
6 simple Tipps – so reduzierst du die Ladezeit deiner Webseite
Da du aber mit technischen Anpassungen die Ladezeit noch verbesserst, findest du im letzten Absatz noch ein paar Empfehlungen, die du mit deinem Programmierer umsetzen kannst.
Dieser Artikel beinhaltet:
Warum macht es Sinn die Ladezeit zu prüfen und ggf. zu optimieren
Darüber hinaus läufst du Gefahr, dass deine Besucher abspringen und deine Seite sofort wieder verlassen. Bei weiteren Verzögerungen kann es dazu kommen, dass sie weder buchen, noch andere Aktionen vornehmen:
- 47 % der Besucher erwarten, dass deine Webseite innerhalb von zwei Sekunden geladen ist.
- 40% verlassen deine Webseite, wenn sie in drei Sekunden noch nicht angezeigt wird.
- 79 % der Online-Käufer geben an, dass eine lange Wartezeit ihre Kaufentscheidung negativ beeinflusst.
- 1 Sekunde Verzögerung kann deine Conversion-Rate um 7% senken.
2015 wurde die Suchmaschine Google erstmals häufiger von einem mobilen Endgerät aufgerufen als von einem Desktop-Gerät. Deshalb ist Google besonders daran interessiert, Webseiten auf die ersten Plätze der Suchmaschinenergebnisse zu hieven, die mobil gut zu erreichen sind. Für dich heißt das, dass Google besonders auf die mobile Ladezeit achtet!
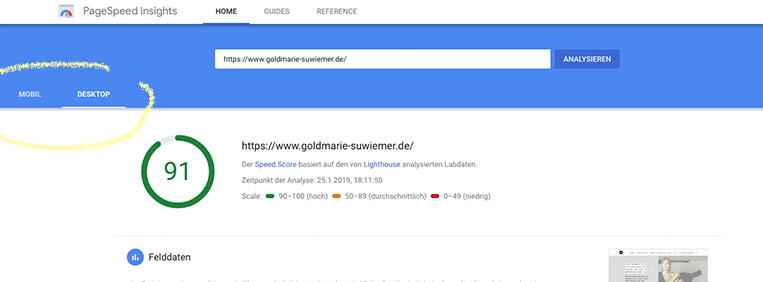
Wie testest du die Ladezeit deiner Webseite?
Achtung bei PageSpeed Insights: Hier kannst du die Ergebnisse für Mobil und Desktop getrennt aufrufen. Das Ergebnis für mobile Endgeräte wird standardmäßig angezeigt. Erschrick nicht bei dem Ergebnis. Die wenigsten sehen hier grünes Licht.
Was ist eine gute Ladezeit?
Da Google die größte Suchmaschine der Welt ist und großen Einfluss auf deinen Erfolg haben kann, ist es nicht die schlechteste Idee, dieser Richtlinie nachzukommen.
6 simple Tipps zur Verkürzung deiner Ladezeit:
1. Setze Texte nicht als Bild ein!
Nutze Webfonts um deine Seite zu gestalten.
Wenn du eine besondere Markenschrift hast oder beispielsweise mit einer Schreibschrift Akzente setzen möchtest, versuche die Lizenz fürs Web zu erwerben. Sollte es von der gewünschten Schrift keinen Webfont geben, suche nach einer ähnlichen Schrift, z. B. bei Google Fonts.
Beachte dabei Google Fonts aufgrund der DSGVO-Richtlinien lokal einzubinden.
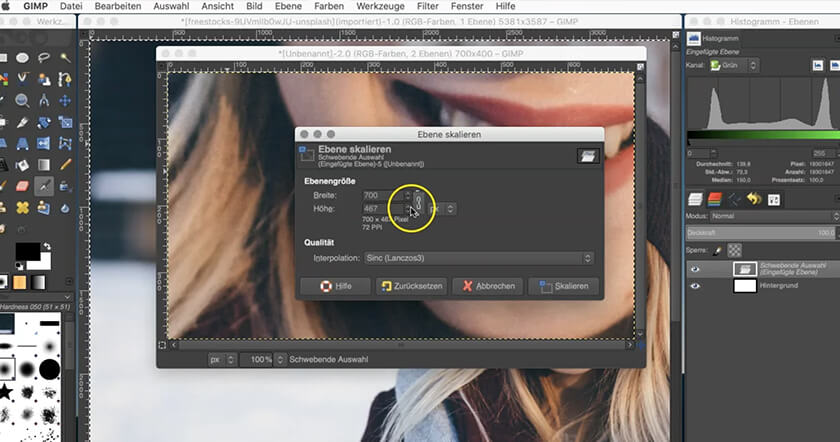
2. Nutze nur maximal benötigte Bild-Formate und -Größen

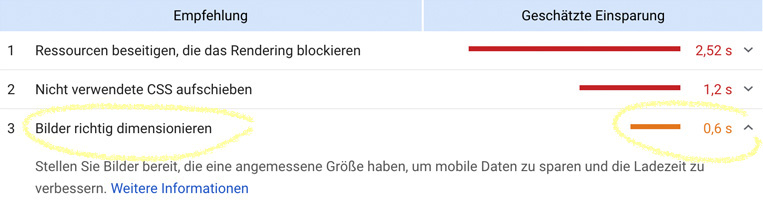
Dieses Beispiel bei PageSpeed Insights zeigt, dass ich durch Überarbeitung der Bilddaten voraussichtlich noch 0,6 Sekunden Ladezeit einsparen kann.
1. Überprüfe das Format deiner Bilder und optimiere sie entsprechend
Lade Bilder nicht einfach in deine Mediathek, reduziere sie vorher auf das maximal benötigte Format.
Dabei gehst du am besten von der Bildbreite aus.
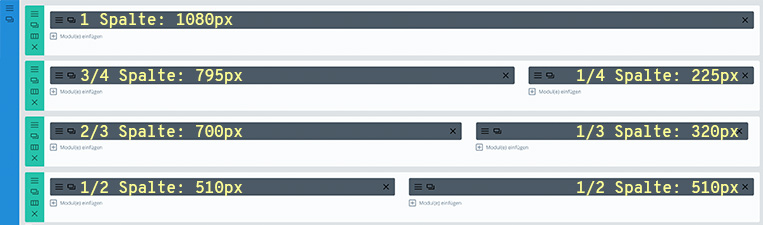
Die benötigte Bildbreite unterscheidet sich je nach System, Theme und individuellem Design. Um dir aber einen groben Anhaltspunkt zu geben, zeige ich dir im folgenden Bild die standardmäßigen Bildbreiten der unterschiedlichen Spalten in WordPress Divi. Daran kannst du dich grob orientieren:

- Bild über volle Bildschirmbreite: 1920px
- 1 Spalte: 1080px
- ¾ Spalte: 795px
- ⅔ Spalte: 700px
- ½ Spalte: 510px
- ⅓ Spalte: 320px
- ¼ Spalte: 225 px
Wie erwähnt, die Bildgrößen können variieren. Vor allem, wenn du ein anderes System oder Theme nutzt. Sie dienen nur als grobe Richtlinie. Ggf. testest du einfach aus, welche maximale Bildbreite die einzelnen Spalten bei dir erfordern.
Falls du Canva nutzt: Rein theoretisch kannst du Bilder auch hier im gewünschten Format anlegen und exportieren.
Sprichst du eine Zielgruppe an, die überwiegend an hochauflösenden Bildschirmen sitzt (Retina-Bildschirmen), benötigst du für eine qualitativ hochwertige Darstellung deiner Bilder ungefähr die doppelte Bildbreite. Doch ich möchte mal behaupten, die meisten meiner Leser sind davon nicht betroffen. Lass mich wissen, wenn es bei dir anders ist.
2. Wähle das passende Dateiformat und achte auf die Bildqualität
Nutze für Fotos das JPG-Format und wähle die Qualität 10 bzw. sehr hoch, 80%. So komprimierst du die Datei, ohne dass ein Qualitätsverlust fürs menschliche Auge ersichtlich ist.
Eine PNG-Datei macht nur Sinn, wenn du einen transparenten Hintergrund benötigst (der ist im JPG-Format nicht möglich). Denn PNG-Dateien sind meist größer als JPG-Dateien und von daher solltest du sie möglichst vermeiden.
Logos, Icons, bzw. Vektorgrafiken solltest du, wenn möglich als SVG-Datei einbinden. Sie sind in Bildgröße und Qualität unschlagbar. Das Format ist bisher aber nur in wenigen Systemen standardmäßig zugelassen. Es lässt sich aber beispielsweise in WordPress durch einen Code ermöglichen. Sprich also mit deinem Programmierer darüber.
In WordPress kannst du zudem das Plugin ‘WP Smush’ installieren, das Bilddaten, die du hochlädst, automatisch komprimiert.
3. Meide Plugins, die du nicht zwingend brauchst
Doch auch Plugins benötigen Ressourcen und da kann einiges zusammenkommen, wenn du viele Plugins nutzt.
Wieviele Ressourcen ein Plugin verbraucht, hängt ganz davon ab, wieviele Scripte und Stile geladen werden und ob es beispielsweise Fernabfragen tätigt.
Deshalb halte unbedingt Rücksprache mit deinem Programmierer, wenn du dein System um eine Funktion erweitern möchtest. Er kann dir vielleicht ohne Plugin weiterhelfen oder dir zumindest eins empfehlen, das gut gebaut ist und deine Seite nicht unnötig belastet.
4. Hoste Videos bei Drittanbietern
Das spart jede Menge Platz und führt auch zu einer schnelleren Ladezeit.
5. Verzichte möglichst auf Slider
So stellte die amerikanische University of Notre Dame schon im Jahr 2013 fest, dass nur 1-2% der Besucher einer Webseite mit Slider, ein Element in diesem anklickten. Und 84% davon klickten das erste klickbare Element an, alle weiteren Elemente wurden also weitestgehend ignoriert.
Wenn du einen Slider nutzt, der große Bilddaten beinhaltet: Weg damit! Er beansprucht viel Ladezeit und nützt dir kaum.
6. Überprüfe die Perfomance-Leistung deines Webhosters & deines Hosting-Paketes
Hier findest du ein aktuelles Ranking der Webhoster (Testlauf von Mitte 2017- Anfang 2019)
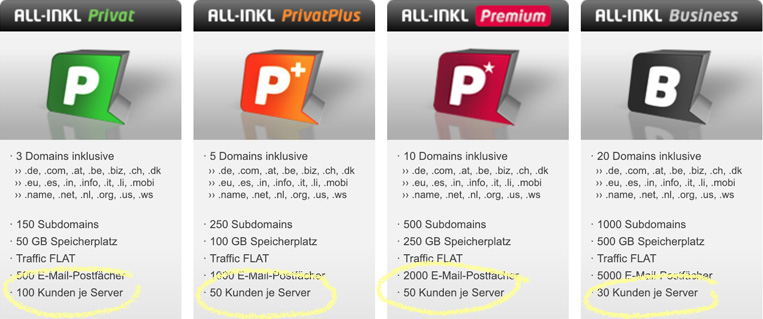
Auch das von dir gewählte Hosting-Paket kann von Bedeutung sein. Bei besonders günstigen Tarifen teilst du den Server, auf dem deine Seite liegt, mit vielen anderen Nutzern. Auch das schlägt sich in der Ladezeit nieder.

Im Beispiel Allinkl. teilst du dir im “Privat”-Paket den Server mit 99 anderen Nutzern, in den höheren Paketen nur mit der Hälfte oder noch weniger Nutzern.
Was dein Programmierer außerdem tun kann um die Ladezeit zu reduzieren
HTTP Anfragen minimieren
Finde zusammen mit deinem Programmierer heraus, ob sich bei dir hierüber Ladezeit einsparen lässt.
Browser-Caching aktivieren
Bitte deinen Programmierer das Browser-Caching zu aktivieren, falls noch nicht geschehen.
Javascript-Dateien als Letztes laden
Das würde bedeuten, dass deine Besucher warten müssen, bis die Script-Dateien geladen sind.
Wenn das der Fall ist, bitte deinen Programmierer, die Dateien am Ende deiner Seite zu platzieren.
Fazit
Happy working!
Goldmarie a.k.a. Su

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr Webdesign Tipps:
Mehr Webdesign Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen