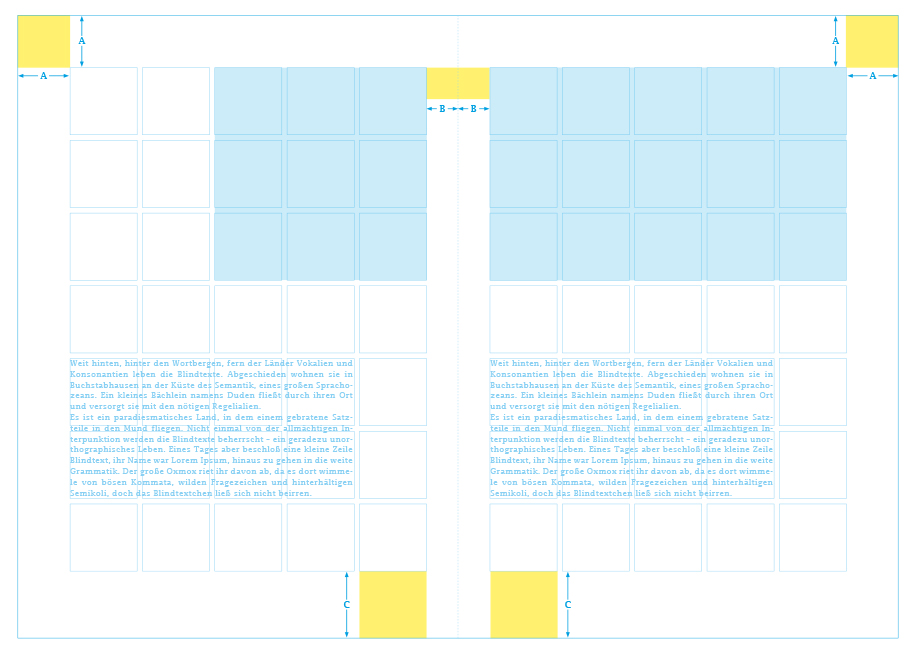
In einem Modulraster lassen sich Texte und Bilder sehr vielseitig mit unterschiedlichen Breiten und Höhen anordnen. Auch hier sind symmetrische und asymmetrische Varianten möglich. Beispiel für ein symmetrisches Modulraster:

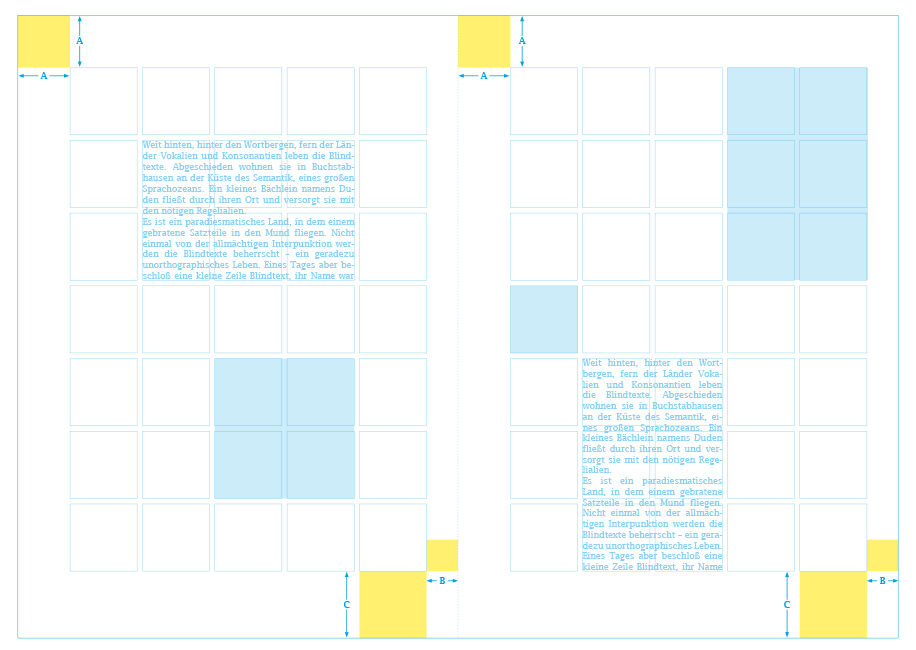
Beispiel für ein asymmetrisches Modulraster:

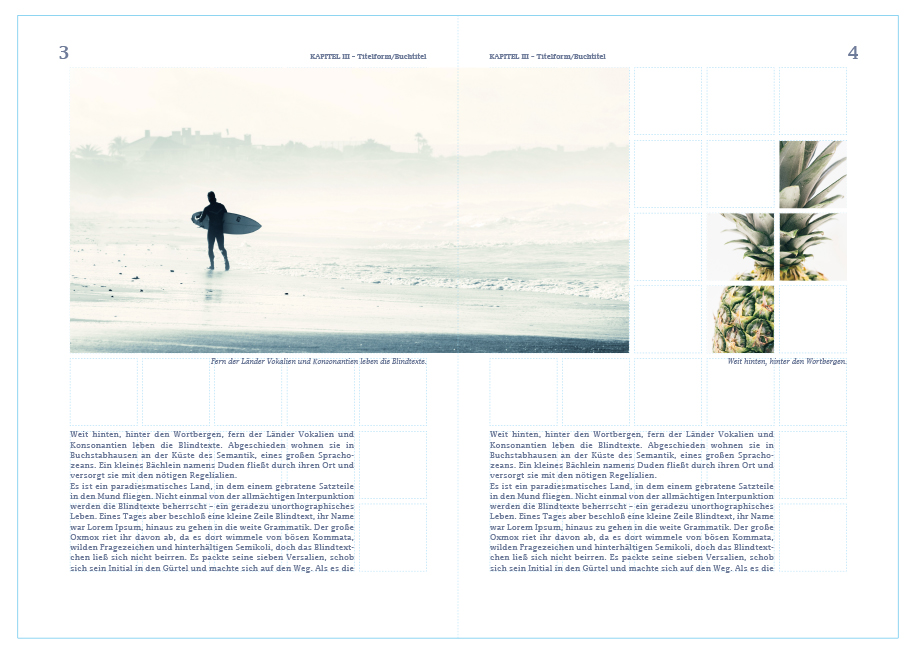
Kombinationen aus Spalten- und Modulraster
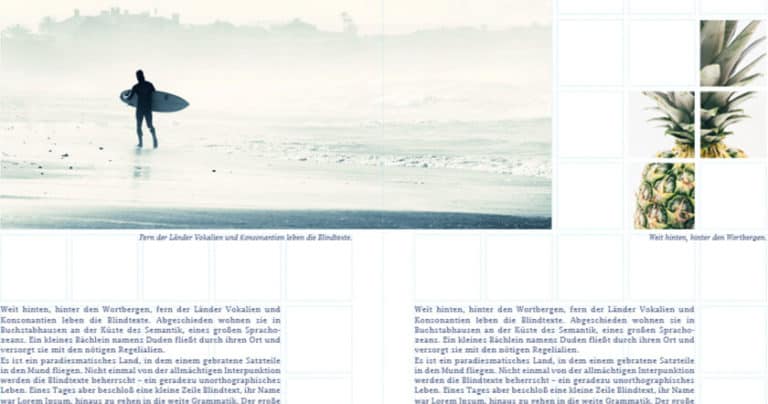
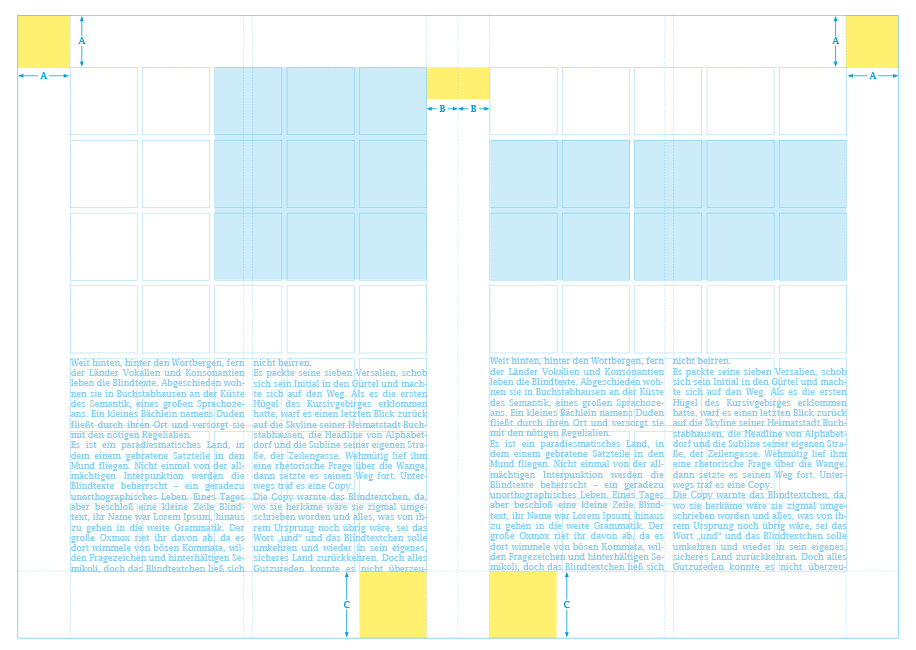
Mit der Kombination aus Spalten- und Modulrastern ergeben sich unzählige kreative Platzierungen. Die Texte richten sich nach dem Spalten- und die Bilder nach dem Modulraster:

3/ So legst du ein Gestaltungsraster an
Sei dir im Klaren über deine Ziele und Zielgruppen, die du mit deinem Werk erreichen möchtest
Diese geben schon viel Aufschluss über die Gestaltungsform. Beispiele: Du möchtest Inhalte publizieren, die für ältere Menschen relevant sind. Dann berücksichtige starke Kontraste und eine große, gut lesbare Typografie. Oder du arbeitest an einem Kinderbuch. Dann setze viele Bilder/Illustrationen und viel Farbe ein. Vielleicht schreibst du für Unternehmer?
Wähle in dem Fall eine übersichtliche, gut lesbare Gestaltung. Führe durch dein Werk und setze Stichworte/Ankerpunkte ein, die dem Leser ermöglichen deine Inhalte zu überfliegen und die relevanten Stellen herauszupicken.
Lege fest, welche Elemente auf den einzelnen Seiten berücksichtigt werden müssen, z. B.:
- Titelform
- Seitenzahl
- Kapitel
- Textueller Inhalt
- Visueller Inhalt
- Bildunterschriften
- Fußnoten
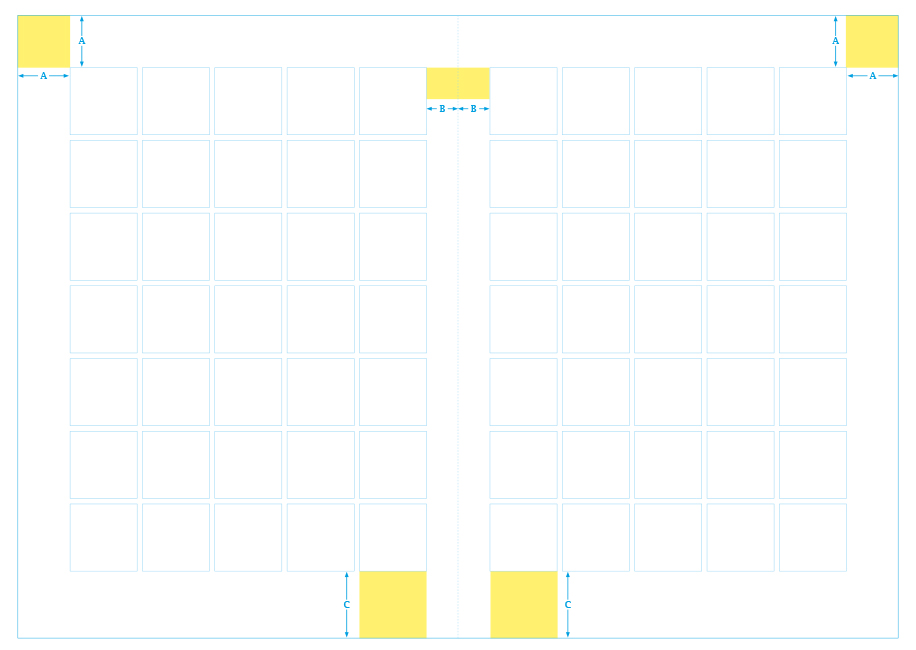
Wähle nun die passende Rasterform und leg die Größe der Ränder fest
Visualisiere anhand von Hilfslinien das gewünschte Raster. In professionellen Programmen, wie z. B. Adobe Indesign lassen sich Musterseiten anlegen. Arbeitest du mit einem solchen Programm, leg das Raster auf den Musterseiten an. So kannst du es ganz einfach auf alle Folgeseiten übertragen.

Füge jetzt erste Inhalte ein
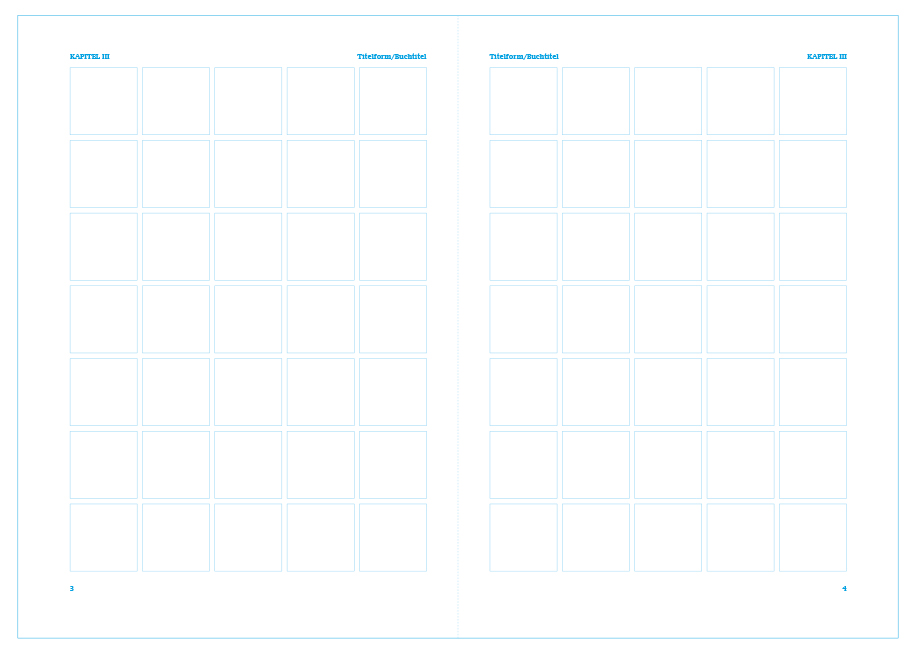
Starte idealerweise mit den wiederkehrenden Elementen, wie Titelform, Seitenzahl/Pagina und Kapitel (setze auch diese, wenn möglich auf die Musterseiten). Beispiel I zur Anordnung der wiederkehrenden Elemente:

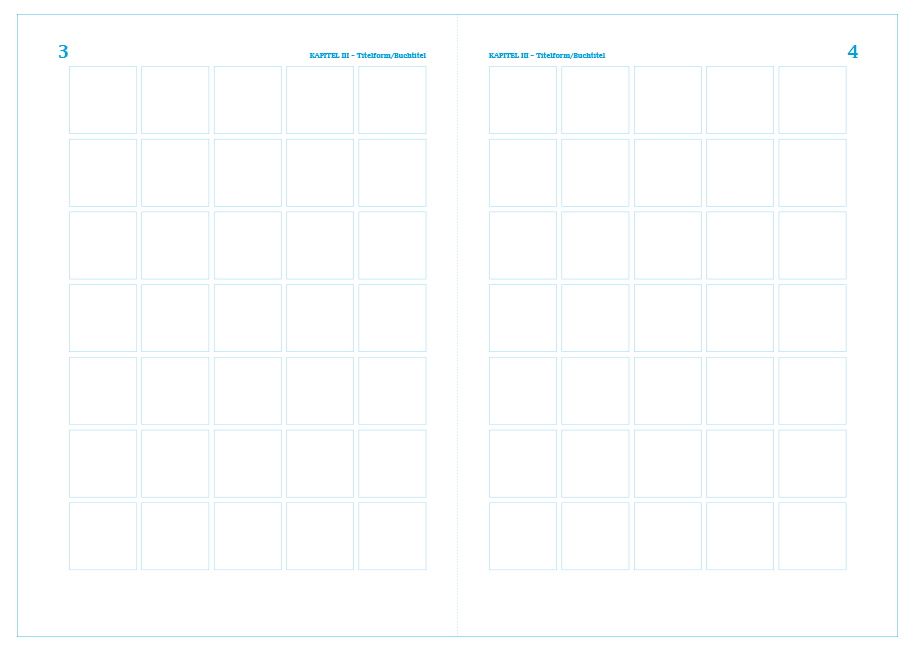
Beispiel II zur Anordnung der wiederkehrenden Elemente:

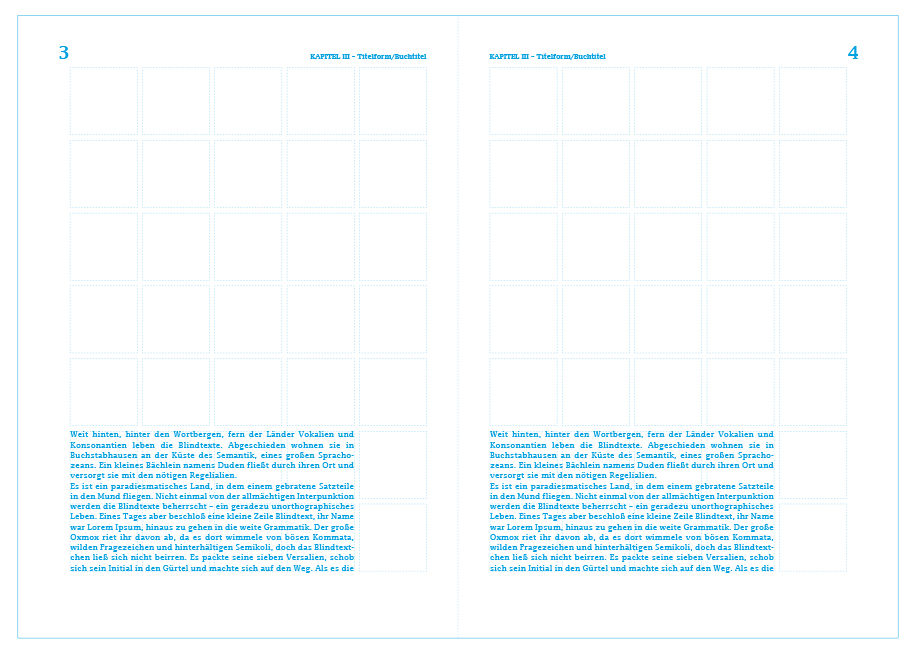
Positioniere nun den Text im vorgesehenen Raster
Bei einem Spaltenraster ist die Positionierung recht starr vorgegeben. Bei einem Modulraster hast du verschiedene Möglichkeiten. Definiere Schriftart, Schriftgröße und Zeilenabstand. Und probiere in welcher Ausrichtung dein Text bestmöglich zur Geltung kommt: z. B. linksbündig flatternd oder im Blocksatz.

Idealerweise legst du auch ein Grundlinienraster an und richtest deinen Text danach aus. Ein Grundlinienraster sorgt dafür, dass der Text von Seite zu Seite immer auf einer Linie steht.

Ergänze nun die Bilder
Schaffe durch geschickte Positionierung der Bilder eine Verbindung zum Text. Und beachte die Größenverhältnisse. Worauf möchtest du den Fokus legen? Soll das jeweilige Bild oder der Text im Vordergrund stehen? Setzte ggf. noch Bildunterschriften ein.

4/ Abweichungen vom Raster
Abweichungen vom Raster können die Spannung erhöhen und auch auf bestimmte Inhalte eine stärkere Aufmerksamkeit lenken. Wenn du unsicher bist, behalte deine Struktur lieber bei. Wenn du Ideen und gute Gründe für eine Abweichung hast, nur zu. Umso öfter du die Struktur allerdings verlässt, umso mehr hebst du sie auf. Weiche also nicht zu oft vom Raster ab.
Happy working!
Credits: Su Wiemer, Photo by Pineapple Supply Co. & Photo by Shaun Bell on Unsplash

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr Design Tipps:
Mehr Design Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen






