Wie du die Lesbarkeit deiner Webseite verbesserst
Dieser Artikel beinhaltet:
1/ Hebe deine Headlines hervor
Kennzeichne Headlines deutlich, so kann der Leser deine Texte schneller scannen. Du kannst Headlines in einer anderen Typo, größer, fetter oder auch in einer kontrastreichen Farbe hervor heben. Hier und da werden auch schonmal Versalien für Headlines eingesetzt. Besser lesbar ist allerdings die Groß- und Kleinschreibung, die ich dir deshalb auch empfehlen möchte. Insbesondere, wenn deine Headlines eher lang sind.
2/ Füge Zwischenüberschriften oder Listen ein
Highlighte relevante Stellen, die dem Leser helfen, deine Inhalte schneller zu erfassen. Setze Zwischenüberschriften ein und markiere Schlüsselwörter indem du sie z. B. fett oder farblich markierst.
Auch Bullet-Points oder numerische Listen helfen deine Inhalte schneller zu erfassen.
3/ Steigere mit Absätzen die Übersichtlichkeit
Absätze sorgen für Ordnung und ermöglichen dem Leser, die Inhalte schneller zur überfliegen. Der Text wird in mehrere logische Abschnitte unterteilt. Wenn dein Leser in einem Absatz das Keyword findet, was er sucht, liest er ausführlicher, andernfalls kann er schnell zum nächsten Absatz springen.
4/ Wähle die Schriftgröße mit Bedacht
Texte werden im Web heute größer gesetzt als noch vor 10 Jahren. Das liegt u. a. daran, dass Monitore größer geworden sind und man nicht mehr so sparsam mit dem Platz umgehen muss. Zudem haben wir aus der Vergangenheit gelernt: Zu klein gesetzte Texte sind am Bildschirm nur schwer zu erfassen. Wähle deshalb eine Schriftgröße, die am Bildschirm angenehm zu lesen ist. Im Idealfall passt sich die Schriftgröße dem Endgerät an. Sie ist also in der Desktop-Ansicht größer als beispielsweise auf dem Smartphone. Dieser Text hier ist 18 px groß, auf dem Smartphone ca. 14 px.
Idealerweise kann der User die Schriftgröße sogar selbst bestimmen. So könnten Menschen mit Sehschwäche den Text bei Bedarf selbst vergrößern.
5/ Wähle eine entsprechende Line Height
Die ideale Line Height (Zeilenabstand/ZAB) hängt von der gewählten Schriftart ab. Schriften haben unterschiedlich hohe Kleinbuchstaben. Man misst sie am x, der so genannten x-height. Schriften mit einer großen x-height benötigen mehr Zeilenabstand. Auch die Zeilenlänge spielt eine Rolle: Lange Zeilen benötigen mehr als kurze. Grundsätzlich entspricht die ideale Line-Height im Web meist 150-170 % der Schriftgröße.

6/ Vermeide zu kurze oder zu lange Textzeilen
Zu kurze Zeilen stören
den Leserhythmus, da das
Auge zu schnell hin und
her springen muss.
Zu lange Textzeilen erschweren wie im Print auch am Bildschirm den Lesekomfort: Das Auge muss beim Umruch zu weit wandern um an den nächsten Zeilenanfang zu gelangen. Eine Zeilenlänge von 50-80 Zeichen hält den Leser bei Laune. In dem Bereich kannst du deine Zeilen getrost setzen.
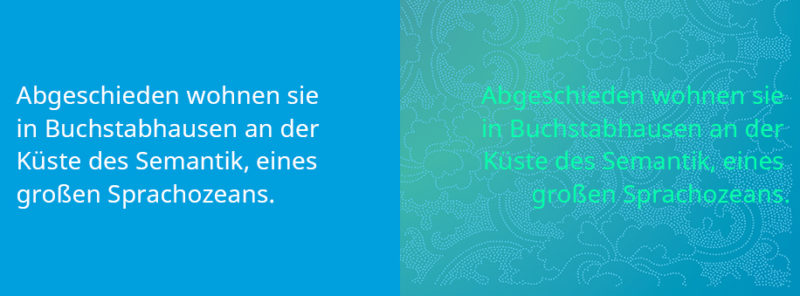
7/ Achte auf Farbkontraste
Berücksichtige, dass Text- und Hintergrundfarbe einen starken Kontrast bilden. Setze den Text nicht in einer ähnlichen Farbnuance wie den Hintergrund.
Vorzugsweise wählst du einen einfarbigen Hintergrund, keinen mit Strukturen oder Illustrationen, diese können das Schriftbild stören.

8/ Setze ggf. Bilder oder Illustrationen ein
Wenn ein Bild oder eine Illustration das Verständnis fördern kann, zögere nicht und setze sie ein. Bilder und Illustrationen wecken mehr Interesse und werden schneller verstanden als viele Worte.
Zudem helfen Bilder die Konzentration hochzuhalten. Wenn sich dein Inhalt durch ein Bild ergänzen lässt, nur zu.
9/ Fass dich kurz, mobile noch kürzer
Keep it short. Auch die Inhalte nehmen Einfluss auf die Lesbarkeit. Konzentrier dich auf das Wesentliche. Schreib kurze Sätze. Je komplexer der Satzbau, umso schwieriger ist dein Text zu lesen. Schmück deine Inhalte nicht unnötig aus. Der Leser könnte es dir übel nehmen und sich um seine Zeit beraubt fühlen.
Wenn du viele Leser hast, die mobile Endgeräte nutzen, fass dich noch kürzer. Alternativ: Technisch lassen sich Inhalte auf mobilen Endgeräten auch verkürzt darstellen.
10/ Vermeide Fachbegriffe
Keep it simple. Verwende Wörter, die häufig benutzt werden. Vermeide zu spezifische Begriffe, die u. U. kaum jemand versteht. Selbst wenn du für eine B2B-Leserschaft schreibst, denke daran, auch hier gibt es Bildungsunterschiede und Nachwuchs, der ggf. noch nicht so tief im Thema ist.
Fazit
Deine Webinhalte werden eher gelesen, wenn sie visuell und inhaltlich simple gestaltet sind. Eine gute Struktur ermöglicht dem User die gesuchten Inhalte schnell zu erfassen.
Umso leichter dein Textbild daher kommt, umso eher hat der User Lust es zu konsumieren. Verzichte also auf Schischi und deine Informationen kommen garantiert an.
Happy working!
Bei der Optimierung deiner Webseite helfen dir auch diese Artikel:
- Typografie im Web – worauf du achten solltst
- Farben kombinieren – so verbesserst du die Usability deiner Webseite

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX/UI Tipps:
Mehr UX/UI Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen