UX/UI Design-Beispiele für deine Navigation
Sie ist also ein wichtiger Bestandteil jeder Anwendung, da sie für einen Überblick aller Seiten und Funktionen sorgt und wie eine Art Kompass funktioniert. Nutzer können schnell überblicken, was die Anwendung bietet, stets überall hin navigieren und ihren Standort ausmachen.
Um das zu erreichen, sollte die Navigation verständlich und konsistent aufgebaut sein.
Dieser Artikel beinhaltet:
Was ist eine Navigation?
Das Menu listet die einzelnen Seiten und Funktionen auf, die für den User verfügbar sind. Die Menu-Punkte sind verlinkt, so kann der Nutzer die einzelnen Seiten ansteuern oder Funktionen auslösen.
Dieses Menu sollte fast überall zur Verfügung stehen. Es gibt wenige Ausnahmen, wie z. B. eine Landingpage.
In großen Menus sind die Inhalte kategorisiert oder unterteilt, um den Nutzern eine bessere Übersicht zu bieten.
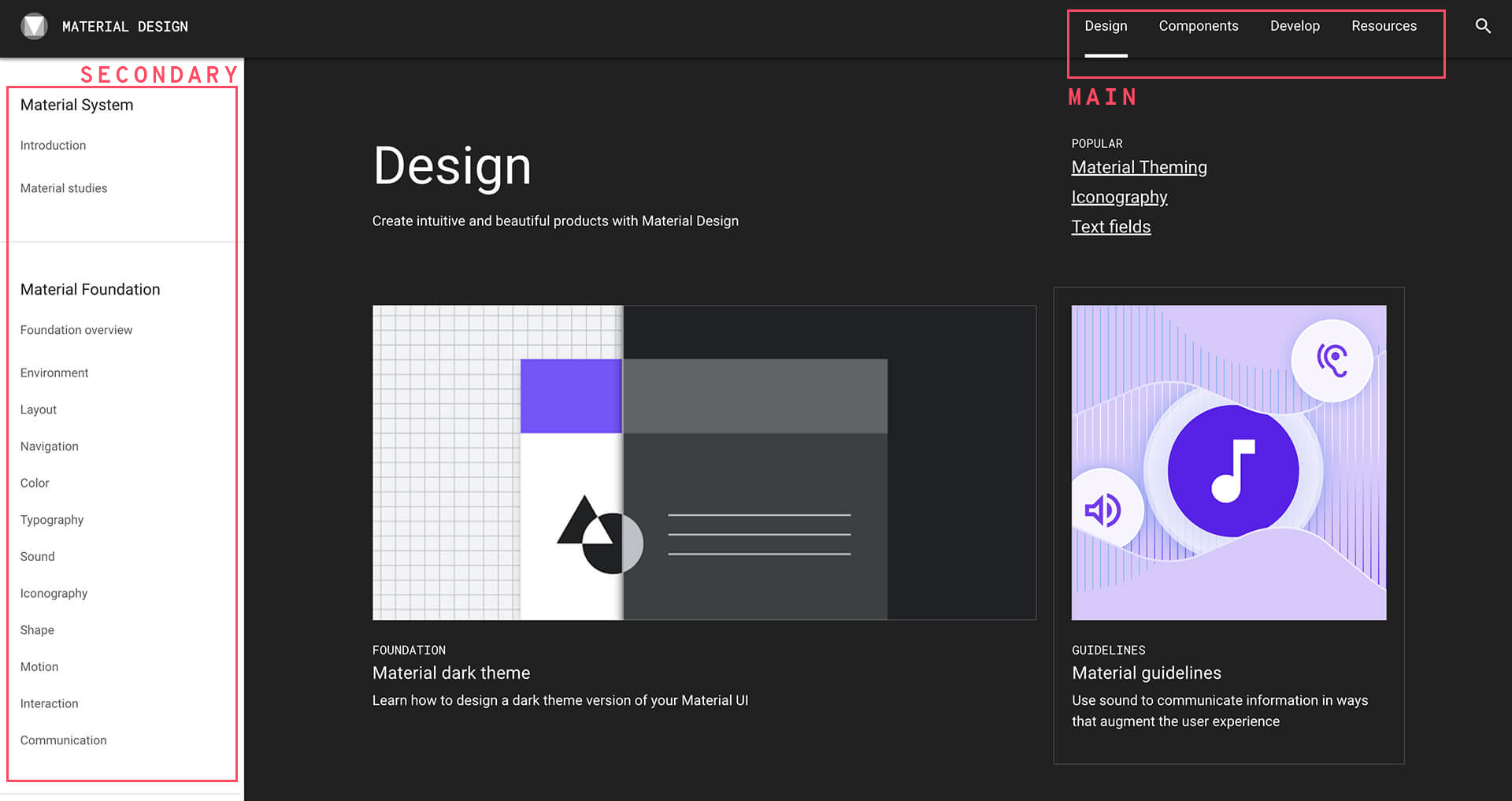
Neben verschiedenen Design-Möglichkeiten, die im nächsten Abschnitt folgen, kann es verschiedene Navigations-Hierarchien oder -Ebenen geben, z. B. das Main Menu und das Secondary Menu:
Design-Beispiele
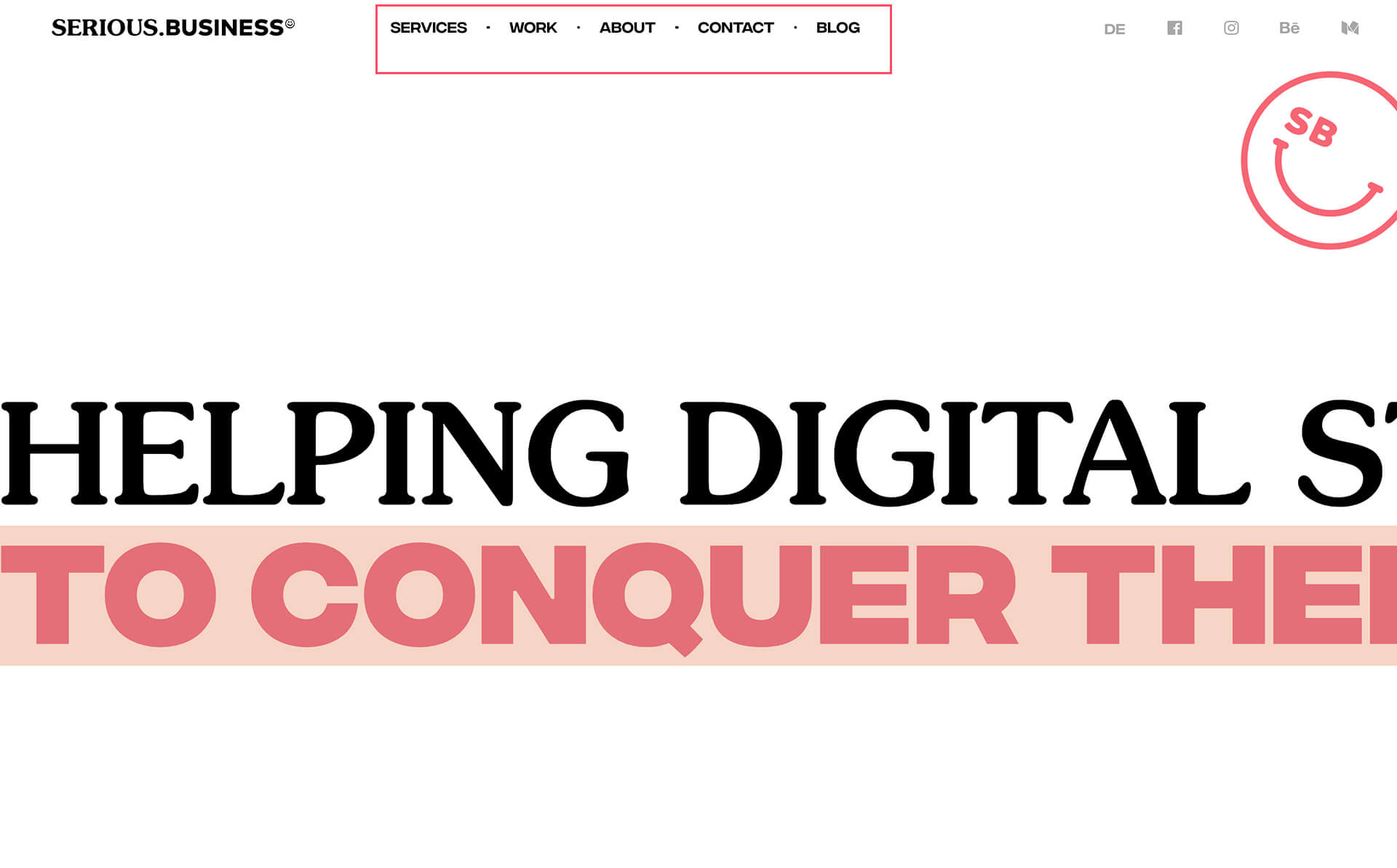
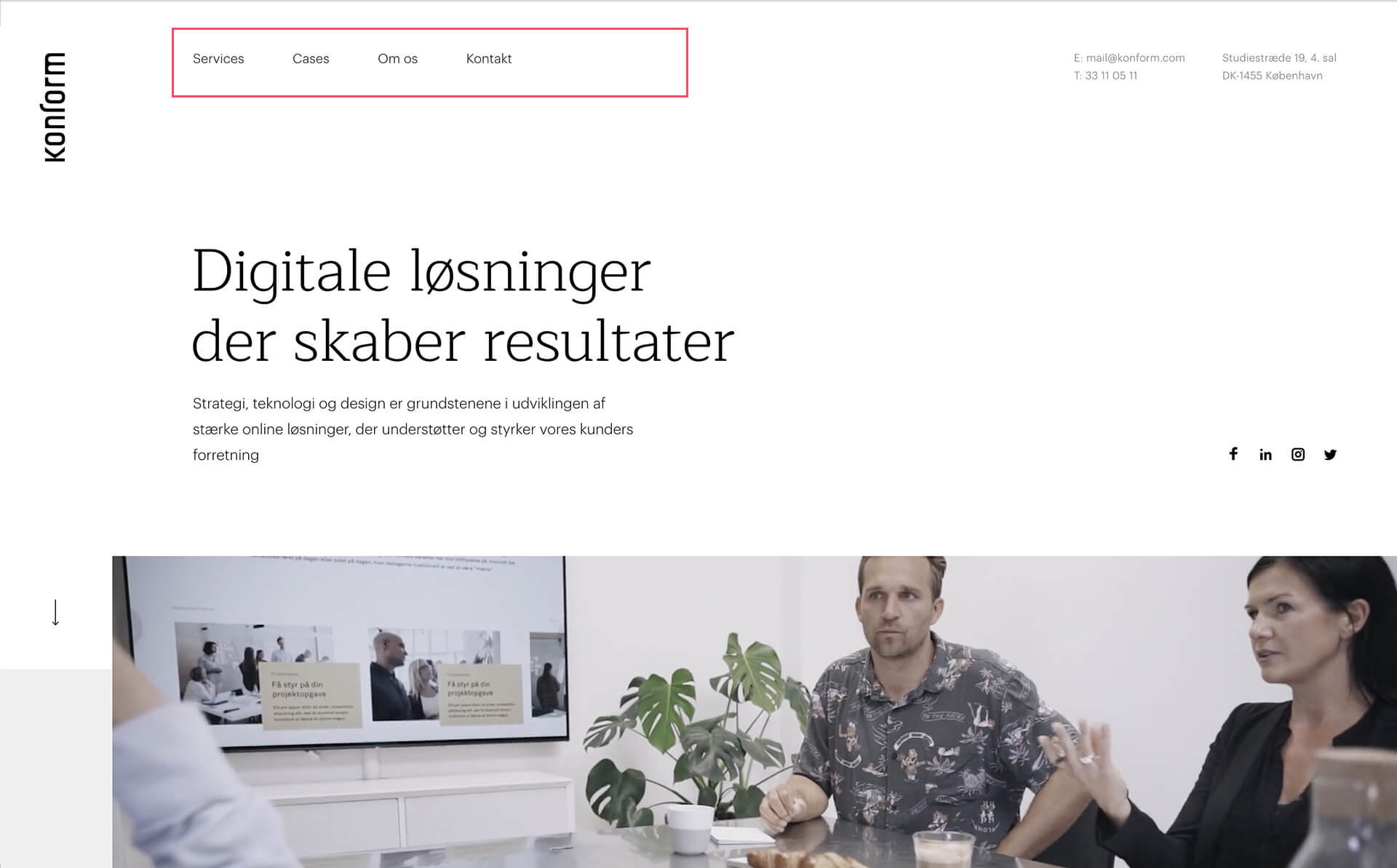
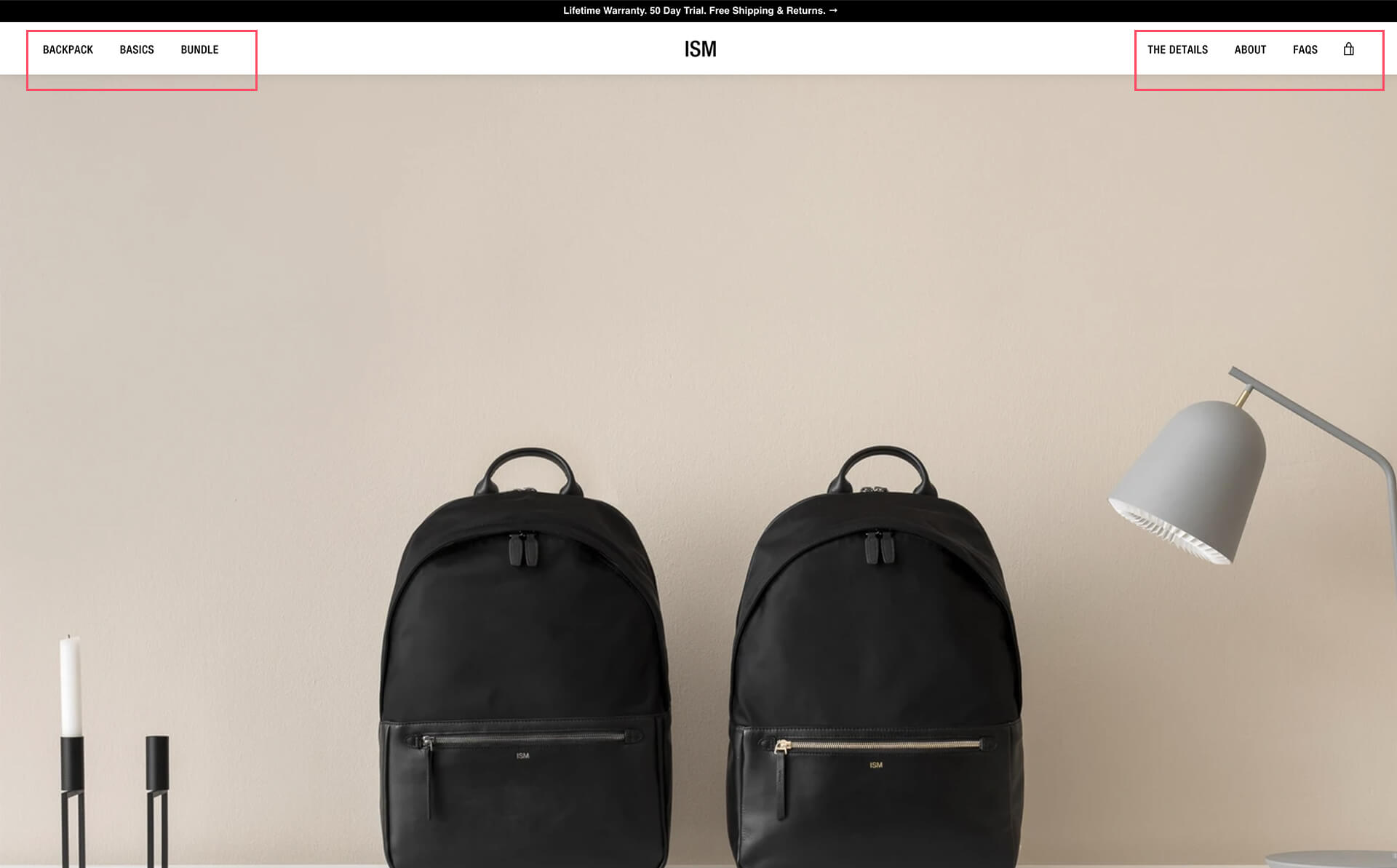
1/ Horizontal Navigation
Die horizontale Navigation wird recht häufig eingesetzt (auch hier bei mir). Sie ist insbesondere für kleine Seiten interessant, da sie nur wenige Einträge zulässt. Auf das Menu hat man von jeder Seite aus Zugriff. Sie kann links, mittig oder rechts ausgerichtet sein.
Wenn sie am Seitenanfang fixiert ist, wird sie beim Scrollen mitgeführt, so ist sie jederzeit präsent und nutzbar.
Sie lässt sich durch eine weitere sichtbare Ebene (Secondary Menu) oder ein Dropdown Menu ergänzen. In dem Fall wären dann weitaus mehr Einträge möglich.
Pro – Horizontale Navi
- Große Akzeptanz, da gewohnte und gelernte Postitionierung.
- Recht flexible Gestaltungsmöglichkeiten (linke, mittige, rechte Ausrichtung)
- Beste Sichtbarkeit, insbesondere wenn sie mit scrollt.
- Im Vergleich zur vertikalen Navigation nimmt sie wenig Platz ein.
- Es sind keine großen Mausbewegungen nötig, um einen Link anzuwählen.
Contra – Horizontale Navi
- Die Anzahl der Links ist begrenzt und kaum erweiterbar, ausser man erweitert die Navigation durch eine weitere Ebene oder ein Dropdown Menu.
- Bei einem zusätzlichen Dropdown Menu ist zu beachten, dass dieses in der Regel den Content überdeckt.
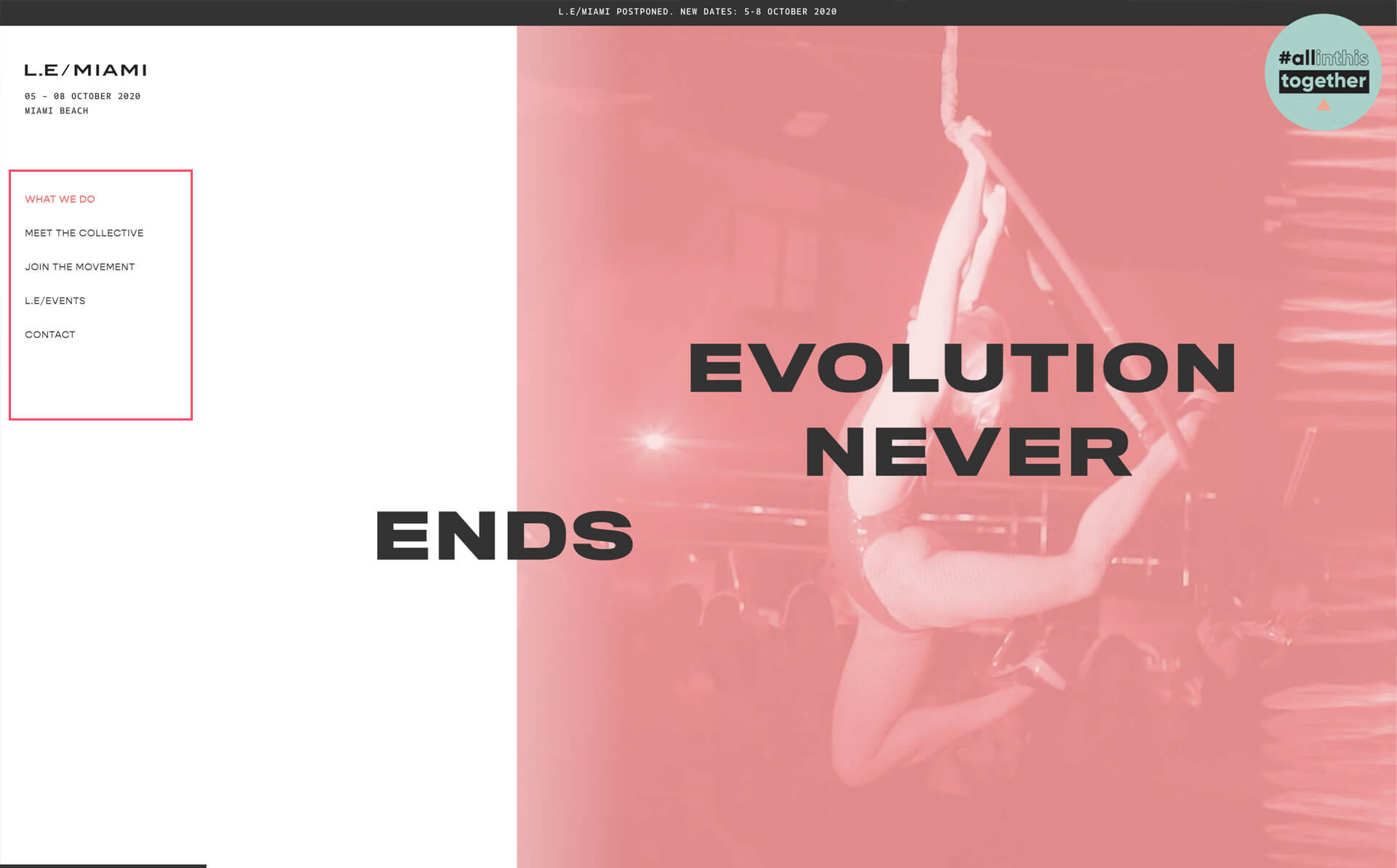
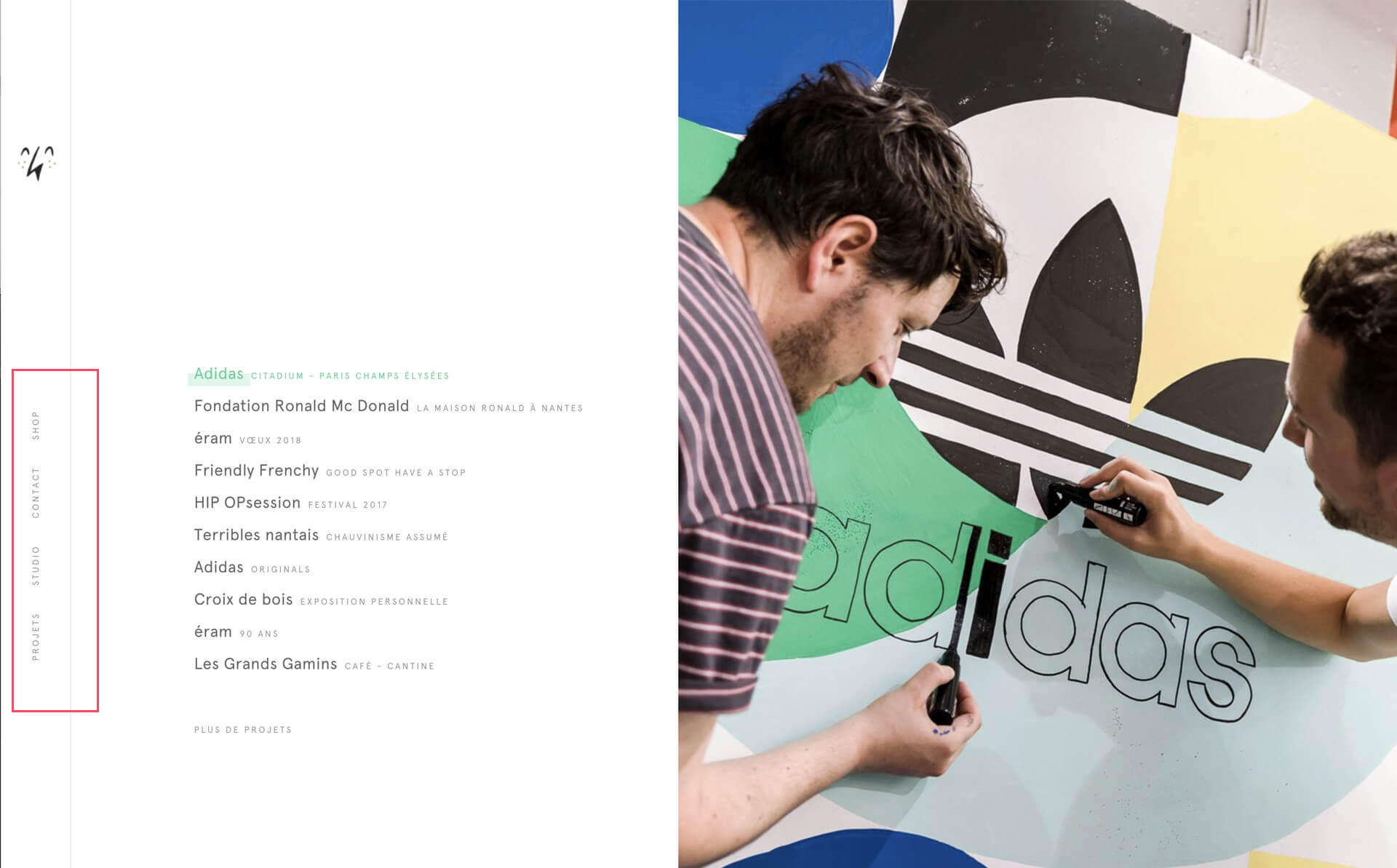
2/ Vertical Navigation
Die vertikale Navigation war einst sehr beliebt. Heute sieht man sie nur noch selten, hauptsächlich auf kreativen Seiten oder als Secondary Menu, beispielsweise in Shops. Das liegt daran, dass der Content auf Webseiten immer breiter wird.
Eine vertikale Navigation kann viel Raum einnehmen und stört gegebenenfalls. Deshalb kombiniert man sie gern mit Lösungen, wie z. B. einem Off Canvas (Hamburger Menu).
Sie bietet viel Platz für Einträge und lässt sich gut erweitern.
Pro – Vertikale Navi
- Hohe Anzahl von Menupunkten möglich.
- Ideal für Erweiterungen.
- Mehrere Navigationsebenen sind möglich.
- Eine übersichtliche Struktur mit mehreren Kategorien ist möglich.
Contra – Vertikale Navi
- Sie nimmt viel Raum ein.
- Der Reiz ist groß, viele Menüpunkte zu integrieren, doch zu viel Auswahl kann den User überfordern.
- Bildschirme gehen immer mehr in die Breite. Das kann dazu führen, dass in Großteil der vertikalen Navigation auf den ersten Blick nicht sichtbar ist, da sie außerhalb des Sichtfeldes liegt. Wir sind es gewohnt unsere Augen auf die Mitte des Bildschirms zu richten.
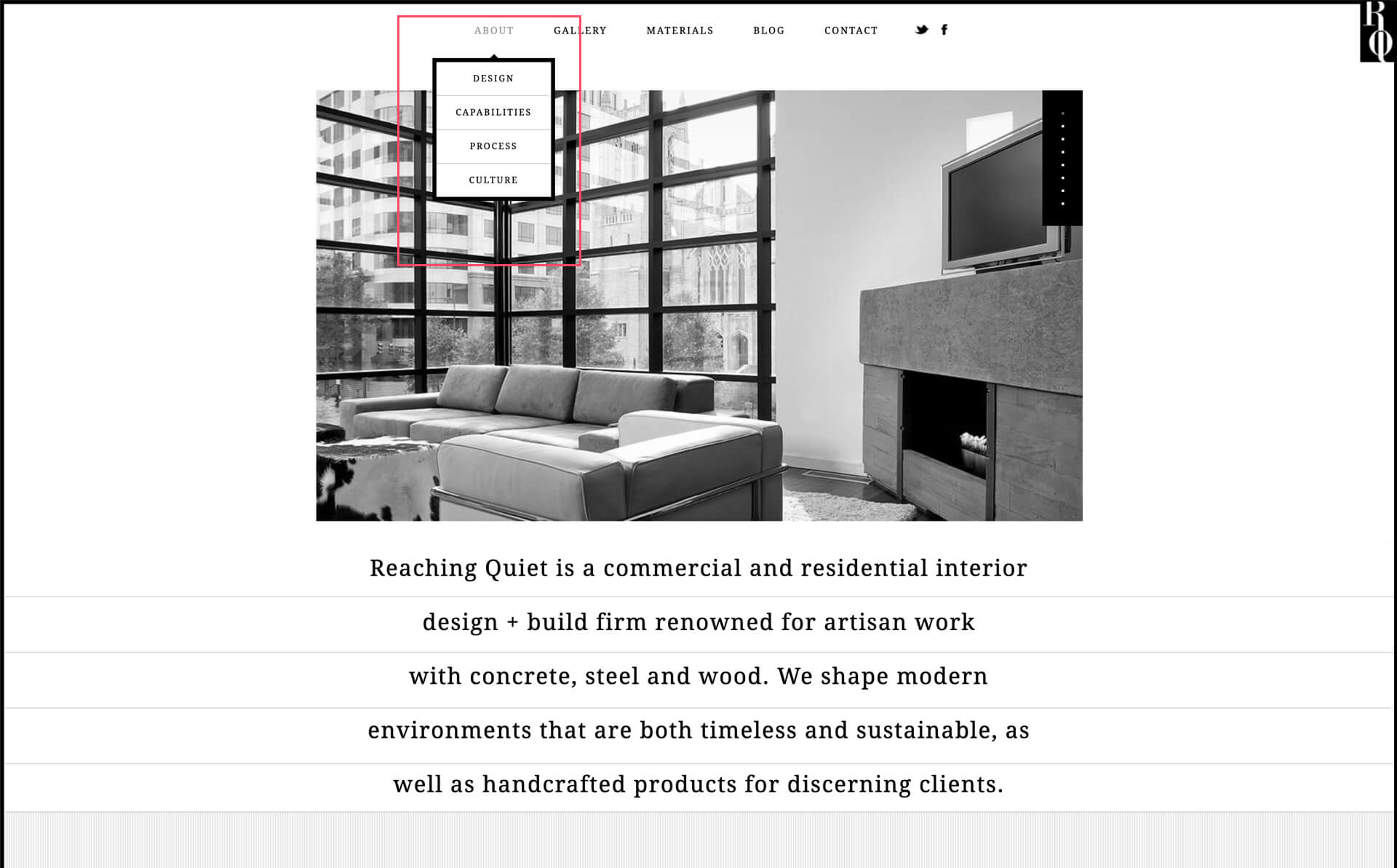
3/ Dropdown Menu
Ein Dropdown Menu ist Usern schon lange vertraut. Bei Mouseover oder Klick auf einen Link in der Hauptnavigation öffnet sich eine Ebene/Fenster mit weiteren Links zu Seiten oder Sprungmarken.
Pro – Dropdown Menu
- Platz für recht viele Unterseiten.
- Erweiterbar.
- Mehrere Ebenen/Fenster (Flyouts) möglich.
Contra – Dropdown Menu
- Verdeckt bei Auswahl den Content.
- Kann zu lang und umfangreich werden.
- Neigt dann schnell zu Unübersichtlichkeit.
- Wenn sich aus dem Dropdown noch weitere Fenster (Flyouts) öffnen, ist Zielsicherheit und Konzentration erforderlich.
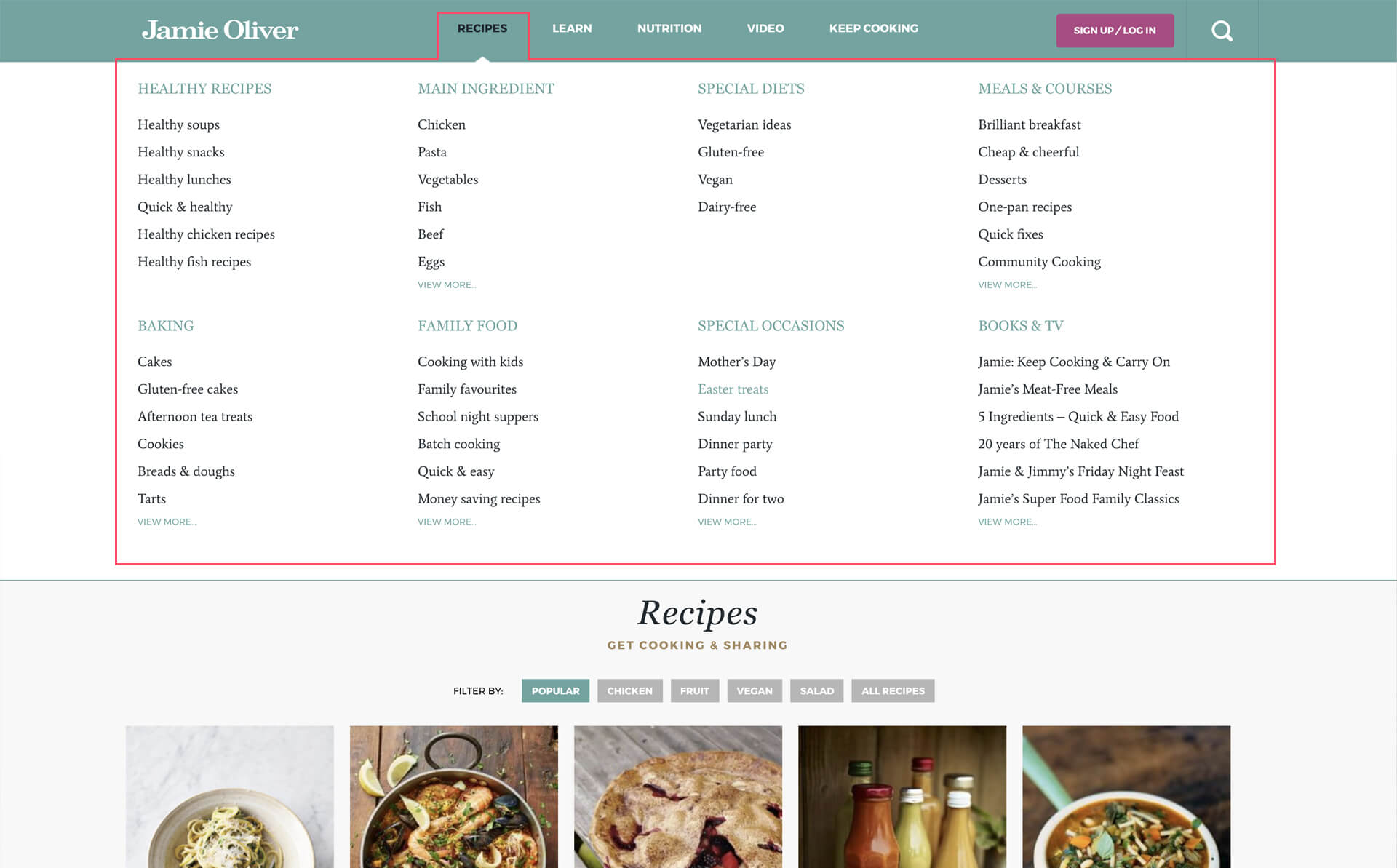
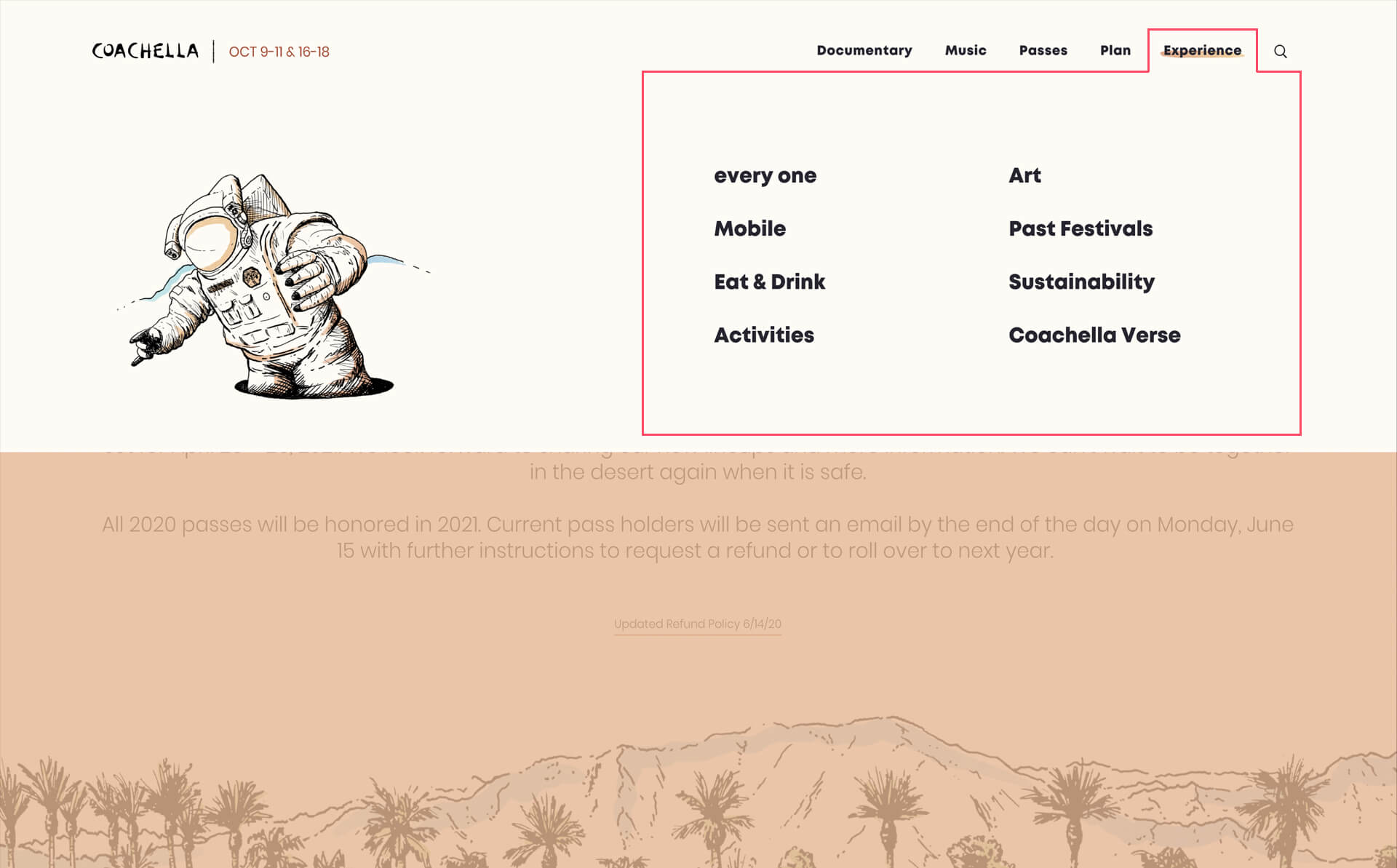
4/ Mega Dropdown
Das Mega Dropdown kommt zum Einsatz, wenn das Dropdown an seine Grenzen stößt. Wenn viele Einträge das Dropdown unübersichtlich oder zu schachtelig werden lassen.
Für mehr Übersicht kommt dann das Mega Dropdown zum Einsatz.
Bei Mega Dropdowns ist das Fenster größer und bietet Platz für Kategorien und alle Links auf einem Blick.
Pro – Mega Dropdown
- Sämtliche Seiten und Unterseiten sind auf einen Blick sichtbar und klickbar.
- Es bietet viel Raum und ist bis zu einer gewissen Grenze erweiterbar.
- Kategorien, Überschriften und eine visuelle Strukturierung ist möglich.
- Große Typo möglich: gute Lesbarkeit.
- Auch Icons oder kleine Abbildungen können eingesetzt werden.
Contra – Mega Dropdown
- Kann bei schlechter Gestaltung unübersichtlich werden.
- Funktioniert responsive nur in abgewandelter Form.
- Erfordert eine ausgewogene Struktur und Anzahl an Menu-Punkten.
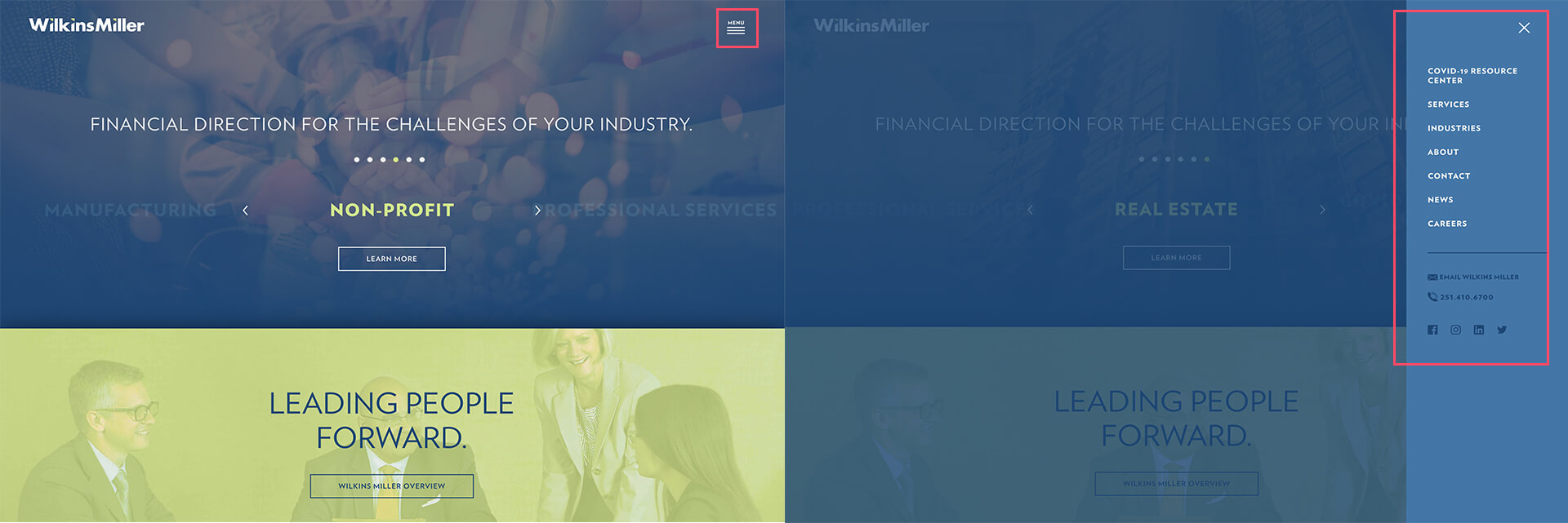
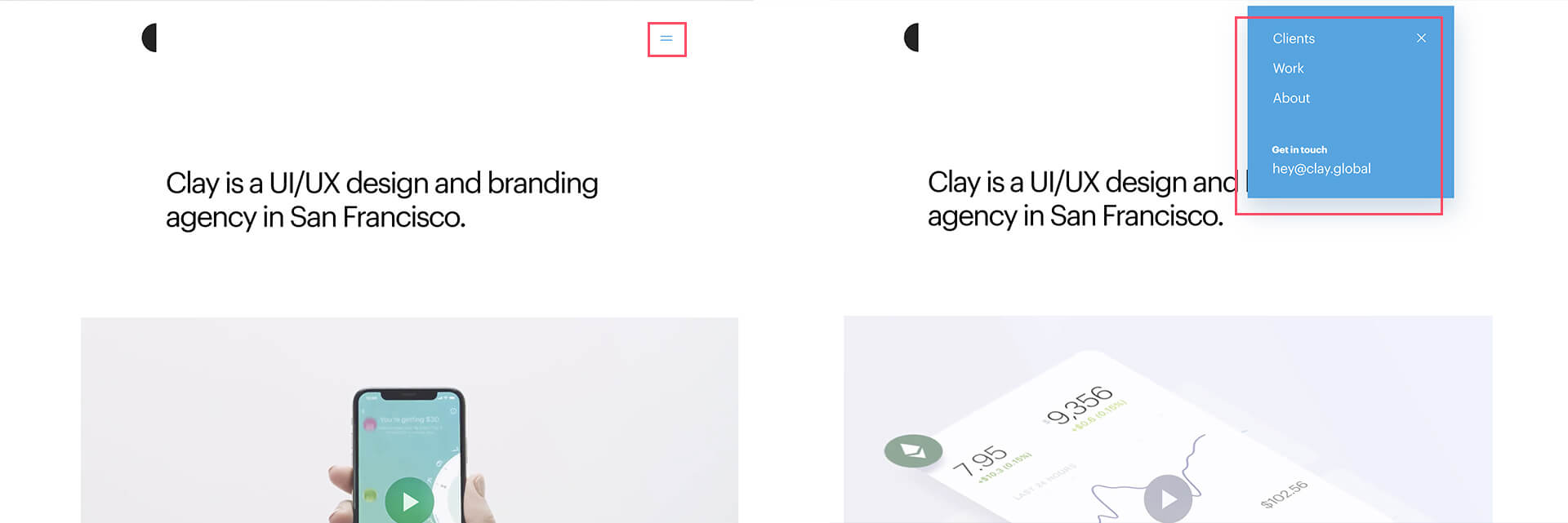
5/ Off Canvas
Bei einer Off Canvas Navigation verschwindet das Menu aus dem sichtbaren Bereich und kann z. B. durch Klick auf ein Button oder Icon (z. B. den Hamburger) hervor gerufen werden. Diese Form der Navigation ist umstritten, da die Navigation versteckt ist. Auch wenn der User sie inzwischen verinnerlicht hat, wird sie meist nur mobil genutzt.
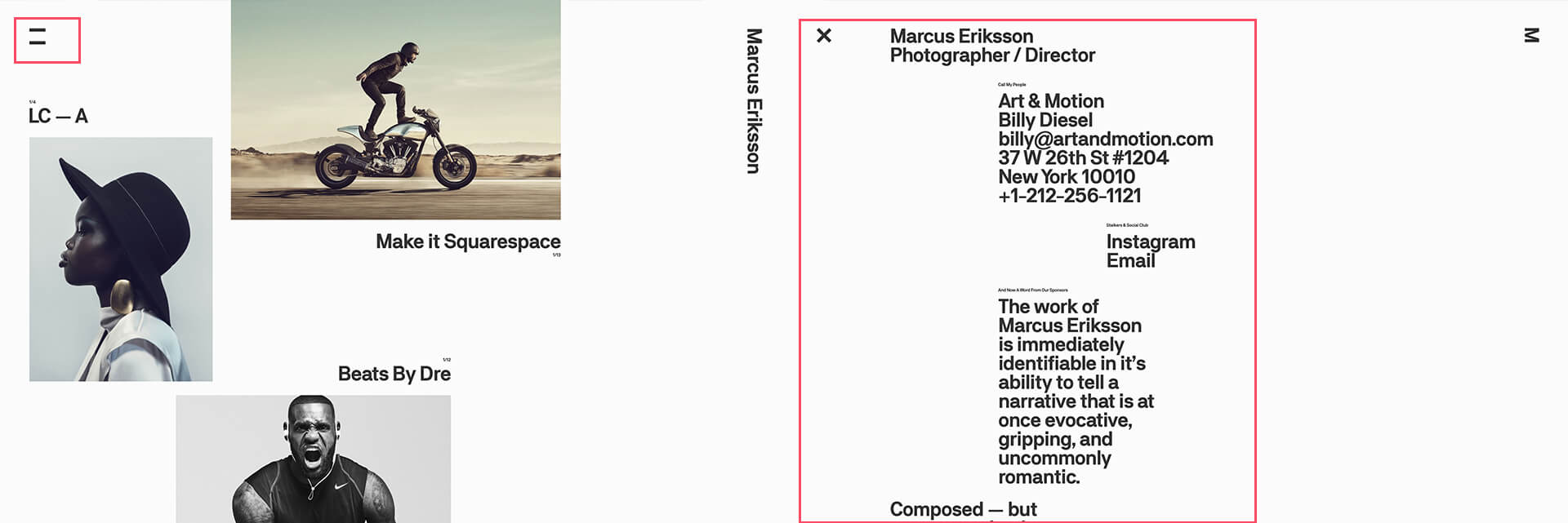
5.1/ Page Overlay
Diese Navigationsform funktioniert ebenfalls „Off Canvas“. Ist hier also unterzuordnen. Anstelle einer kleineren Ebene füllt sich der ganze Bildschirm mit der Navigation.
Pro – Off-Canvas
- Spart jede Menge Platz und überlässt dem Content die Hauptbühne.
- Bietet Raum und Platz für Erweiterungen.
- Funktioniert am Desktop genauso wie auf mobilen Endgeräten. Ist also absolut konsistent.
- Kategorien, Überschriften und eine visuelle Strukturierung ist möglich.
- Große Typo möglich: gute Lesbarkeit.
- Auch Icons oder kleine Abbildungen können eingesetzt werden.
Contra – Off-Canvas
- Auf den ersten Blick unsichtbar.
- Somit besteht Unklarheit über die Inhalte.
- Das Hamburger-Icon oder Text-Label ‚Menu‘, hinter dem sich oft das Menu versteckt, kann übersehen werden.
- Die Navigation funktioniert insgesamt etwas langsamer, da sie mehrere Klicks erfordert.
- Erfordert immer eine Handlung, also mindestens den Klick auf einen Button oder ein Icon um die Navigation sichtbar zu machen.
6/ Circular Navigation
Tipps und ‚best practices‘ für deine Navigation
1/ Platziere die Navigation an einem gewöhnlichen Ort
Nutzer erwarten UI-Elemente dort, wo sie häufig zu finden sind. Wenn sie erst nach der Navigation suchen müssen, weil sie an einem ungewöhnlichen Ort platziert oder versteckt ist, kostet sie das Zeit. Und das kann zu Frust führen. Platziere deine Navigation also am besten an einem vertrauten Ort.
2/ Verschaff der Navigation Wirkungskraft
3/ Achte auf gute Lesbarkeit
4/ Verwende aufschlussreichen Link-Text
5/ Gestalte die Navigation interaktiv
6/ Mehr Liebe zum Detail bei großen Menus
7/ Optimiere die Navigation für mobile Endgeräte
Die richtige Wahl und Gestaltung der Navigation
Welches Navigations-Design sinnvoll ist, hängt von den Anforderungen und dem abzubildenden Umfang ab. Nicht jede Gestaltungsform passt zu jeder Anwendung oder Webseite. Ein paar der hier gezeigten Seiten, sind von kreativen Köpfen für kreative Köpfe designt. Diese Seiten sind kein gutes Vorbild für die breite Masse.
Schau genau hin, wen du ansprechen willst und was der User braucht, um sich zurecht zu finden. Das ist auch ein Stück weit davon abhängig, ob du es mit erfahrenen Nutzern oder weniger erfahrenen zu tun hast. Eine Circular Navigation würde die meisten Nutzer überfordern.
Im Zweifel bist du gut beraten, wenn du deine Navigation gewöhnlich gestaltest. Unter Berücksichtigung des Umfangs, der Anforderungen und der Gestaltungs-Tipps.
Happy working!
Su

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX Artikel:



→ Artikel lesen

→ Artikel lesen

→ Artikel lesen

→ Artikel lesen