
6 Regeln für perfektes Button Design
Button und das Button Design kennen wir schon lange aus der ‚Offline-Welt‘: Sämtliche Geräte sind mit unterschiedlichen Button ausgestattet. Der Power Button ist jedem von klein auf vertraut. Wir haben also schon früh gelernt, dass wir über Button eine Aktion auslösen können.
Bei digitalen Produkten sind Button ein wesentliches UI-Element in der Interaktion zwischen Mensch und Maschine. Ziel ist, dass der User die Funktion des Buttons schnell zuordnen und ihn selbstsicher klicken kann. Denn je länger ein Nutzer braucht um die Elemente der Anwendung einzuordnen, desto wahrscheinlicher ist es, dass er sein Vorhaben abbricht.
Nutzer-Erfahrungen und gelernte visuelle Indikatoren vermitteln dem User, wie ein UI-Element funktioniert und was es auslöst. Fehlen diese Indikatoren, nützt das schönste Design nix, denn der User tut sich mit der Anwendung schwer.
Deshalb ist es wichtig, grundlegende Gestaltungsregeln zu beachten. Nachfolgend findest du 6 Regeln für ein perfektes Button Design.
Dieser Artikel beinhaltet:
1/ Button Design: Lass den Button wie einen Button aussehen
Je nach Funktion oder Hierarchie gibt es unterschiedliche Button-Styles:
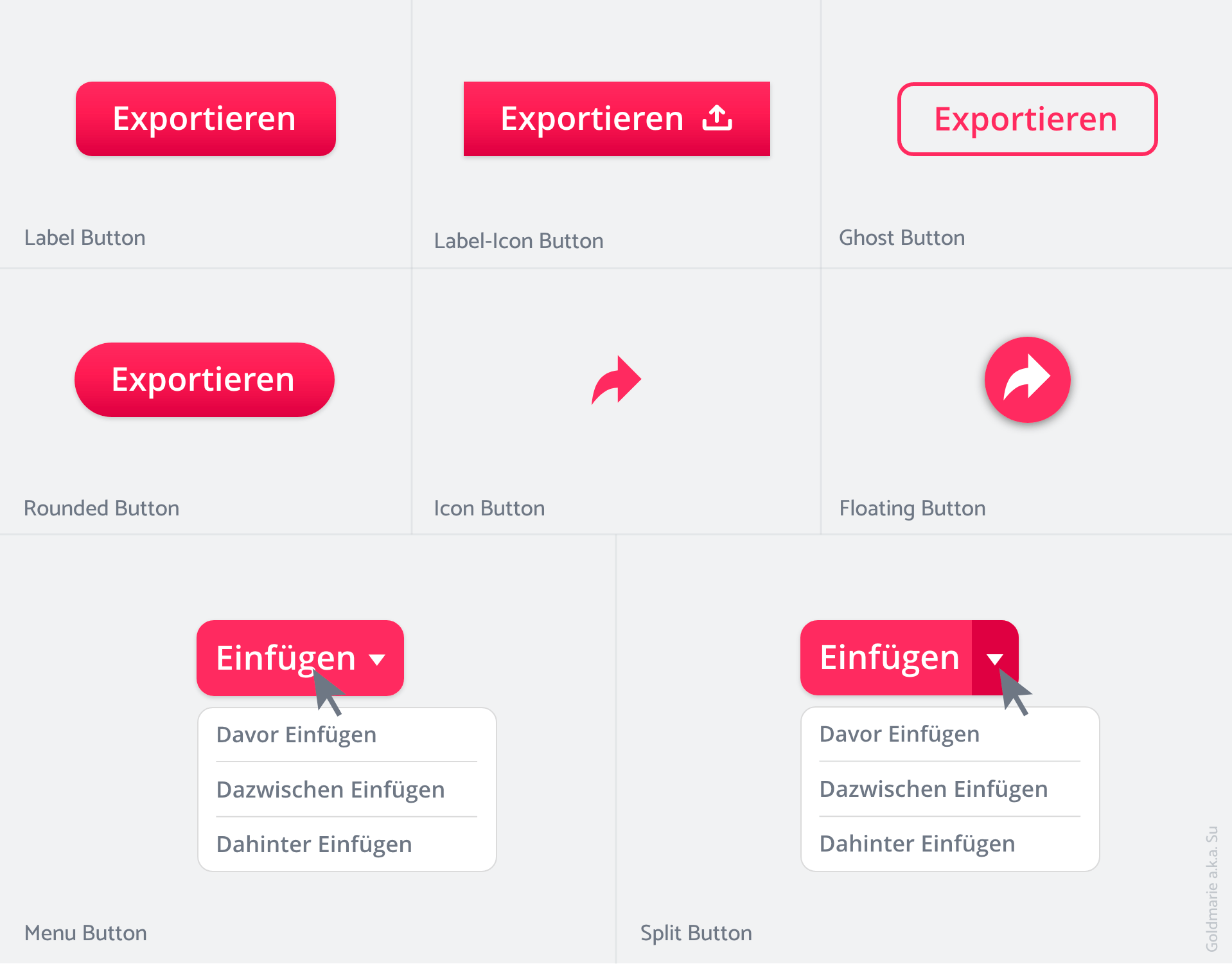
Button-Styles
Der Klassiker: Ein vollflächiger Button mit einem Text-Label.
Label-Icon Button / Contained Button with Icon
Dieser Button beinhaltet neben dem Text-Label auch ein Icon.
Umrandete Button / Ghost Button
Der so genannte Ghost Button ist nicht vollflächig sondern transparent und wird lediglich durch eine Outline begrenzt.
Abgerundete Button
Das ist ein Button mit maximal abgerundeten Ecken.
Icon Button
Dieser Button kommt nur mit einem Icon aus.
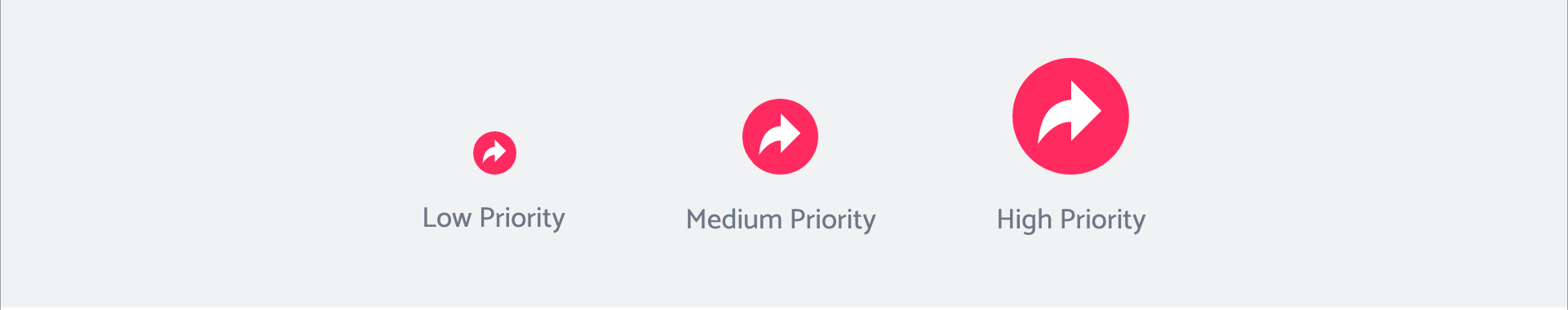
Floating Button
Der schwebende Button ist Teil von Googles Material Design. Es handelt sich hierbei um ein Icon auf einem schwebend gefülltem Kreis. Schwebende Button werden für Aktionen mit hoher Priorität verwendet und verfügen oft auch über eine Animation.
Menu Button
Bei Klick auf einen Menu Button öffnet sich ein Menu, das dem User weitere Auswahlmöglichkeiten bietet.
Split Button
Der Split Button hat zwei Funktionen: Mit Klick auf das Label wird eine Funktion ausgelöst, die standardmäßig voreingestellt ist. Mit Klick auf das Icon zeigen sich in einem Drop Down Menu die Alternativen zur Standardeinstellung.
Stell dir im unteren Beispiel vom Split Button vor, dass der Klick auf ‚Einfügen‘ standardmäßig das ‚Davor Einfügen‘ auslöst. Klickt der User auf den Pfeil, werden ihm noch Alternativen angeboten.

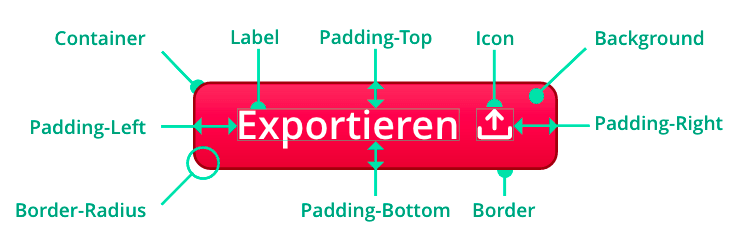
Button-Anatomie

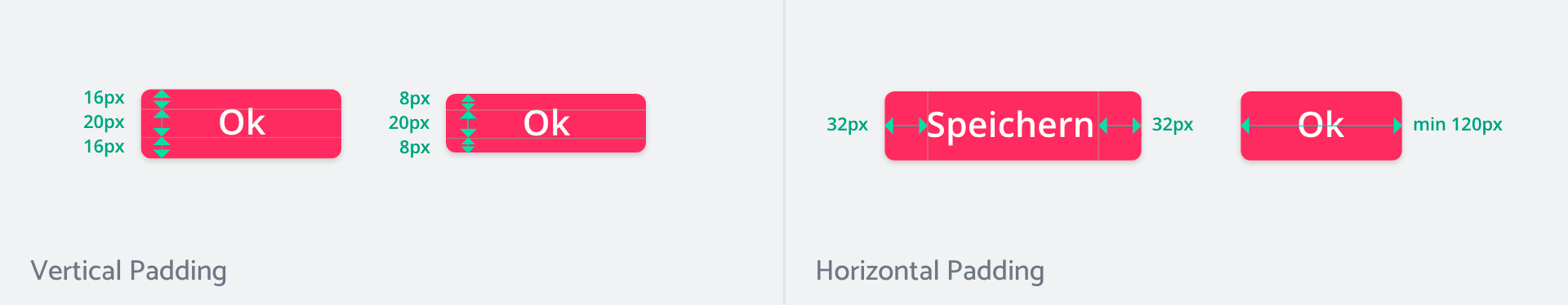
Button-Padding
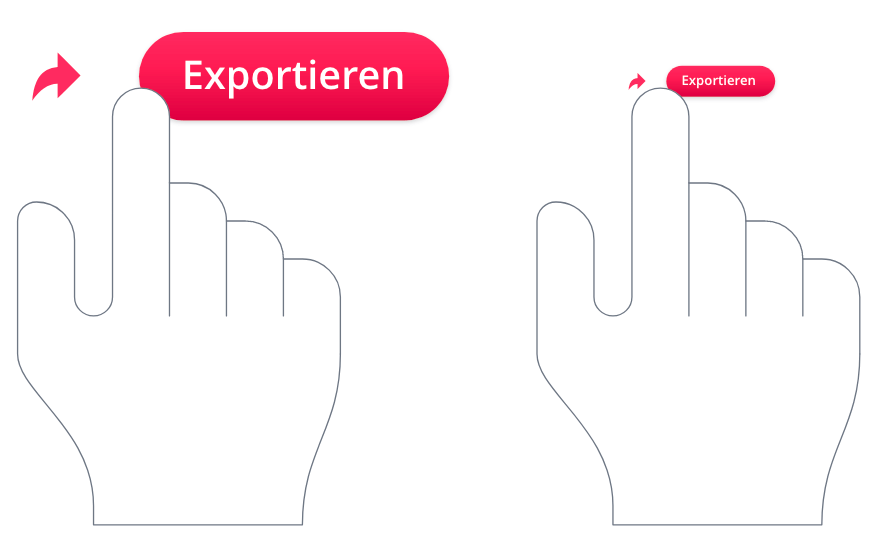
Über das vertikale Padding lässt sich auch die Bedeutung des Buttons kommunizieren. Ein Button mit mehr vertikalem Padding hat eine höhere Priorität als der mit weniger.
Beim horizontalen Padding sollte eine Mindestbreite für Button mit kurzem Label-Text festgelegt werden. Alles darüber hinaus folgt einem einheitlichen Padding.

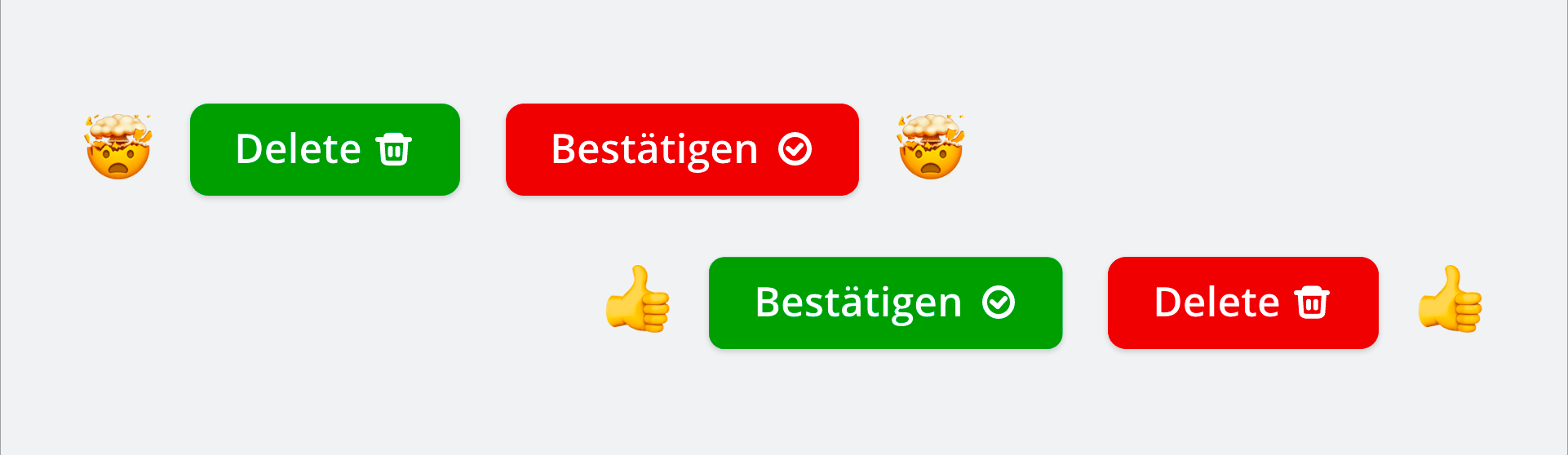
Button-Farben
- Die Button-Farbe(n) sollte(n) im starken Kontrast zum Hintergrund und den übrigen Inhalten stehen. Kann das die Corporate Design-Farbe nicht leisten, weil sie z. B. zu hell und pastellig ist, sollten andere Farben in Betracht gezogen werden.
- User sind es gewohnt, dass Rot für Fehlermeldungen genutzt wird und Grün für Erfolgsmeldungen. Auch das sollte bei der Farb-Entscheidung berücksichtigt werden. Denn je nach Funktion könnten diese beiden Farben verwirrend wirken, z. B.: bei einem roten ‚Bestätigen‘-Button oder einem grünen ‚Delete‘-Button.

- Manche Menschen sind farbenblind. Stell sicher, dass diese Menschen dennoch mit deiner Webseite / Anwendung arbeiten können. Mehr Infos und ein Link zu einem Tool, mit dem du deine Seite aus Sicht von Farbenblinden checken kannst, findest du hier.
Button-Größe
Wer sich verklickt, weil der Button zu klein ist oder zu nah an einem anderen Element liegt, verliert die Lust sich mit der Anwendung auseinander zu setzen.


2/ Button Varianten: Berücksichtige versch. Actions & Hierarchien
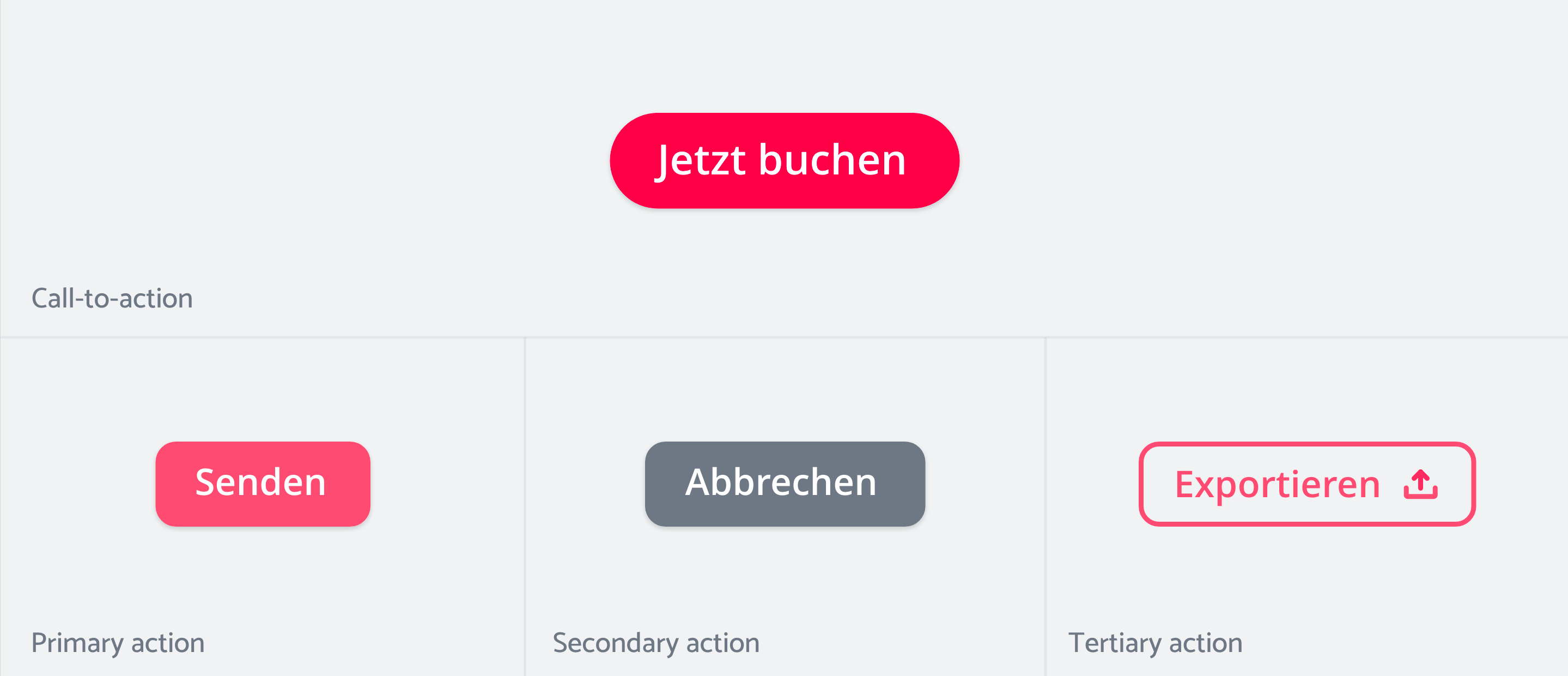
Call-to-action
Primary action
Sie sind nämlich ein durchaus wichtiges Element für den User und helfen ihm beispielsweise Vorgänge durchzuführen, wie z. B. ‚Starten‘, ‚Nächster Schritt‘, ‚Fertigstellen‘.
Secondary action
Sie sind in Form, Farbe und/oder Größe also weniger auffällig darzustellen.
Tertiary action
Anhand dieser Button lässt sich meist etwas editieren oder tiefer in die Details einsteigen. Das kann z. B. sein: ‚Bearbeiten, ‚Nutzer hinzufügen‘, ‚Details ansehen‘ oder auch ‚Löschen‘.
Tertiary action-Button werden meist kleiner dargestellt, tauchen aber oft in Kombination mit Icons auf, die die Funktion unterstreichen.

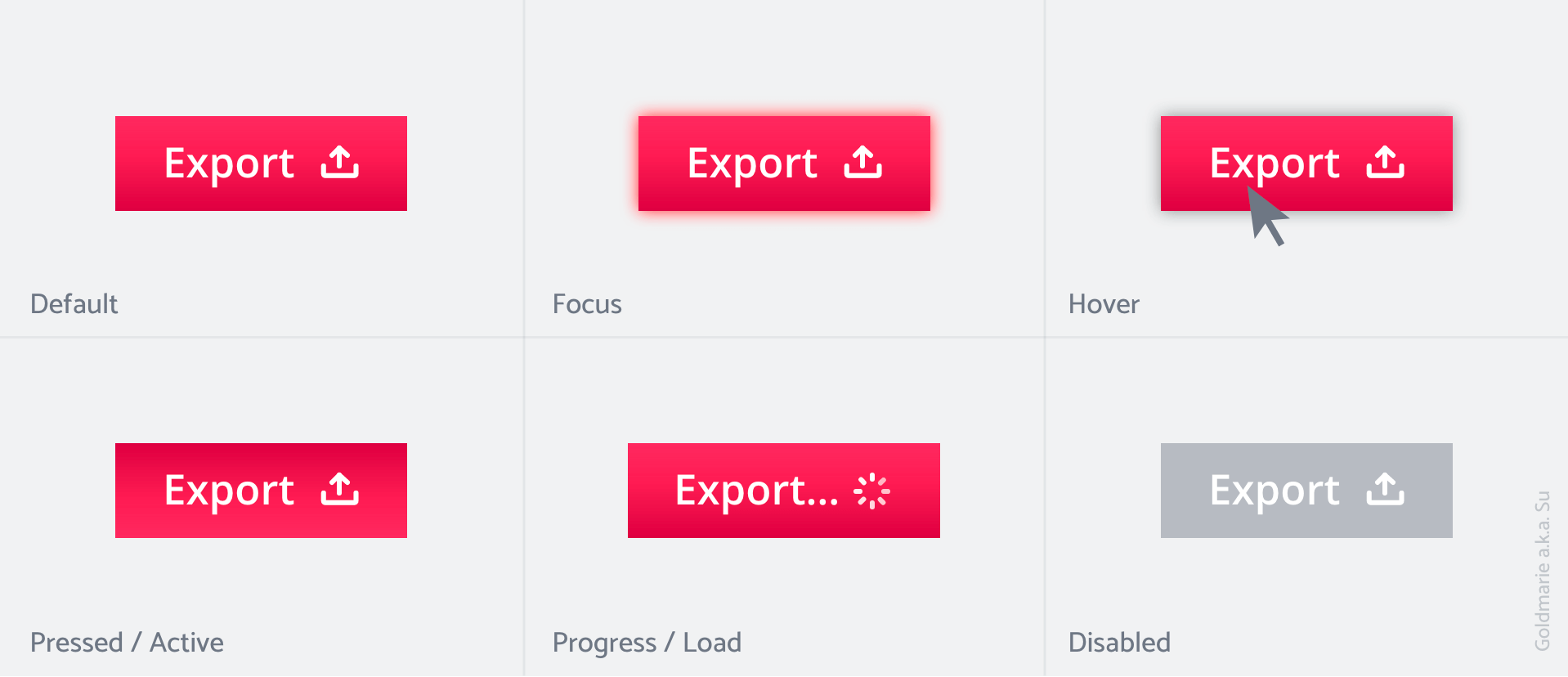
3/ Button States: Kommuniziere den aktuellen Zustand
In den meisten Fällen wird also in den folgenden Status unterschieden. Bei Basic-Websites sind meist nur der Default- und Hover-Status nötig, bei umfangreicheren Seiten oder Produkten werden meist mehrere Status benötigt.
Default
Focus
Der Focus-Status vermittelt, dass der Nutzer einen Button mithilfe der Tastatur hervorgehoben hat. Nutzt der User weder die Maus, noch den Finger zur Navigation, sondern beispielsweise die Tab-Taste auf der Tastatur, dann zeigt sich der Button im Focus-Status sobald der User den Button mit der Tab-Taste erwischt.
Da User selten via Tastatur navigieren, wird der Focus-Status bei Button oft nicht berücksichtigt. Viel wichtiger ist der Focus-Status bei Eingabefeldern. Wenn der User ein Eingabefeld anklickt und gerade etwas eintippen möchte, befindet sich das Eingabefeld im Focus-Status.
Hover
Der Hover-Status zeigt sich heute ganz unterschiedlich. Vom einfachen Farbwechsel bis hin zur Formänderung.
Pressed/Active
Ob beide, nur einer oder keiner dieser Status notwendig sind, hängt von der Funktion und Priorität des Buttons ab.
Progress/Load
Disabled

4/ Button Label: Erkläre, was der Button tut
Wichtig dabei ist, dass du dich kurz fasst. Ein Button braucht 1-2 prägnante Wörter, ggf. kommt noch ein Bindewort hinzu, mehr nicht. Button mit langem Text verlieren an Wirkung.
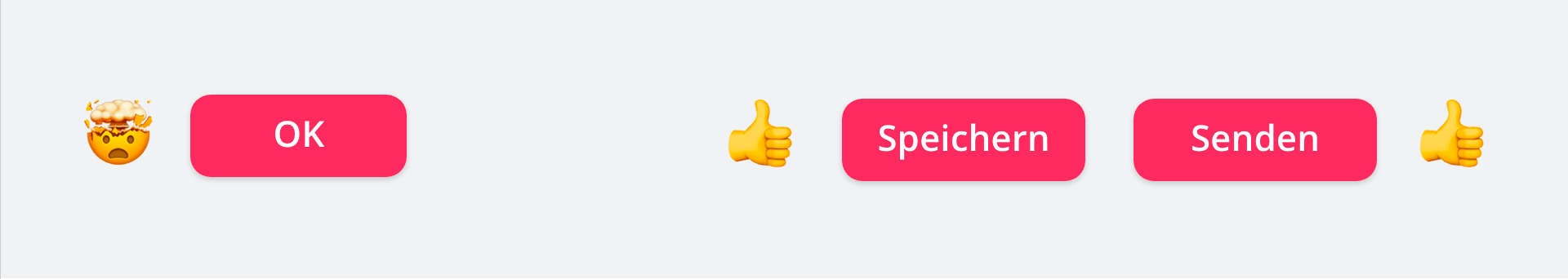
- ‚OK‘, ‚Ja‘ und ‚Nein‘ sind oft nicht aussagekräftig genug oder sogar irreführend. Sei also möglichst genau in deiner Aussage, ohne dass der Button-Text zu lang ausfällt.

- Benutze idealerweise Verben, wie z. B.: ‚Speichern‘, ‚Bearbeiten’….
- Achte auf den Kontext! Im Kontext funktionieren auch Labels, wie ‚Zurück‘ oder ‚Weiter‘. Aber auch hier kannst du meist noch spezifischer werden: ‚Zurück zur Übersicht‘ oder ‚Nächster Schritt‘. Die Wahl des richtigen Labels hängt immer auch vom Produkt und den Usern ab.
- Versuche Nutzerfragen zu beantworten, z. B.: Soll das Produkt ‚in den Warenkorb‘? oder Willst du ‚jetzt buchen‘?
5/ Button Feedback: Lass den User wissen, was passiert
Fehlt das Feedback, denken manche User der Befehl wurde nicht ausgeführt oder hätte nicht funktioniert. In dem Fall versuchen sie oft noch mehrfach den Button zu klicken, was zu unnötigen Operationen führt.
Du solltest also unbedingt ein Feedback einbauen, wenn die ausgeführte Aktion nicht sichtbar oder in einer anderen Weise erkennbar ist.
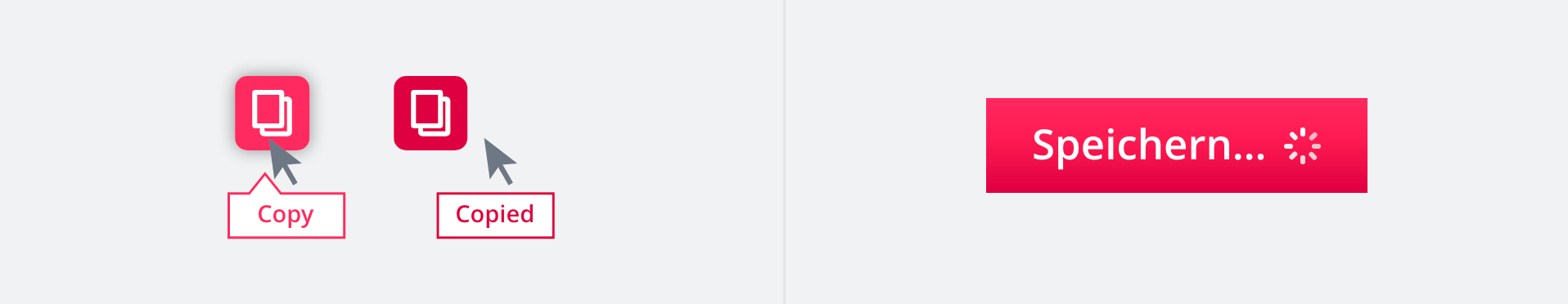
Wird über den Button beispielsweise nur ein Link in die Zwischenablage gespeichert, gib dem User z. B. via Label ein Feedback, dass der Link kopiert wurde.
Oder wenn über einen Button ein Download gestartet wird, bestätige den Start des Downloads und zeig ggf. auch den aktuellen Status des Prozesses an. Vorausgesetzt, der Prozess lässt sich verlässlich kommunizieren.

6/ Button Platzierung: Achte auf das große Ganze
- Nutze Button nur für die wirklich wichtigen Aktionen. Vermeide es zu viele Button zu verwenden. Hat der User zu viele Möglichkeiten, wird ihm die Entscheidung schwer fallen. Wohlmöglich entscheidet er sich am Ende gar nicht.
- Der Button sollte im Kontext zu den angrenzenden Inhalten stehen. Dass heißt auch, dass die Abstände zueinander nicht zu groß sein sollten. Berücksichtige aber drumherum mehr Space zu Elementen, die nicht im Kontext stehen.
- Idealerweise folgen Inhalte und Button einer Reihenfolge, die so auch in einem persönlichen Gespräch statt finden könnte. Beantworte also anhand der Inhalte und Button die Nutzerfragen.
Button Design Fazit: Don’t make user think
Darum geht es auch beim Button Design: Sorg dafür, dass der Nutzer möglichst wenig nachdenken muss. Gestalte Button idealerweise so, dass der User sofort erkennt, was klickbar ist und zu welchem Zweck.
Su

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX Artikel:



→ Artikel lesen

→ Artikel lesen

→ Artikel lesen

→ Artikel lesen