
Bildgrößen für Webseiten richtig anlegen – mit Tutorial
- ein Bild, das du ausgetauscht hast, wird nicht im Format angezeigt, wie das ersetze Bild
- neu hochgeladene Bilder werden verzerrt oder sehr unscharf dargestellt
- der Upload wird verweigert, weil das Bild zu groß ist oder das Dateiformat nicht akzeptiert wird
Das passiert, wenn du Bilder verwendest, ohne vorab Format, Qualität und Dateigröße zu checken. Genau das solltest du aber tun und wie das geht, erfährst du in diesem Artikel.
Dieser Artikel beinhaltet:
Unterscheide 3 Parameter bezüglich Bildgrößen:
- das Bildformat, also Breite x Höhe eines Bildes
- die Auflösung/Qualität eines Bildes – in dpi (dots per inch) oder ppi (pixel per inch) definiert
- die Dateigröße eines Bildes
Diese 3 Parameter solltest du beim Verwenden von Bildern beachten und wir schauen sie uns nachfolgend genauer an. Wir starten rückwärts mit der Dateigröße:
Die richtige Dateigröße
Zudem spielt die Ladezeit bei der Bewertung deiner Webseite durch Google eine große Rolle und beeinflusst somit auch dein Ranking in Suchmaschinen.
Deshalb bist du gut beraten, wenn du auf die Dateigröße deiner Bilder achtest.
Die Dateigröße hängt von den anderen 2 Parametern ab: dem Bildformat und der Auflösung/Qualität eines Bildes. Dass heißt, du solltest deine Bilder im passenden Format und in der max. benötigten Auflösung anlegen. Wie das geht, erfährst du im weiteren Verlauf.
Speichere Bilder im richtigen Dateiformat:
- Fotos als .jpg-Datei.
- Illustrationen, Logos oder Bilder mit transparentem Hintergrund als .png- Datei. Oder idealerweise als .svg-Datei. Diese wird allerdings noch nicht von allen Systemen akzeptiert.
Komprimiere deine Bilder
- Du speicherst .jpgs mit einer Qualität von ‚10‘ anstelle von ‚12‘ oder 80% von 100% ab.
- Du nutzt ein Tool, wie z. B. ’tinypng.com’. Hier kannst du deine Bilder hochladen und fürs menschliche Auge verlustfrei komprimiert wieder downloaden.
- WordPress-Nutzer können Plugins installieren und einrichten, die Bilder nach dem Upload komprimieren, z. B. Smush Image Optimization
Die passende Bildqualität
Für die Darstellung im Web braucht es keine so hohe Auflösung, wie im Druck. Wenn du ein Bild 1:1 anlegst, also das angelegte Format 100% dem Anzeigeformat entspricht, reichen 72 dpi aus. Auch, wenn das Bild im Web kleiner angezeigt wird. Wird das Bild jedoch in der Anzeige hochskaliert, braucht es eine höhere Auflösung.
Du kannst die Qualität deiner Bilder am Bildschirm überprüfen. Betrachte das Bild einfach in der Prozentzahl, in der es schließlich angezeigt wird und überprüfe so die Qualität.
Das Bildformat ermitteln
Es gibt jedoch 3 Möglichkeiten, die für dich und deine Webseite passenden Bildgrößen zu finden:
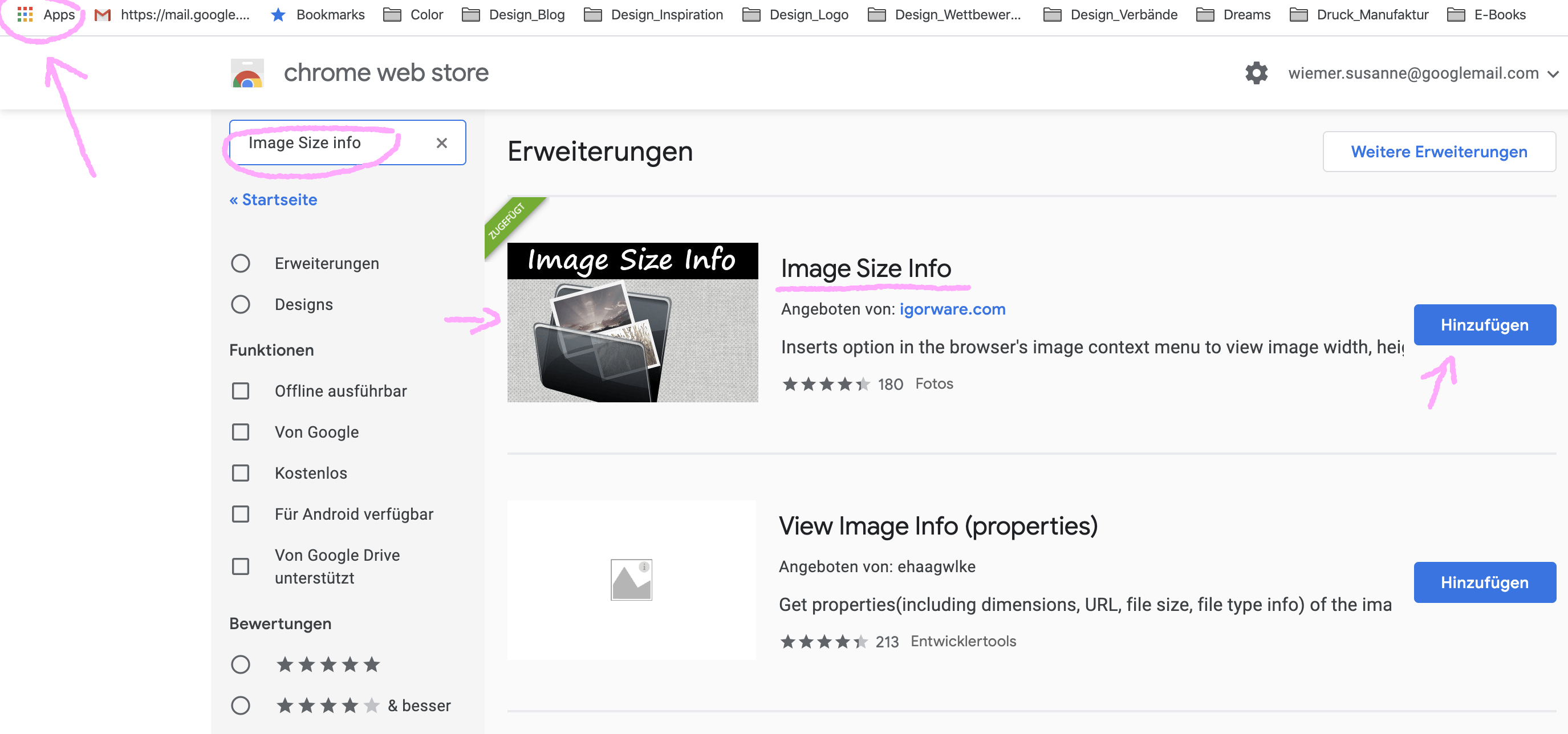
- Du nutzt eine Browser-Erweiterung, die dir die tatsächlichen Bildgrößen und Anzeigegrößen auf deiner Webseite verrät*
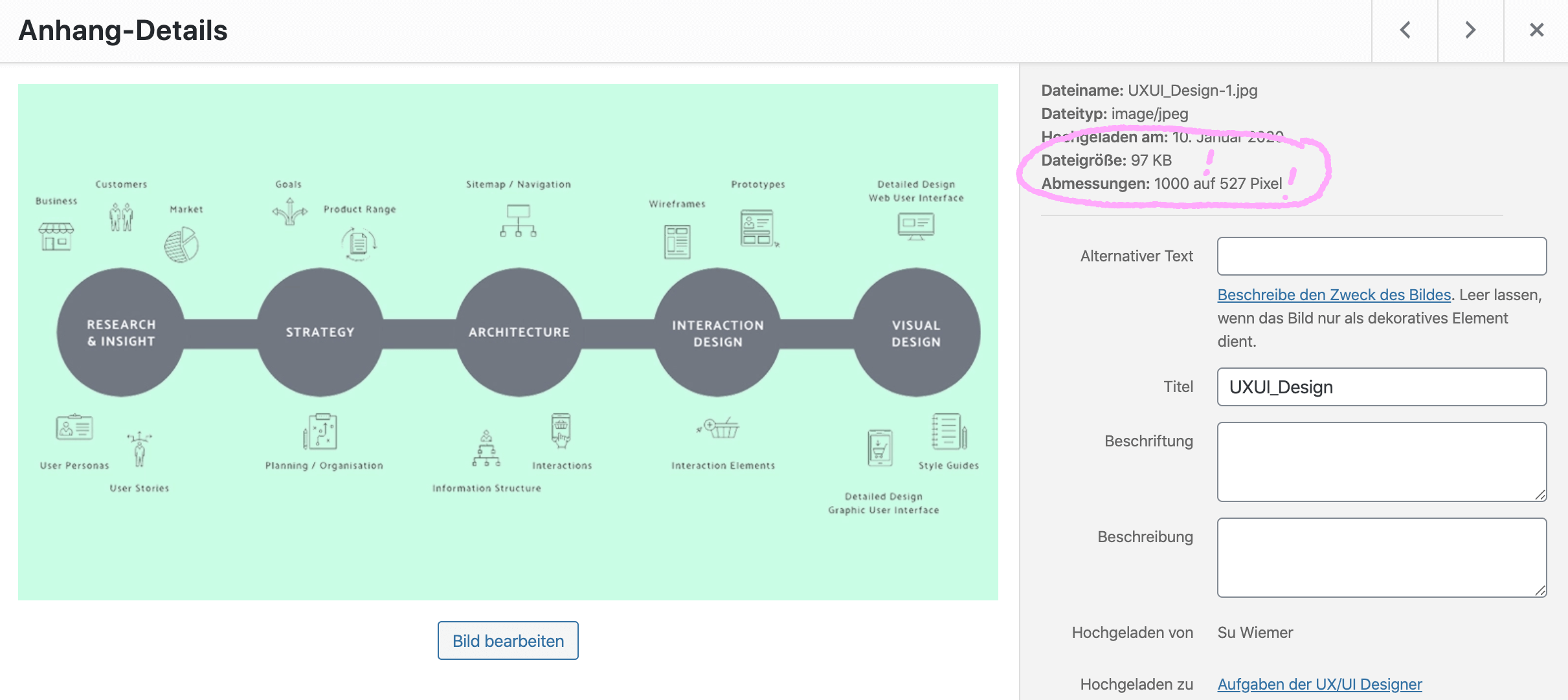
- WordPress-Nutzer können die Bildgrößen bereits verwendeter Bilder in der Mediathek checken*
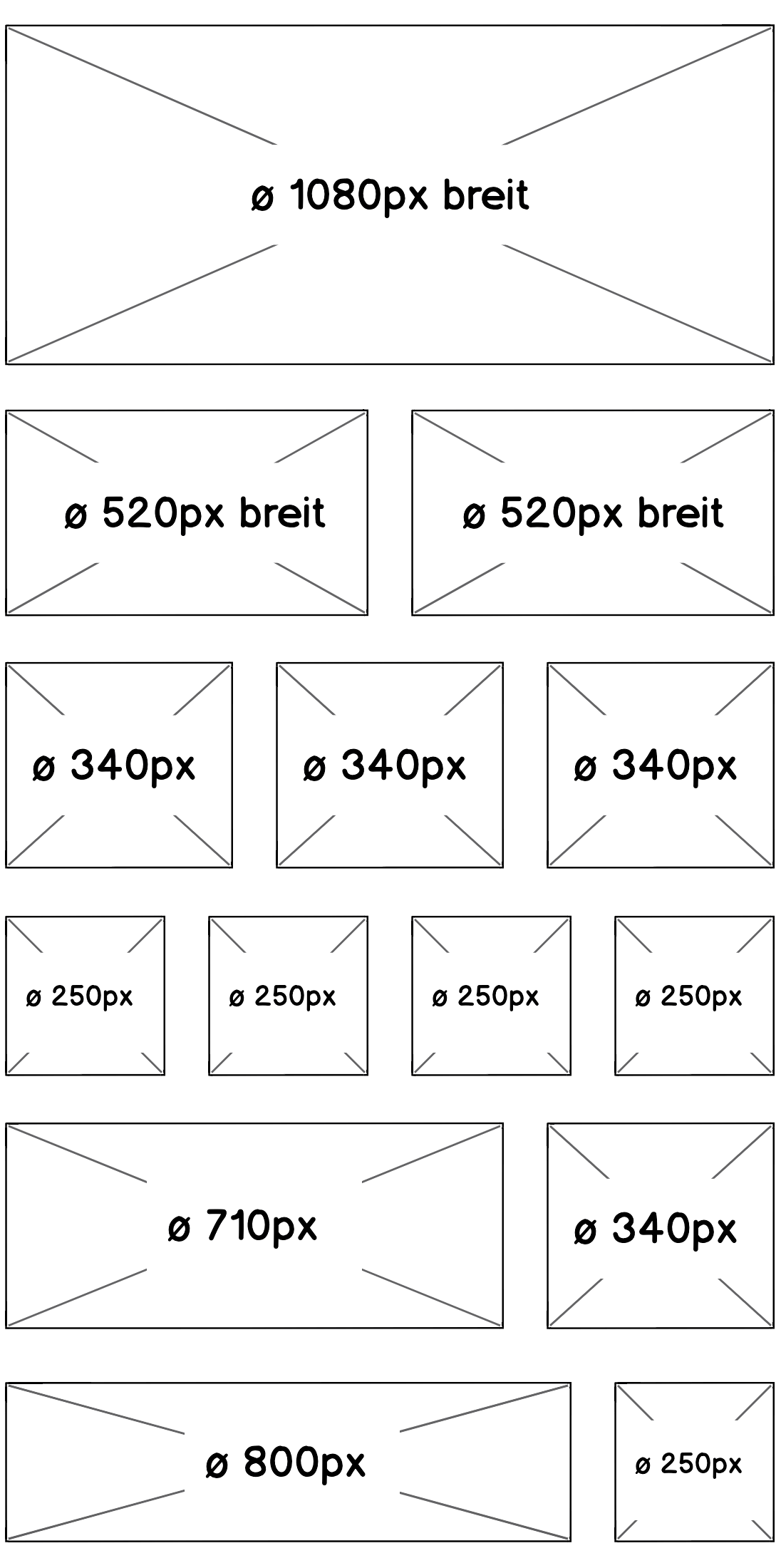
- Oder du orientierst dich an Größen-Standards und probierst ein bisschen aus
Und manche Bilder skalieren mit der Bildschirmgröße. Wenn du beispielsweise an einem Laptop arbeitest, berücksichtige, dass diese Bilder auf großen Monitoren noch größer dargestellt werden. Hier muss das Ergebnis natürlich auch passen. Dass heißt, du checkst deine Webseite idealerweise an einem möglichst großem Bildschirm.
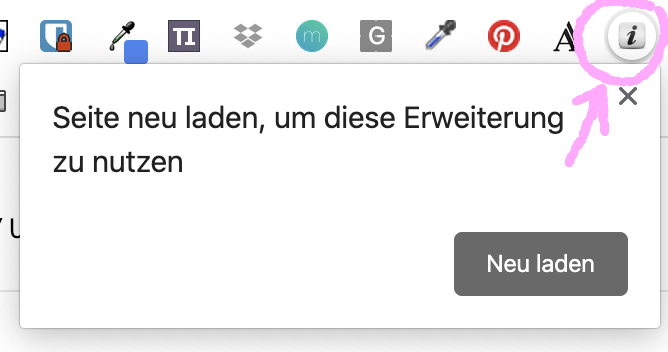
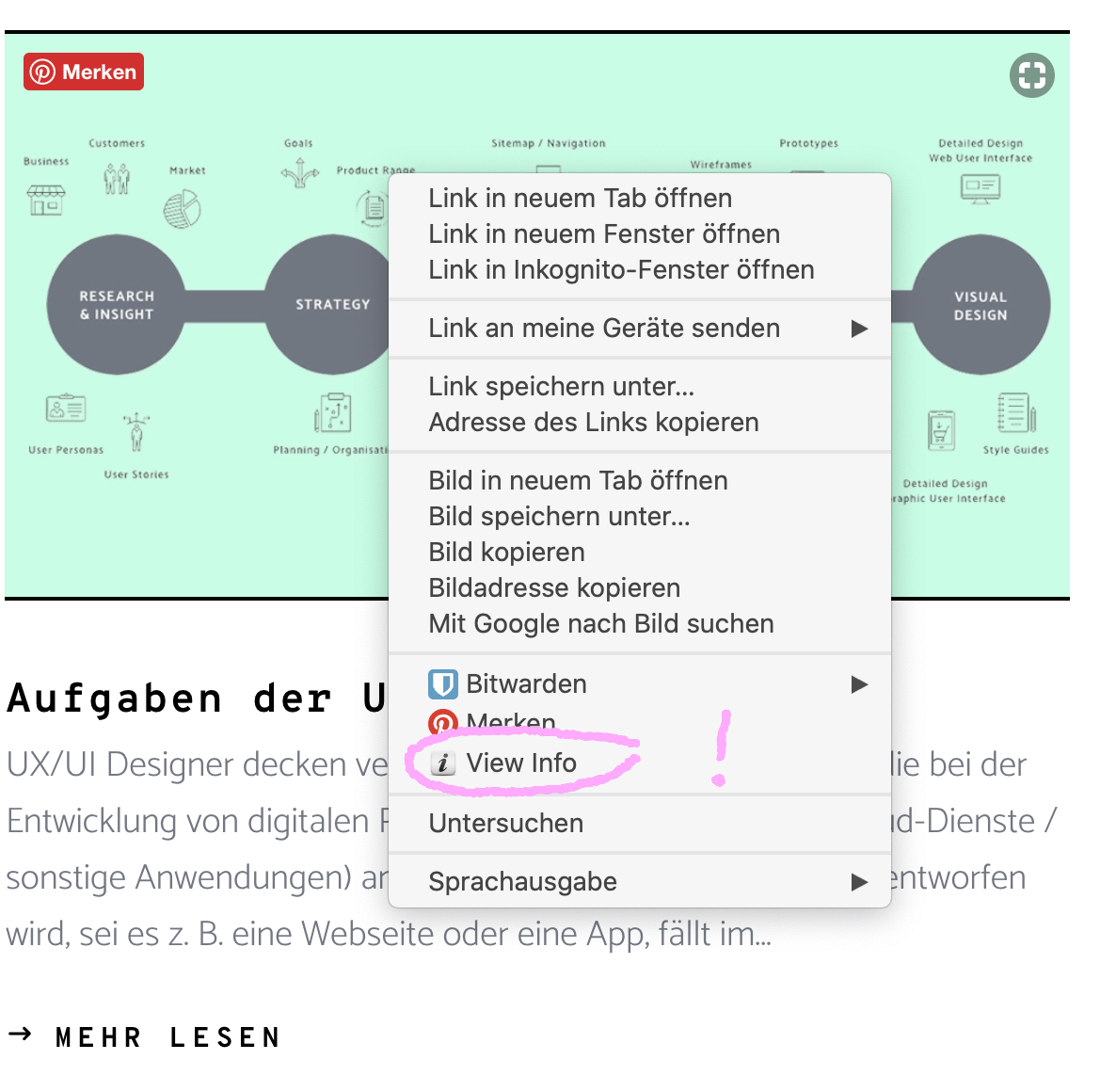
So arbeitest du mit der Browser-Erweiterung*




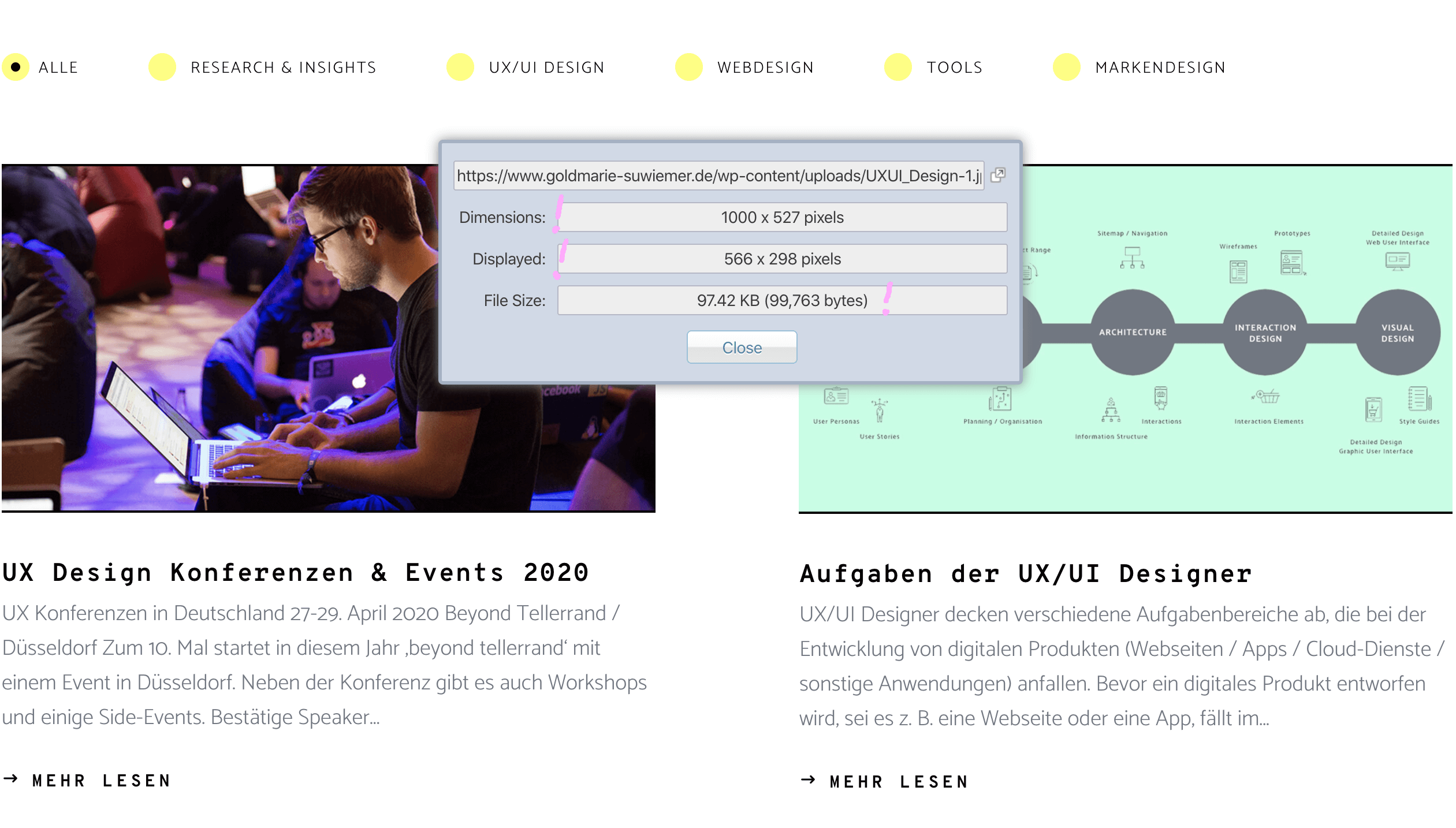
- Passt das Format zur Anzeigegröße? Überprüfe das dort, wo das Bild am größten angezeigt wird. Das Bild oben im Beispiel ist ein Vorschaubild in meinem Blog. Im Artikel wird es größer angezeigt. Dass heißt, hier sollte ich im Artikel die Anzeigegröße mit der tatsächlichen Größe vergleichen!
- Und zweite Frage: kannst du die Dateigröße noch ohne sichtbaren Qualitätsverlust verringern? In diesem Fall ist das Bild mit knapp 98 KB schon sehr klein. Aufmerksam solltest du in jedem Fall werden, wenn Bilder über 700 KB haben.
Darauf solltest du auch bei der nächsten Vorgehensweise achten:
Bildgrößen-Check in der Mediathek*

Bestimmung der Bildgrößen via Größen-Standards
Die Bildhöhe ergibt sich in dem Fall wie gewünscht. Du kannst die Höhe auch mutmaßen und probierst ein wenig aus.

Funktioniert das Bild noch nicht zu deiner Zufriedenheit, optimiere das Format nochmal. Sollte das Bild sehr unscharf wirken, lege das Format etwas größer an oder skalieren ein Bild, das größer als das Format ist, etwas runter.
Bilder im gewünschten Format anlegen
Canva ist eine Webanwendung um Grafiken zu erstellen, dort kannst du dich kostenfrei oder kostenpflichtig anmelden (je nach gewünschtem Leistungsumfang) und Gimp ist ein Bildbearbeitungsprogramm, das du kostenlos hier downloaden kannst.
Schau dir das entsprechende Tutorial an, dort zeige ich dir, wie du Bilder in ein gewünschtes Format setzt.
Canva Tutorial
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
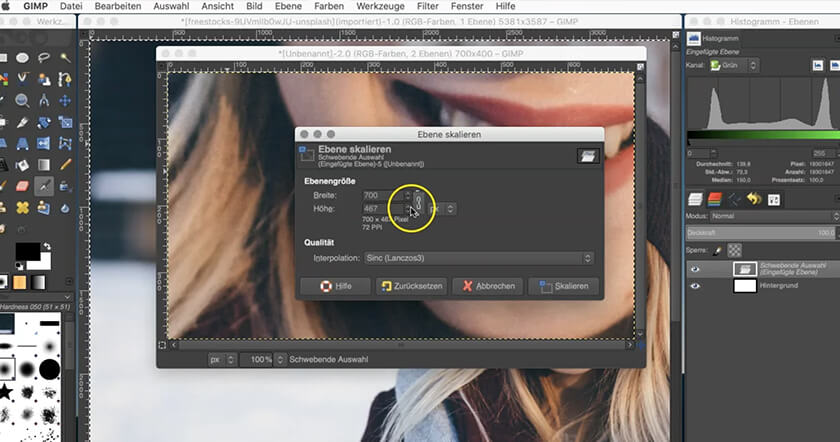
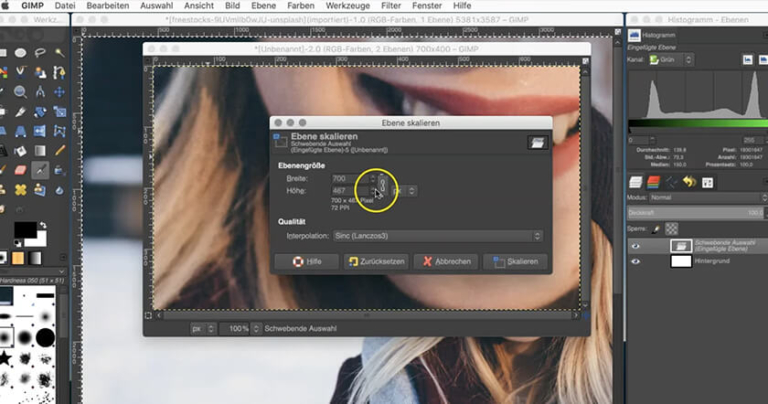
Weitere InformationenGimp Tutorial
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenBehalte die Bildproportionen bei!
Check die Bilder auch auf mobilen Endgeräten
Zusammenfassung der Vorgehensweise
- Leg für alle Bilder das passende Bildformat an (B x H): Idealerweise in der max. angezeigten Größe auf deiner Webseite (wie du Bilder entsprechend anlegst, siehe Tutorial).
- Nutze zur Format-Bestimmung die Browser-Erweiterung, schau in die Mediathek oder orientiere dich an den Standard-Größen.
- Achte dabei auf die Proportionen! Verzerre das Bild nicht (siehe Tutorial).
- Check die Auflösung/Qualität des Bildes. Betrachte das Bild in der Prozentzahl, in der es schließlich angezeigt wird.
- Speichere das Bild im korrekten Dateiformat (Fotos: .jpg; Logo, Illustrationen, Bilder mit transparentem Hintergrund: .png oder .svg).
- Komprimiere das Bild, ohne sichtbaren Qualitätsverlust via Speicherung, Tool oder Plugin.
Weitere Tipps für Bilder im Web
- Achte auf ein einheitliches Gesamtbild. Das ist sicher nicht leicht, aber wenn du eigene Bilder oder auch Bilder von Bilddatenbanken verwendest, achte darauf, dass sie farblich und vom Stil her einigermaßen zusammen passen. Nutze ggf. einen einheitlichen Farbfilter um die Bilder zu vereinheitlichen.
- Stell sicher, dass der Kontext immer klar ist und konzentrier dich auf die wesentliche Aussage: Bild und Text sollten inhaltlich zueinander passen.
- Gruppiere das Bild mit den Inhalten, die im Kontext dazu stehen. Dass heißt, platziere alles was im Kontext steht, nah beieinander und lass drumherum Weißraum. So dass der Betrachter auch wirklich erkennt, was zusammengehört.
Happy working!
Su

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr Webdesign Tipps:
Mehr Webdesign Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen