
Typografie im Web – worauf du achten solltest
Webfonts sind lizenz- bzw. kostenfrei und kostenpflichtig erhältlich. Eine große Auswahl an kostenfreien Fonts bietet dir z. B. Google Fonts.
Dank unterschiedlichster Endgeräte sind aber gleichzeitig auch die Herausforderungen größer. Die Typografie sollte auf Smartphones und Tablets genauso gut lesbar sein, wie auf großen Monitoren.
Hier ein paar Tipps, wie du deinen Text ansprechend und gut lesbar im Web setzen kannst:
Dieser Artikel beinhaltet:
1/ Wähle gut lesbare Schriften
Schriften mit ganz feinen Serifen solltest du im Web meiden. Auch wenn serifenbetonte Schriften als gut lesbar gelten, können feine Serifen im Monitorlicht wegbrechen. So verschwimmt das Schriftbild am Bildschirm und die einst gut lesbare Typo wird nur schwer lesbar.
Schriften mit starken Serifen funktionieren durchaus.
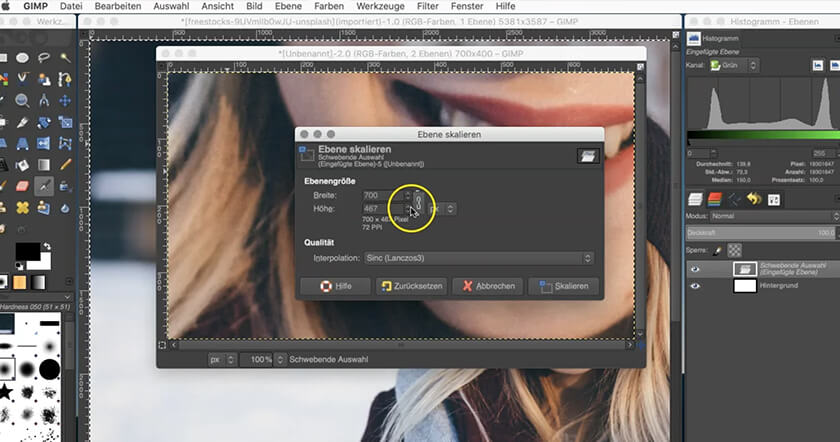
SEO-Tipp: In jedem Fall solltest du Webfonts einsetzen und keinen Text als Bild platzieren. Webfonts können von Suchmaschinen erfasst werden, Texte in Bildern nicht. Der Webfont ist ohne Schärfeverlust skalierbar, Bilder nicht. Zudem beeinträchtigen Bilder die Ladezeit deiner Seite, auch darauf solltest du achten.
Headlines
Für Headlines, die groß dargestellt werden, kannst du durchaus eine etwas speziellere Schriftart wählen. Vorausgesetzt sie ist dennoch gut lesbar. Zu verschnörkelt und verspielt sollte sie also nicht sein.
Wie überprüfst du die Lesbarkeit einer Schrift?
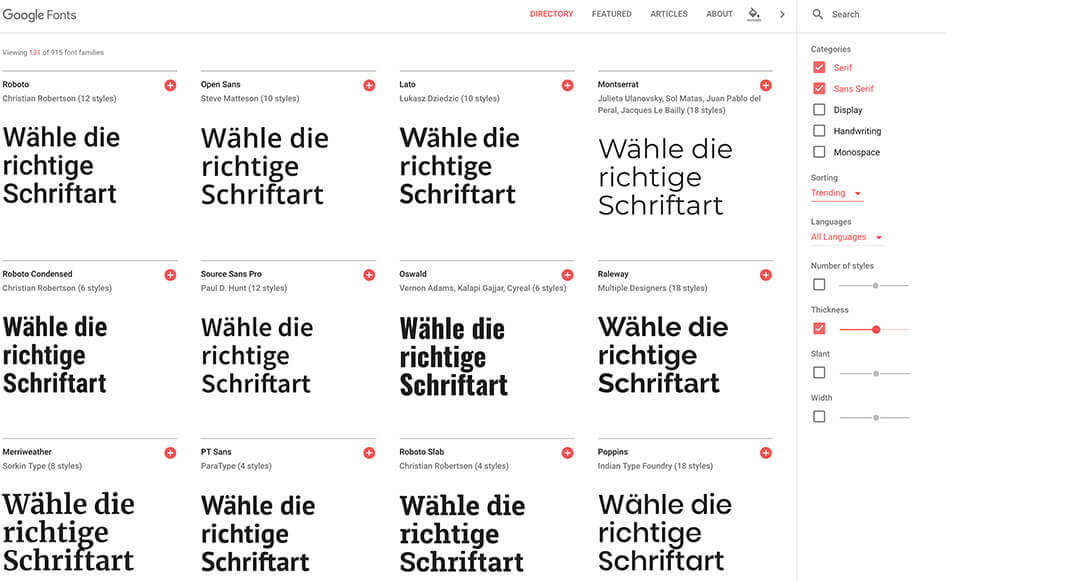
Vergleiche die Schriftarten, die du in die engere Auswahl genommen hast und teste selbst oder mit Testpersonen, z. B. aus der Familie, welche Schrift sich am besten lesen lässt.
Setze dazu immer den gleichen Text in den unterschiedlichen Schriften nebeneinander und zoom mal näher ran und auch mal raus. Lass die verschiedenen Schriftbilder auf dich wirken.
Bei Tools wie z. B. Google Fonts, kannst du Schriften auf diese Weise miteinander vergleichen:

Fließtext/Body
Bei der Schriftwahl für deine Fließtexte solltest du primär auf die Lesbarkeit achten. Im Web funktionieren viele serifenlose Schriften gut. Serifenbetonte Schriften, die, wie eingangs erwähnt, über deutlich ausgeprägte Serifen verfügen, eignen sich ggf. auch.
Wie findest du die passende Fließtext-Schrift?
Wenn du bereits eine Headline-Schrift ausgewählt hast, kannst du eine passende Schriftkombination googeln. Gib hierzu einfach bei Google ein „Welche Schrift passt zu ‚Schriftname'“. Probiere es auch in Englisch: „‚Fontname‘ Pairing“.
Das Ganze funktioniert natürlich auch umgekehrt, wenn du bereits eine Schrift für den Fließtext gewählt hast und nach einer Schrift für Headlines suchst.
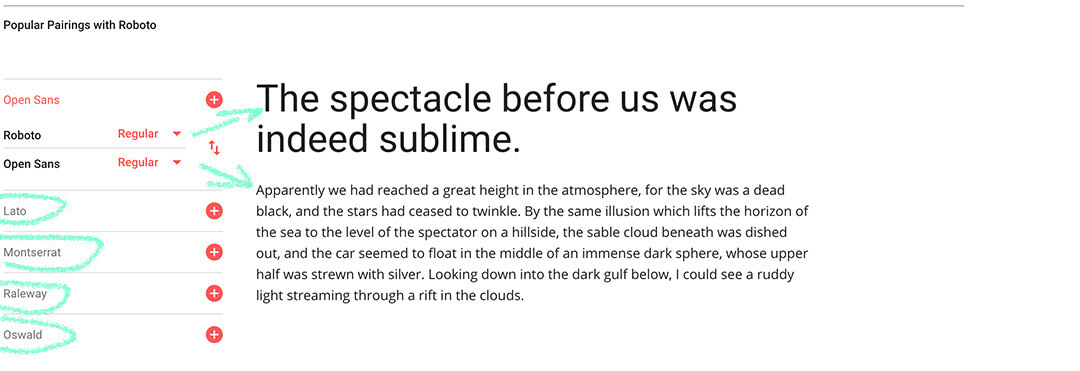
Bei Google-Fonts kannst du dir auch ideale Schrift-Kombinationen vorschlagen lassen.


2/ Definiere H1-Hx und die Body
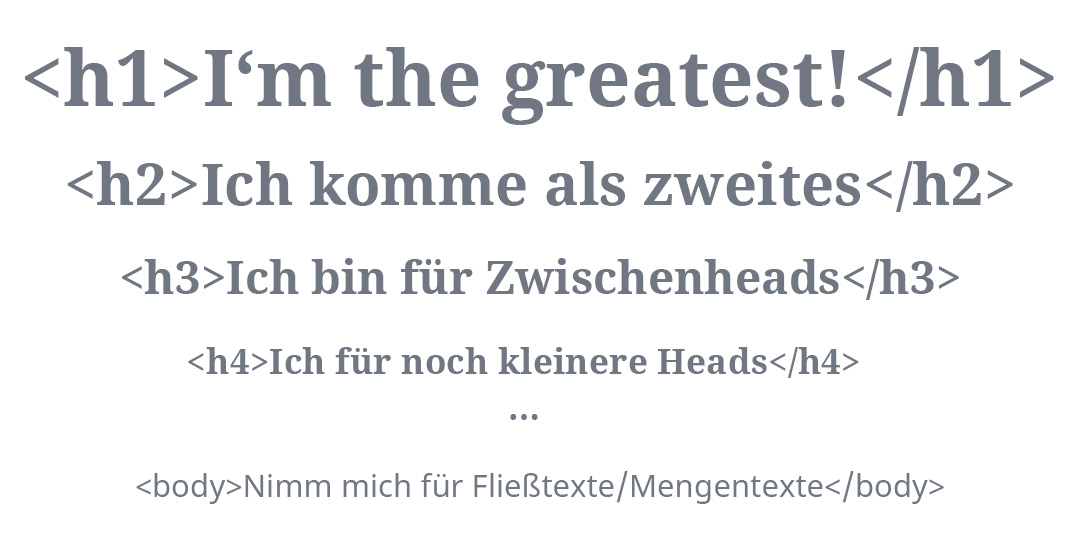
Im Web werden Überschriften als H1, H2, H3, H4…-Überschriften definiert. H1 ist die größte Überschrift, H2 die zweitgrößte und so weiter. Fließtexte werden als ‚Body‘ bezeichnet.
Bevor du mit der Formatierung von Inhalten beginnst, solltest du festlegen, wie die Überschriften und die Body jeweils aussehen: Schriftart & -schnitt; Schriftgröße; Zeilenabstand, bzw. Line Hight; Farbe.
Die H1 wird aus SEO-Gründen nur 1 x auf einer Seite gesetzt! Die Inhalte der H1-Überschrift werden von Google & Co. am stärksten gewertet. Taucht die H1 mehrfach auf einer Seite auf, verliert sie ihre SEO-Bedeutung.

3/ Berücksichtige eine visuelle Hierarchie
Insbesondere wenn du bloggst, ist es wichtig, dass du viele Zwischenüberschriften vorsiehst, damit dein Leser den Text schneller überfliegen kann.
Bei der Flut von Informationen, die uns heute erreicht, neigen wir immer mehr dazu lediglich die für uns relevanten Inhalte rauszusuchen. Gliederst du deinen Text so, dass der Leser durch Zwischenüberschriften oder auch durch fett gesetzte Begriffe die Stellen findet, die er sucht, hat er deutlich mehr Freude an deinem Text.
Bestimme also mindestens Schriftart und Schriftgröße für H1, H2, H3 und Body, damit dir eine solche Gliederung möglich ist:

4/ Achte auf die ideale Formatierung
Schriftgröße
Schriften im Web werden heute deutlich größer gesetzt als noch vor zehn Jahren. Zum einen weil früher der Platz für Inhalte deutlich begrenzter war. Zum anderen weil wir heute oft mit unterschiedlichen und auch kleineren Endgeräten surfen und Texte überall gut lesbar sein müssen.
Die Body sollte mindestens 16 px groß sein, Zwischenüberschriften und Headlines entsprechend größer.
Oft ist es ratsam im Web nicht mit festen Schriftgrößen zu arbeiten. Die Schriftgrößen sollten sich dem Endgerät und der Auflösung anpassen.
Ausrichtung
Halte deine Inhalte im Web dynamisch, damit sie auf den verschiedenen Endgeräten sauber umbrechen. Aus diesem Grund solltest du dich an den linksbündigen Flattersatz halten. Zumindest bei den Bodys. Headlines können auch zentriert gesetzt werden.
Zeilenabstand / Line Height
Was im Print mit dem Zeilenabstand geregelt wird, bestimmt im Web die Line Height. Die ideale Line Height hängt von der gewählten Schriftart ab. Schriften haben unterschiedlich hohe Kleinbuchstaben. Man misst sie am x, der so genannten x-height. Schriften mit einer großen x-height benötigen eine größere Line Height.
Auch die Zeilenlänge spielt eine Rolle: Lange Zeilen benötigen mehr Zeilenabstand als kurze. Grundsätzlich entspricht die ideale Line-Height im Web meist 150-170 % der Schriftgröße.
Zeilenlänge
Zu kurze Zeilen stören
den Leserhythmus, da das
Auge zu schnell hin und
her springen muss.
Zu lange Textzeilen erschweren wie im Print auch am Bildschirm den Lesekomfort: Das Auge muss beim Umruch zu weit wandern um an den nächsten Zeilenanfang zu gelangen.
In der Desktop-Version hält eine Zeilenlänge von 50-75 Zeichen den Leser bei Laune. Die Zeilen hier in meinem Blog sind mit rund 90 Zeichen also zu lang. Ein weiteres To-do auf meiner Liste.
5/ Verbessere die Lesbarkeit
- Hebe deine Headlines hervor
- Füge Zwischenüberschriften ein
- Steigere mit Absätzen die Übersichtlichkeit
- Nutze Listen bzw. Bullets
- Achte auf Farbkontraste
- Setze ggf. Bilder oder Illustrationen ein
- Fass dich kurz, mobile noch kürzer
- Vermeide Fachbegriffe
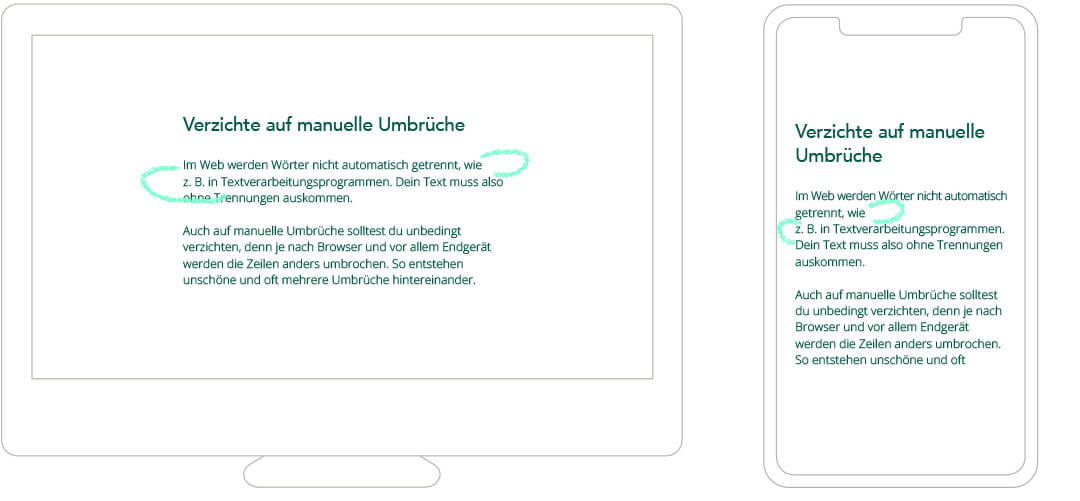
6/ Verzichte auf manuelle Umbrüche
Auch auf manuelle Umbrüche solltest du unbedingt verzichten, denn je nach Browser und vor allem Endgerät werden die Zeilen anders umbrochen. So entstehen unschöne und oft mehrere Umbrüche hintereinander.
Hier ein Beispiel eines manuellen Umbruchs. Vor dem ‚z. B.‘ wurde am Desktop ein manueller Umbruch eingebaut. Auf dem Smartphone umbricht der Text aufgrund der Größe des Endgeräts anders und so zeigt sich der manuelle Umbruch hier in der Mitte des Satzes:

Fazit
Noch ein paar weiterführende Tipps in puncto Lesbarkeit findest du hier.

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr Webdesign Tipps:
Mehr Webdesign Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen