
Großes Glossar: UI & UX Fachbegriffe, die Designer & Entwickler nutzen
In fast jedem Job wird eine eigene Sprache gesprochen und es ist viel gewonnen, wenn alle Beteiligten die einzelnen Fachbegriffe verstehen und die Kommunikation reibungslos funktioniert. Bei der Entwicklung eines Produktes (z. B. einer Web-App oder mobilen App) werden u. a. UX/UI Fachbegriffe von Business Ownern, Product Ownern, Designern, Entwicklern und Stakeholdern verwendet.
Wenn du dich in einer solchen Rolle befindest und noch unsicher bezüglich des Wordings bist, findest du hier gebräuchliche UX/UI Fachbegriffe kurz erklärt.
Dieses Glossar wird sukzessive von mir gefüllt. Schau also gern zu einem späteren Zeitpunkt nochmal vorbei.
Dieser Artikel beinhaltet:
UX Fachbegriffe
UX – User Experience
Das zu deutsch „Nutzererlebnis“ umschreibt alle Wahrnehmungen und Emotionen eines Nutzers in Bezug auf ein Produkt oder eine Anwendung.
Die User Experience umfasst dabei das gesamte Erlebnis – sie beinhaltet also auch die Erwartungen im Vorfeld (werden sie erfüllt?), die Gedanken und Gefühle während der Nutzung und auch die Erinnerungen, die sich erst im Nachgang bilden. Erfahre hier mehr über die Arbeit von UX Designern.
User Centered Design
Im UCD stehen die Bedürfnisse und Ziele des Nutzers im Mittelpunkt der Design-Entwicklung. Ziel ist es, ein Design zu erstellen, das den Wünschen und Bedürfnissen des Nutzers bestmöglich entspricht. Das erfordert, dass Design-Entscheidungen kontinuierlich hinterfragt, getestet und überprüft werden, um das gewünschte Ergebnis zu erreichen.
Das User Centered Design basiert auf folgenden Prozessen:
- tiefes Eintauchen in die Lebenswelt der Anwender: Research & Insights
- Einbindung der Nutzer über den gesamten Enwicklungs- und Designprozess
- Feedback von Nutzer zu jedem Prototyp / jeder Beta-Version
- iterative Entwicklung – schrittweises Annähern an die Lösung
- ganzheitliches Verständnis der UX: einfache Nutzung, echte Lösungen, positives Nutzererlebnis
- multidisziplinäre Teams, die unterschiedliche Perspektiven beleuchten
Usability
Eine gute Usability bedeutet, dass der User findet, was er sucht und das möglichst schnell und einfach. Im Einzelnen bedeutet das:
- das Produkt/die Anwendung ist nützlich und bietet etwas, was der User braucht
- der User erkennt schnell die Funktionsweisen und kann sie sich einprägen
- der User versteht den inhaltlichen Aufbau und findet, was er sucht
- der User braucht wenig Zeit und Energie um sein Ziel zu erreichen
- der Gebrauch ist einfach und macht bestenfalls Spaß
Lean UX
Unter ‚Lean UX‘ versteht man, grob gesagt, eine Verschlankung des UX-Prozesses, angepasst an den agilen Entwicklungsprozess (siehe auch ‚Agile‘ unter ‚Technik Basics‘).
Im ‚traditionellen UX‘ wird die gesamte UX-Konzeption vor der Entwicklung des Produkts durchgeführt. Es wird also im Vorfeld genauestens erforscht, ob das Produkt in der geplanten Form für Markt und Zielgruppe funktioniert.
Nachträgliche Änderungen am Konzept während der Umsetzung ziehen dann weite Kreise, die die Entwicklung beeinträchtigen und Fehlerquellen wahrscheinlich machen.
Im ‚Lean UX‘ funktioniert die Konzeption schrittweise mit der Entwicklung. Dabei widmet man sich, basierend auf Annahmen zunächst der Problemanalyse und Lösungsfindung, setzt den Lösungsansatz dann innerhalb einer Test-Umgebung um und überprüft schließlich die Hypothesen.
Das setzt einen Lernprozess in Gang, der natürlich Korrekturen oder Fails mit sich bringt, aber auch ein schnelles und stetiges Optimieren ermöglicht.
Design Thinking
Anhand der Design Thinking-Methode lassen sich Ideen und Lösungsansätze finden, die aus Anwendersicht überzeugend sind. Es geht darum aus der menschlichen Perspektive zu denken (human-centered) und diese mit Logik und Research-Analyse zu verknüpfen. Die Vorgehensweise in 5 Stufen ist Designern durchaus vertraut, denn sie beruht darauf, die Bedürfnisse und Motivation von Menschen zu verstehen und dementsprechend Lösungen zu entwickeln. Dieser Prozess funktioniert nicht linear sondern iterative. Das heißt, die Ergebnisse werden kontinuierlich hinterfragt und optimiert:
- Empathize: Nutzer/Anwender beobachten und Herausforderungen verstehen
- Define: Nutzer-Bedürfnisse, -Probleme & Insights
- Ideate: Annahmen hinterfragen und Ideen zusammentragen
- Prototype: Lösungen entwickeln
- Test: Die Lösungen testen und weiter optimiert
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenHeuristic Evaluation
Heuristic Evaluation ist eine Methode, bei der Experten die Benutzerfreundlichkeit einer Anwendung anhand vordefinierter Heuristiken oder Usability-Prinzipien bewerten. Diese Bewertung ermöglicht es, potenzielle Probleme frühzeitig zu identifizieren und zu beheben. ➥ Mehr zu dieser Methode
User Persona
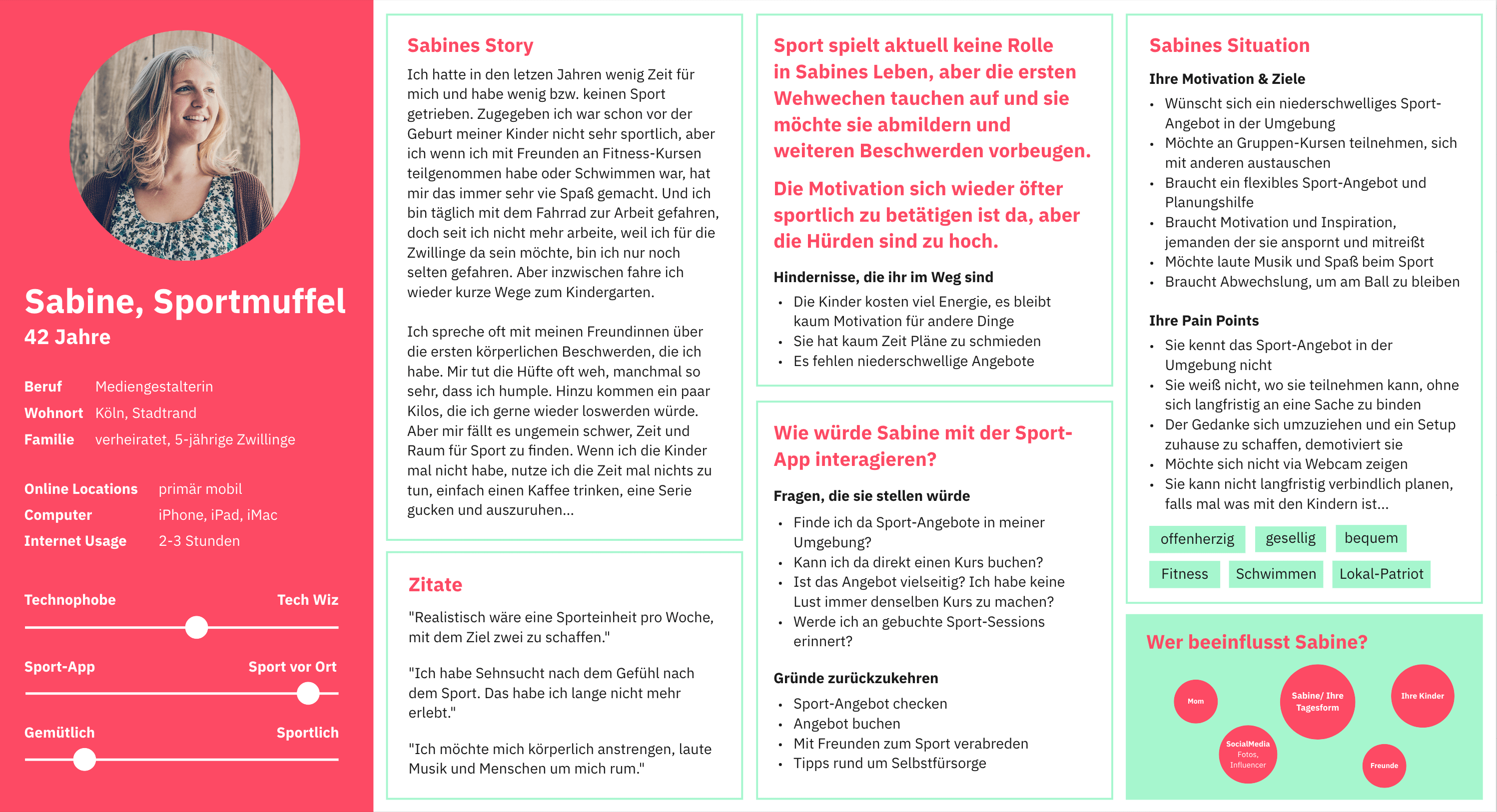
Eine User Persona ist eine Person, die einen Teilbereich der echten Zielgruppe widerspiegelt. Diese Person kann fiktiv sein, sie kann aber auch zum Nutzer- bzw. Kundenkreis gehören. Wichtig ist, dass sie einen Teil der Zielgruppe bestmöglich repräsentiert. Über diese Person werden Nutzerdaten gesammelt: demo-, sozio- und psychografische Fakten und Informationen zum Nutzerverhalten – welche Zeile verfolgt sie in Bezug auf das Produkt und mit welchen Problemen hat sie zu kämpfen.
Diese Sammlung an Daten dient dazu jedem Teammitglied, das an der Produktentwicklung beteiligt ist, ein Bild von der Zielgruppe zu vermitteln. So wissen alle, für wen das Produkt entwickelt wird und welche Problemen und Wünsche in Bezug auf das Produkt bestehen.
So sieht eine User Persona-Beschreibung beispielsweise aus:

User Story
Eine User Story beschreibt die Anforderungen eines Nutzers an ein Produkt. Sie umfasst in der Regel nicht mehr als zwei Sätze, die beinhalten was ein Nutzer braucht, um sein Ziel zu erreichen. Als ‚User Y‘ möchte ich ‚Funktionalität X‘, um ‚Nutzen Z‘ zu erreichen. That’s it. Beispiel: Als Vielfahrer mit der Bahn möchte ich in meinem App-Account eine Übersicht meiner geplanten Reisen samt aller Eckdaten haben.
User Journey Map
Eine User Journey Map (auch Customer Journey Map genannt) hilft die Bedürfnisse und Anforderungen eines Nutzers an ein Produkt oder eine Anwendung ganzheitlich zu betrachten. Sie beinhaltet die Erwartungshaltung einer Persona, beschreibt ein Szenario (siehe nächster Punkt) und zeigt die einzelnen Phasen der User Journey samt ihrer Möglichkeiten und erforderlichen Aktionen. Sie hält also im Einzelfall fest, wie ein Nutzer Entscheidungen trifft, wie er es nutzt und sich nach der Nutzung verhält oder auch fühlt. Sie stellt also die erforderlichen Aktionen, die ein Nutzer machen muss, dessen Erwartungen und Ziele gegenüber. So lassen sich aus der User Journey Map Ideen für Funktionen und Features ableiten und Barrieren und Probleme aufdecken.
Experience Map
Eine Experience Map ist sehr viel allgemeiner gehalten, als eine User oder Customer Journey Map. Eine User oder Customer Journey Map bezieht sich auf ein bestimmtes Produkt oder eine Dienstleistung. Eine Experience Map konzentriert sich auf die allgemeinen Erfahrungen, ein Ziel zu erreichen, unabhängig von den Produkten oder Dienstleistungen, die sie nutzen könnte. Deshalb kommen Experience Maps häufig bei Greenfield-Projekten zum Einsatz.
Service Blueprint
Auch ein Service Blueprint stellt die Erfahrungen und einzelnen Berührungspunkte eines Users mit dem Produkt oder der Dienstleistung dar. Der große Unterschied zur User Experience Map liegt darin, dass der Service Blueprint auch die geschäftliche Seite des Erlebnisses beschreibt. Nämlich das, was im Frontstage und Backstage passiert. Das können erforderliche Aktionen von Mitarbeitern sein, Prozesse, die im Hintergrund ablaufen und unterstützende Maßnahmen. Service Blueprints dienen der proaktiven Planung der organisatorischen Aktivitäten, der Technologien und Funktionen.
User Scenario
Ein User Scenario beschreibt in einzelnen Schritten einen Anwendungsfall einer Persona. Da User sich ganz unterschiedlich verhalten, werden verschiedene Szenarios durchgespielt. Ein Beispiel: Laura braucht schnell ein Auto, um von A nach B zu kommen. Das Scenario beschreibt nun in einzelnen Schritten, wie Laura die App öffnet, Fahrzeuge filtert, vergleicht, ein geeignetes auswählt, reserviert, die Bestätigung erhält, den Standort erfährt und schließlich das Auto findet und losfährt. Dabei werden auch Voraussetzungen, Komplikationen und Ideen festgehalten. Z. B. das GPS aktiviert sein muss (Voraussetzung), es ist kein Auto in unmittelbarer Nähe verfügbar (Komplikation) usw.
Diese Scenarios werden meist mit Notizzetteln auf einem riesigen Board (analog oder digital) festgehalten.
Storyboard
Ein Storyboard ist die grobe Skizze eines User Scenarios. Stell dir einen Comic vor: Die wesentlichen Ereignisse eines Scenarios werden in chronologischen Bild-Sequenzen skizziert. Nehmen wir das Beispiel aus dem oben erwähnten User Scenario: Im ersten Bild wäre Laura zu sehen, wie sie ihr Handy zückt um die App zu öffnen. Im zweiten sucht sie im Handy nach einem Auto usw.
Card Sorting
Card Sorting ist eine Methode, um nutzerfreundliche Navigations- und Menustrukturen zu entwickeln. Insbesondere bei Seiten oder Anwendungen mit großem Inventar ist das sinnvoll. Alle Themen, die auf der Seite oder in der Anwendung abgebildet werden sollen oder nach denen Nutzer suchen könnten, werden jeweils auf eine Karte geschrieben. Im Anschluss werden alle Karten so strukturiert und sortiert, dass eine Navigation entsteht, bei der sich Nutzer mit unterschiedlichem Nutzerverhalten bestmöglich zurechtfinden. Auch das Wording der Navigationsstruktur wird bei diesem Vorgang optimiert.
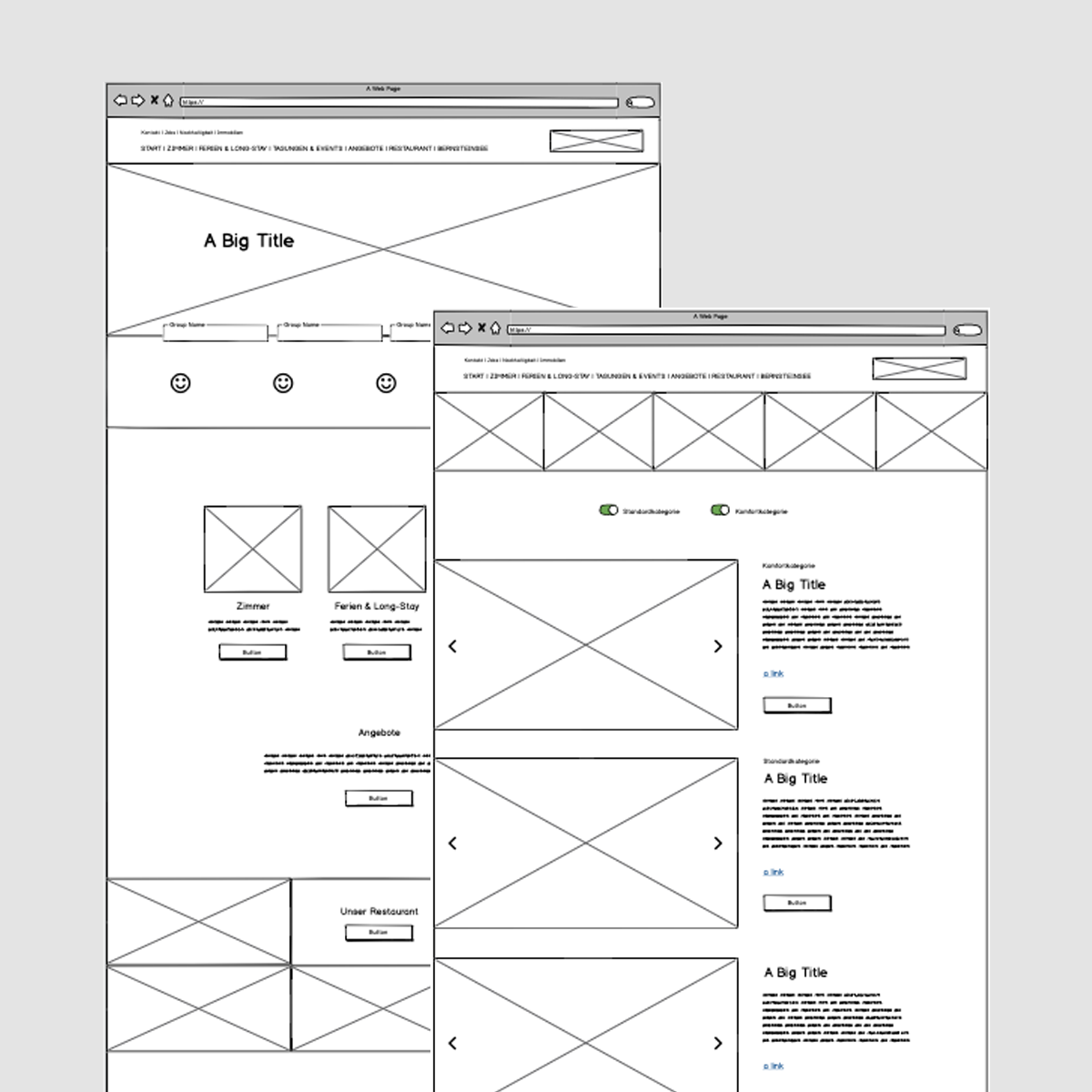
Wireframe
Ein Wireframe vermittelt grob skizziert, wie die Webseite oder Anwendung später mal aussehen wird. Die Skizze ist meist schwarz/weiß und ist oder wirkt handskizziert. Das Wireframe dient zur Überprüfung und Abstimmung der Struktur und Inhalte. Sobald diese klar sind, folgt der Prototyp.

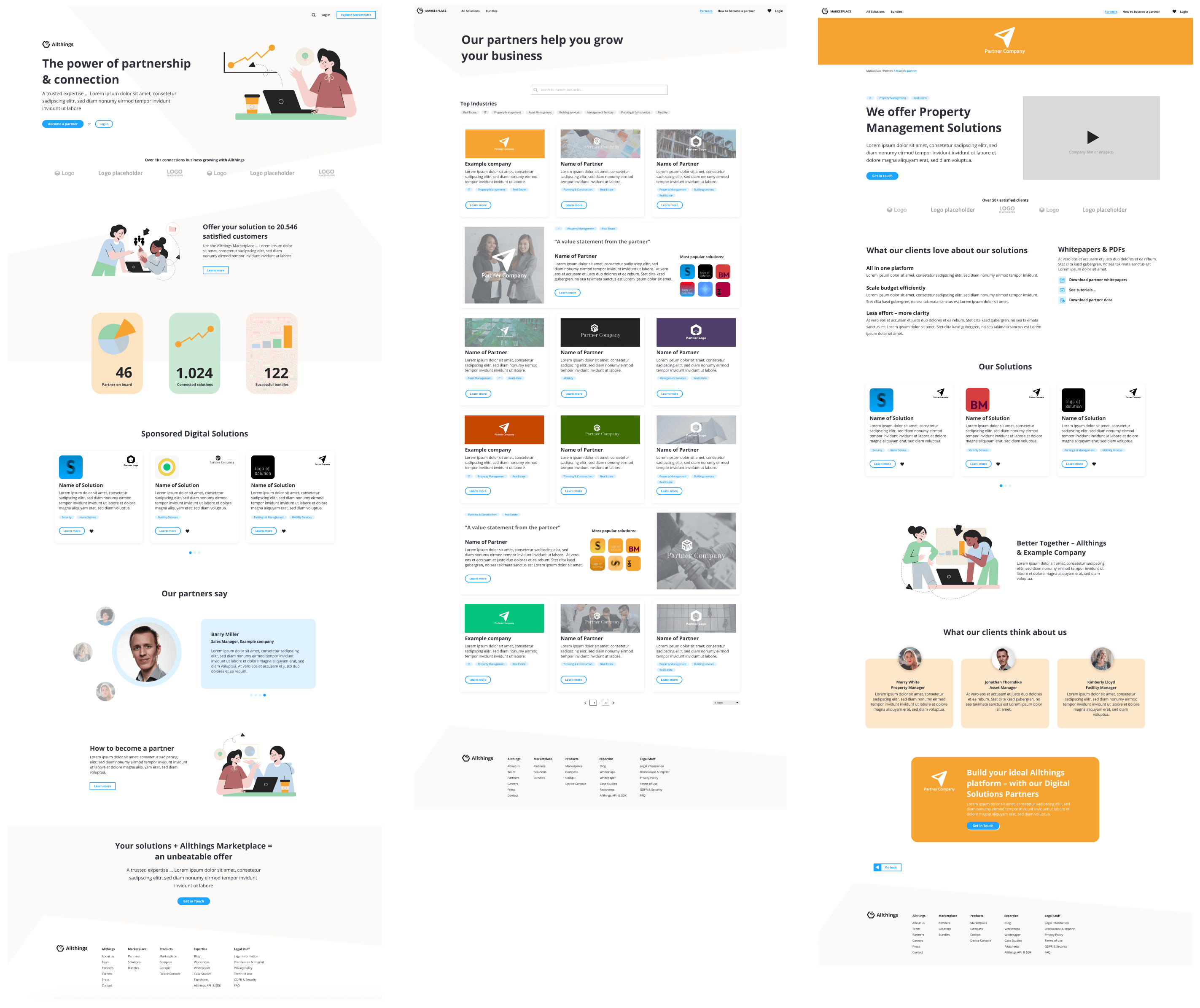
Prototyp / Click Dummy
Ein Prototyp spiegelt das Endprodukt schon sehr detailliert wider. Das Interface wird im Prototyp realistisch designt und die Funktionen werden simuliert. Es ist quasi eine reduzierte und meist auch klickbare Version der späteren Umsetzung. In dieser Phase finden erste Tests und die Feinabstimmung statt, bevor das Produkt in die Entwicklung geht.

Clickstream
Stell dir einen Bestellvorgang vor: Du hast ein Produkt dem Warenkorb hinzugefügt und möchtest nun den Kauf abschließen. Dazu musst du erst deine Lieferadresse eingeben, die Bezahlweise auswählen, die Bestellung überprüfen, und schließlich die AGB und den Kauf bestätigen. Die meisten Shops führen dich Schritt für Schritt durch diesen Prozess und das nennt man „Clickstream“. Man versteht darunter also einen Pfad an Klicks, die dazu führen, dass der Nutzer effizient und ohne Barrieren sein Ziel erreicht.
Feedback (Erfolgs- und Warnmeldungen)
Der Nutzer bekommt Feedback, wenn eine Aktion ausgeführt wurde. Das kann eine Erfolgs-, Warn- oder Info-Meldung sein.

A/B Testing
Beim A/B-Testing, auch Split-Testing genannt, werden zwei Versionen einer Webseite online gestellt. Sie unterscheiden sich nur in einer Varbiable und werden miteinander verglichen, um festzustellen, welche besser abschneidet. Bei der Variablen kann es sich beispielsweise um unterschiedliche Call-to-Action-Farben handeln. Im A/B-Testing findest du heraus, welche Version zu mehr Conversions führt.
Microinteractions
Microinteractions sind kleine, kontextbezogene Animationen oder Reaktionen in einer Benutzeroberfläche, die dazu dienen, Feedback auf Aktionen des Benutzers zu geben. Beispiele sind das Animieren eines Herzsymbols bei einem „Like“ oder das Einblenden eines Bestätigungsfelds nach dem Absenden eines Formulars.
Gamification
Gamification integriert Spiel-Elemente in nicht-spielbezogene Kontexte, um die Motivation der User zu steigern und hoch zu halten. Punkte, Abzeichen und Ranglisten fördern den Wettbewerb und soziale Interaktion. Es braucht eine durchdachte und sinnvolle Integration von Spiel-Elementen, klare Kommunikation und kontinuierliche Optimierung um ein erfolgreiches Design bereitzustellen.
UI Fachbegriffe
UI – User Interface (Design)
Ein User Interface ist die Benutzeroberfläche einer digitalen Anwendung, z. B. einer App oder Webseite. Im UI Design wird die Gestaltung der Benutzeroberfläche definiert. Ist das UI Design gut umgesetzt, vereinfacht es die Kommunikation zwischen Mensch und Maschine, denn beide sprechen nicht dieselbe Sprache. Wenn eine Anwendung erst erklärt oder trainiert werden muss, dann ist das UI nicht gut designt. Ein gutes User Interface ist im Idealfall selbsterklärend und gibt nur kleine, notwendige Hilfestellungen in menschlicher Sprache.
Interaction Design
Das Interaction Design beschäftigt sich mit dem direkten Dialog zwischen Mensch und Maschine. Überall dort, wo ein User innerhalb einer Bedienoberfläche eine Handlung vornehmen kann, interagiert er mit der Maschine. Die Elemente, die diese Interaktion ermöglichen, werden im Interaction Design gestaltet.
Mockup
Ein Mockup stellt dar, wie ein Produkt am Ende aussehen wird. Es ist aber nicht klickbar oder nutzbar, es ist nur eine Visualisierung. Stell dir ein Foto mit einem oder mehreren Screens, z. B. auf einem Smartphone vor, dass Teil-Bereiche der Anwendung zeigt.
Komponenten
Komponenten sind Teil-Elemente des UIs. Das können z. B. einzelne Buttons oder das gesamte Main Menu oder das Sidebar Menu sein. Die Komponenten zeigen die verschiedenen Status an, die das Element hat: z. B. Default, Hover und/oder Active. Die Komponenten werden vom UI Designer visuell gestaltet und an den Front-End-Entwickler weitergegeben, der sie dann für das Back-End in einen Code übersetzt.
UI Element
Ein UI Element ist ein einzelnes Element der Benutzeroberfläche, z. B. ein Button, Eingabefeld oder eine Checkbox. 6 Tipps für perfektes Button Design findest du hier.
UI Pattern
UI Pattern (Muster) sind erprobte Lösungen für häufige Fälle im User Interface. Also z. B. ein Entwurf des Login-Screens einer Anwendung oder auch der Entwurf einer einzelnen Komponenten, wie z. B. einer Breadcrumb. Diese Pattern können von Designern übernommen werden.
Flat Design
‚Flat Design‘ ist ein minimalistischer Designstil für Benutzeroberflächen. Es zeichnet sich durch einfache, zweidimensionale Elemente und lebendige Farben aus.
Whitespace / Weißräume
Mit Weißräumen sind inhaltleere Flächen in einer Anwendung oder auf einer Webseite gemeint. Weißräume helfen den Fokus auf die wesentlichen Inhalte zu lenken. Mit Weißräumen sollte also nicht gespart werden.
Responsive Design
Im ‚Responsive Design‘ wird ein Layout verkleinert, gestreckt oder neu angeordnet, damit es sich dem Gerät anpasst, das der User gerade nutzt. Die Inhalte einer Webseite sind also beispielsweise auf einem Smartphone anders angeordnet, als auf einem Desktop, damit sie trotz kleinerem Bildschirm gut lesbar und anwendbar sind.
UI Elemente
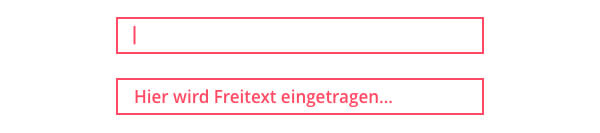
Textbox
Die Textbox ist simple eine Box, in die innerhalb von Formularen oder Anwendungen Text eingetragen werden kann. Z. B. Namen, Adressdaten oder Tags. Da die Texteingabe nicht weiter eingeschränkt werden kann, sind sie fehleranfällig. Der User braucht also eine genaue Angabe, was in die Textbox eingetragen werden soll.

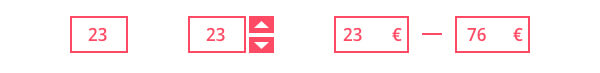
Numeric Textbox
Numeric Textboxen kommen zum Einsatz, wenn eine Werteingabe erforderlich ist. In Numeric Textboxen können nur Zahlen eingegeben werden. Hier sind keine Buchstaben oder Sonderzeichen zulässig. Sie werden auch genutzt, um einen von – bis-Wert einzutragen.

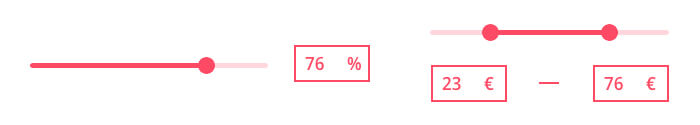
Slider
Ein Slider enthält ein oder mehrere Regler, über die eine Einstellung vorgenommen werden kann. Sie sind nützlich, wenn der exakte Wert unbekannt oder weniger wichtig ist. Über Slider lassen sich beispielsweise oft Zoomfaktoren einstellen oder ein von – bis-Preis.

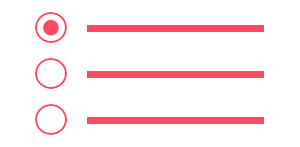
Radio Button
Radio Button sind runde Button, die in Formularen und Anwendungen zum Einsatz kommen, wenn in einer Liste eine einzige Auswahl/Option eingestellt werden muss. Sie werden also nur genutzt, wenn es mehrere Optionen gibt, die sich gegenseitig ausschließen.

Checkbox
Checkboxen werden genutzt, wenn eine Option aktiviert oder deaktiviert werden kann oder wenn in einer kleiner Auswahl Multiple Choice möglich ist.

Usability Basics
Accessibility
Meint barrierefreies Design, das Menschen mit Behinderungen ermöglicht, mit einem Produkt zu interagieren. Dies bedeutet unter anderem Design für Menschen, die farbenblind, blind, taub und Menschen mit kognitiven Behinderungen. Hier mehr findest du mehr Infos zum Thema Farbenblindheit und ein Tool, mit dem du checken kannst, wie Farbenblinde deine Webseite sehen.
Affordance
Meint die Fähigkeit eines Elements sich selbst zu erklären. Bedienelemente (Buttons, Eingabefelder, etc.) sind also so gestaltet, dass Nutzer sofort verstehen, wie sie funktionieren.

Adaptive Layout
Das Layout der Anwendung oder Webseite passt sich dem Endgerät an, dass die Anwendung oder Webseite anzeigt. Der Gerätetyp wird erkannt (Desktop, Tablet, Smarthone) und das passende Layout, das für diesen Gerätetyp optimiert wurde, wird ausgespielt.
Dicoverability
Bezeichnet die Befähigung eines Nutzers die Vorgehensweise, Lokalität und Schlüsselinformationen ausfindig zu machen. Die Nutzer erkennen also schnell, wie sie vorgehen müssen, um ihr Ziel zu erreichen – jederzeit.

Understandability
Die Anwendung ist so gestaltet, dass User schnelle und selbstsichere Entscheidungen treffen können.
Predictability (Vorhersehbarkeit)
Aktionen, die der User vornimmt, führen aus, was er erwartet.

Efficiency (Nutzbarkeit)
Das Vorhaben der Nutzer kann ohne Anstrengungen und Barrieren ausgeführt werden.
Forgivness (Fehlerkorrektur)
User-Fehler können für einen gewissen Zeitraum rückgängig gemacht werden oder sie werden vom System korrigiert.

Exploreability
Selbstsicherheit im Umgang und beim Erkunden des Systems. Exploreability meint kurz gefasst, dass Nutzer keine Angst haben etwas kaputt zu machen oder verloren zu gehen.
Navigation
Navigation
Die Navigation sorgt dafür, dass du dich schnell und effizient durch die einzelnen Seiten der Webseite oder Anwendung steuern kannst. Im Idealfall lässt sie sich intuitiv bedienen und der inhaltliche Aufbau entspricht den Erwartungen der User. Es gibt verschiedene Gestaltungsformen, je nach Umfang der darzustellenden Seiten und je nach Anforderungen, die an die Navigation gestellt werden. Wichtig ist, dass sie stets konsistent gestaltet wird.
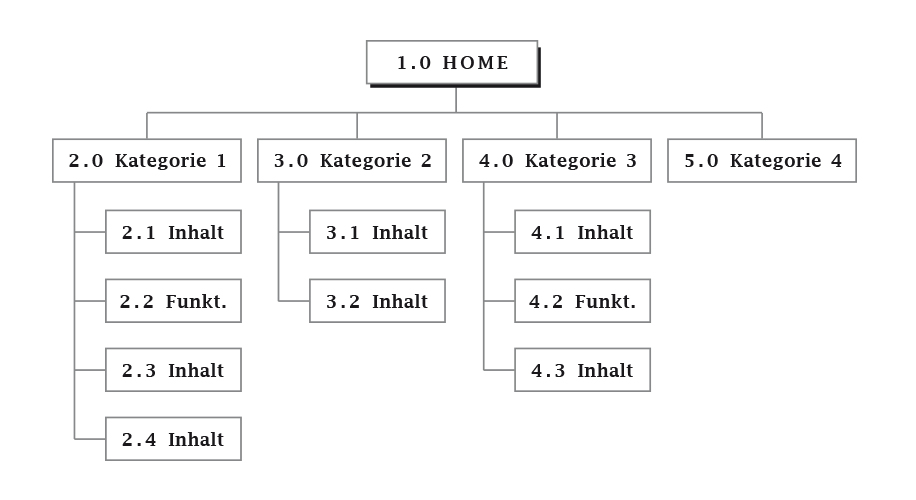
Sitemap
Eine Sitemap ist eine hierarchische Liste aller Seiten einer Webseite. Sie hilft Suchmaschinen die Seite zu indexieren und den Inhalt besser zu verstehen, damit sie die Inhalte in Suchmaschinenergebnissen entsprechend ausspielen können. Sie hilft also maßgeblich bei der Suchmaschinenoptimierung.


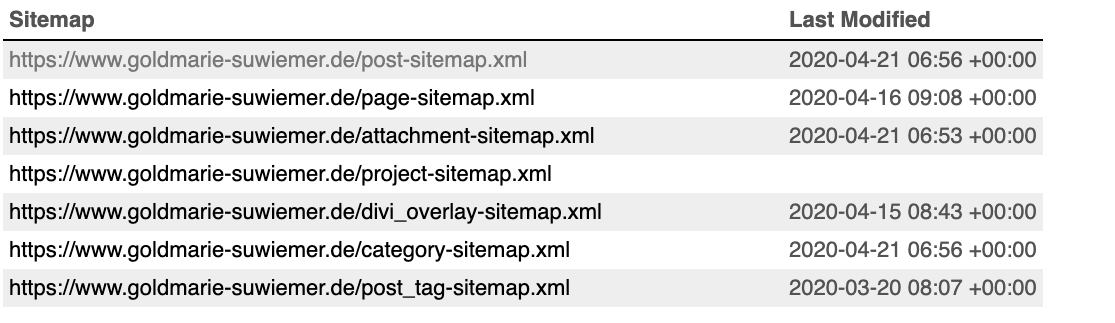
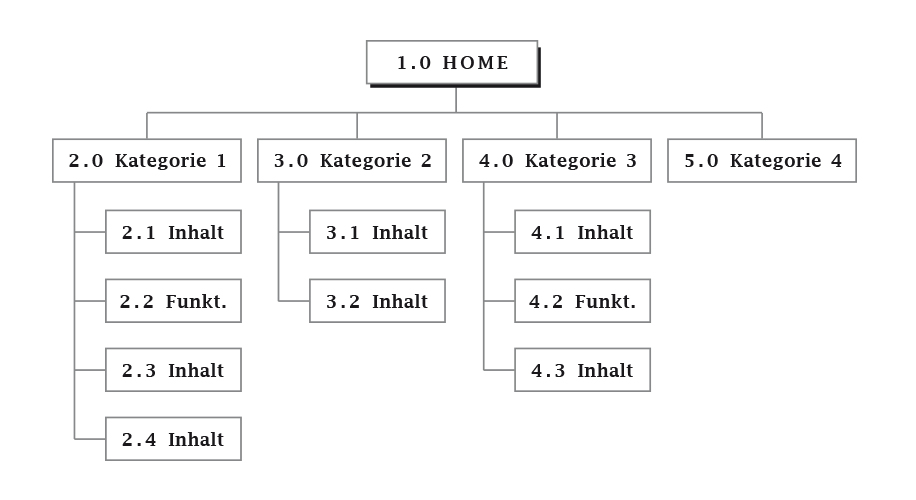
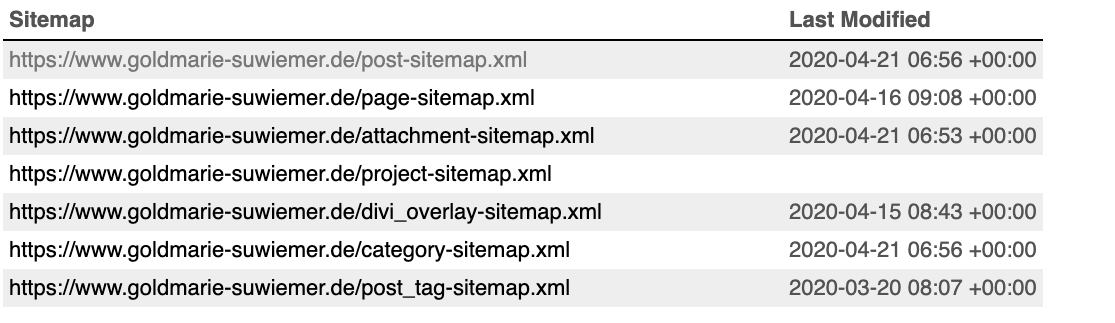
Entwurf einer Sitemap
XML-Sitemap, wie sie beispielsweise von Google verwertet wird

Entwurf einer Sitemap

XML-Sitemap, wie sie beispielsweise von Google verwertet wird
Hamburger
Das Hamburger-Icon wird genutzt, um die Navigation über ein Off Canvas-Menu (siehe nächster Punkt) zu verbergen. Bei Klick auf den Hamburger erscheint das Menu am Bildschirmrand oder in einem vollbreiten Page-Overlay.
Off Canvas
Bei einer Off Canvas Navigation verschwindet die Navigation aus dem sichtbaren Bereich und kann z. B. durch Klick auf ein Button oder Icon (z. B. Hamburger) hervor gerufen werden. Diese Form der Navigation ist nach wie vor umstritten, der User hat sie inzwischen jedoch verinnerlicht.
Horizontal Navigation
Die Navigation ist horizontal am oberen Bildschirmrand platziert, so wie auf meiner Seite hier. Sie ist ideal für kleinere Seiten, da die horizontale Navigation nur begrenzt Einträge zulässt. Pros & Cons findest du hier.
Vertical Navigation
Diese Navi sitzt vertikal, meist am rechten Bildschirmrand. Sie wird häufig in Shops genutzt. Sie bietet deutlich mehr Platz für Einträge und lässt sich erweitern, z. B. auch durch weitere Navigationsebenen.
Dropdown-Menu
Drop Down Menus werden meist in Verbindung mit der horizontalen Navigation genutzt. Wenn du mit der Mouse über einen Navigationspunkt navigierst, öffnet sich eine weitere Menu-Ebene, meist in einem kleinen Fenster.
Mega Dropdown
Ein Mega Drop Down braucht es, wenn es viele Menupunkte gibt, die ein ‚gewöhnliches‘ Drop Down nicht mehr fassen kann oder unübersichtlich werden lässt. Bei einem Mega Drop-Down ist das Fenster deutlich größer oder gar ein Page-Overlay und bietet Platz für Kategorien und alle Links auf einen Blick.
Breadcrumb
Eine Breadcrumb hilft dem Nutzer den aktuellen Standort auf einer Webseite oder in einer Anwendung auszumachen. Sie zeigt meist in einer klickbaren Link-Zeile an, wo der Nutzer sich aktuell befindet und welche Schritte (Klicks) er bis hierhin unternommen hat. Idealerweise kann der User über die Breadcrumb auch Zurück-Navigieren.
Technik Basics
Android
Android ist Googles Open Source-Betriebssystem für Mobilgeräte.
iOS
iOS ist das Betriebssystem von mobilen Apple-Produkten.
Chatbots
Chatbots sind Chatsysteme, die oft als Service-Tool genutzt werden, um Nutzer- oder Kundenfragen zu beantworten. In einem Chat-Fenster können in natürlicher Sprache Fragen gestellt werden, auf die, meist via Volltextsuche die passenden Antworten gegeben werden. Die Bots werden zunehmend schneller und schlauer, da sie auf umfangreiche Datenbestände zurückgreifen, so dass auch intelligente Dialoge zwischen Nutzer und Bot stattfinden können.
Data Science
Ein Anwendungsbeispiel: Während wir uns durchs Web oder durch Anwendungen bewegen, werden Daten über unser Verhalten erhoben: Was klicken wir an, welche Wege nehmen wir, etc. In der Data Science, werden aus solchen Zahlen und Daten wertvolle Erkenntnisse gewonnen, die am Ende dabei helfen bessere Produktentscheidungen zu treffen. Es gibt natürlich noch viele weitere Anwendungsgebiete: z. B. die Biologie, Astronomie oder Medizin, immer mit dem Ziel Produkte oder Vorgehensweisen zu optimieren.
Agile
Agile ist eine inkrementelle (schrittweise/aufbauende) Vorgehensweise in der Softwareentwicklung. Das Produkt wird nicht auf einmal, sondern in regelmäßigen Zyklen (Iterationen) entwickelt. Das soll dazu führen, dass das Produkt flexible, anpassungsfähig und schneller einsetzbar ist und das Risiko für Fehler minimiert wird.
Avatar
Avatare sind Platzhalter oder Ersatz für Profilbilder. So lange du kein eigenes Foto hochlädst, ist das Avatar sichtbar. Sie werden häufig in Kommentarthreads oder in Spielen angezeigt.
Front- & Back-End Entwicklung
In der Software- oder Webseitenentwicklung unterscheidet man zwischen Front-End und Back-End. In der Regel stellt das Front-End den Teil des Produkts dar, den wir sehen: die Nutzeroberfläche. Das Back-End treibt im Hintergrund das Front-End an. Hier werden die Funktionen, Datenbanken, etc. reguliert. Dieser Teil des Produkts ist für den Nutzer nicht sichtbar. Das Front-End ist also näher am Nutzer und das Back-End näher an der Maschine.
CSS / Cascading Style Sheets
In der Programmiersprache CSS werden die Styles für eine Webseite / Anwendung definiert. Im Style Sheet werden Schriften, Typografie, Farben, Größen, Abstände, Umrandungen, Gestaltungselemente, etc. festgelegt.
HTML
Hypertext Markup Language (HTML) ist die Standardprogrammiersprache zum Erstellen von Websites. Im Gegensatz zu CSS geht es um die Struktur einer Website. Stell sie dir als die Programmiersprache vor, mit dem du das Grundgerüst einer Website erstellst.
Backlog
In der agilen Softwareentwicklung versteht man unter einem Backlog die gesammelten Anforderungen, die noch entwickelt werden müssen. Vereinfacht gesagt, ist es eine To-do-Liste, deren Aufgaben in vorgegebener Reihenfolge und in einem gewissen Zeitraum ausgeführt werden sollen.
Bug
Als Bugs werden in der Entwicklung Fehler bezeichnet, die dazu führen, dass eine Webseite oder Anwendung nicht ganz rund läuft oder in irgendeiner Form in ihrer Ausführung oder Nutzung behindert wird.
Cache
Der Cache ist ein Zwischenspeicher, in dem Daten vorübergehend gespeichert werden. Im Browser werden im Cache z. B. Benutzernamen, aktuelle Suchanfragen und die Daten der Webseiten gespeichert, die du aufgerufen hast. Wenn du Änderungen an einer Webseite vorgenommen hast, solltest du den Browser-Cache leeren, um dir den neuen Stand anzeigen zu lassen. Denn andernfalls kann es passieren, dass aus dem Cache die Daten geladen werden, die vor den Änderungen dort zwischengespeichert wurden.
Scrum
Scrum ist eine Methode, die hilft, das Projektmanagement effektiv und effizient zu gestalten. Ziel ist, dem Team das gemeinsame Arbeit und Weiterentwicklung zu erleichtern und gleichzeitig den Fortschritt zu verfolgen. In Scrum wird die Arbeitszeit eines Teams in kurze, feste Abschnitte eingeteilt, die „Sprints“ genannt werden. Die Sprintlänge variiert zwischen einer und vier Wochen. Das Team verpflichtet sich in einem Sprint eine bestimmte Anzahl an Aufgaben zu erledigen. Diese werden im Vorfeld, in der so genannten „Sprintplanung“ definiert. Während eines Sprints finden regelmäßig „Dailies“ oder „Standup“-Meetings statt, in denen der Fortschritt an den einzelnen Aufgaben verfolgt wird. Am Ende des Sprints findet eine Retrospektive statt und die Ergebnisse werden überprüft.
Kanban
Eine alternative Methode zu „Scrum“ ist „Kanban“. Auch hier geht es darum, einem Team das gemeinsame Arbeiten und Vorankommen zu erleichtern, indem die Arbeit in kleine Aufgaben mit spezifischen Ergebnissen runter gebrochen wird. Das können beispielsweise Stories, Tasks oder auch Bugs sein. Diese Aufgaben werden in einem „Kanban-Board“ dokumentiert und den Verantwortlichen zugewiesen. Sie werden in Spalten gepinnt und fließen von einer Spalte zur nächsten, um den Fortschritt zu dokumentieren. Anders als in Scrum werden die einzelnen Aufgaben nicht in einer bestimmten Zeitspanne erledigt, sondern priorisiert und kontinuierlich abgearbeitet.
Für Kanban-Boards gibt es verschiedene Tools, z. B. Jira.
Scrumban
Häufig werden die beiden Methoden „Srum“ und „Kanban“ auch kombiniert. Dann werden meistens Sprints mit den zu erledigenden Aufgaben geplant, die auf einem Kanban-Board dokumentiert und verfolgt werden.
Akzeptanzkriterien
Das sind spezifische Standards und funktionale Anforderungen, die erfüllt sein müssen, damit eine Aufgabe oder User Story im Produkt-Backlog als abgeschlossen gilt. Diese Kriterien sind in einfacher Sprache aus der Perspektive des Benutzers verfasst und stellen sicher, dass alle am Entwicklungsprozess Beteiligten, einschließlich UX, verstehen, was entworfen oder entwickelt werden soll und wie es für Benutzer funktionieren soll.
Analyse Basics
Analytics
Analyse-Tools messen das menschliche Verhalten bei der Nutzung einer Anwendung oder Website. Sie helfen, Verhaltensmuster besser zu verstehen und zu interpretieren. Anhand dieser Daten kann die Anwendung oder Webseite entsprechend optimiert werden.
SEO
Kurz und knapp: SEO bedeutet zu Deutsch ‚Suchmaschinen-Optimierung‘. SEO-Maßnahmen helfen dir, in Suchmaschinen besser zu ranken und dadurch mehr Traffic zu generieren.
API
(Application Programming Interface / Programmierschnittstelle)
Die API/Schnittstelle verbindet Soft- und Hardwarekomponenten und ermöglicht deren Kommunikation. Über APIs lassen sich Daten also einfach zwischen Programmen oder Programmteilen (Modulen) austauschen und weiterverarbeiten.
Eyetracking
Beim Eyetracking werden die Augenaktivitäten von Nutzern mit speziellen Tools gemessen: Wo schauen die User vermehrt hin, was reizt ihr Auge, wo schauen sie zuerst hin und in welcher Folge wandern die Blicke. Diese Daten helfen, die Bedürfnisse der Nutzer zu verstehen und Produkte und Webseiten zu optimieren.
Conversion-Rate
Conversions sind getätigte Transaktionen. Eine Transaktion kann z. B. eine Newsletter-Anmeldung, also eine Leadgenerierung oder auch ein Kauf sein. Die ‚Conversion-Rate‘ eines Produkts oder einer Website zeigt an, wieviel Prozent der Nutzer tatsächlich die gewünschte Transaktion ausführen. Sie zeigt also das Verhältnis der Nutzer/Besucher zur vollständig ausgeführten Transaktion an.
Wie helfen dir UI / UX Fachbegriffe?
In der direkten Zusammenarbeit mit Kunden sprichst du besser Klartext und erklärst Fachbegriffe möglichst bildlich, wenn du sie nutzen musst. So wird sich auch auf Kundenseite im Verlauf der Zusammenarbeit ein besseres Verständnis entwickeln.
Su

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX Artikel:


→ Artikel lesen

→ Artikel lesen

→ Artikel lesen

→ Artikel lesen

→ Artikel lesen