Tutorial: Wie du Bilder mit Gimp in ein anderes Format setzt
Profilbilder, Beitragsbilder oder auch Bilder für einen Blog erfordern manchmal ein bestimmtes Format. In diesem Tutorial (siehe unten) zeige ich dir, wie du Fotos in das gewünschte Format setzt, ohne dabei an Schärfe oder Proportion zu verlieren. Das erfordert manchmal, dass du einen Ausschnitt wählen musst, insbesondere wenn du ein Hochformat in ein Querformat wandeln willst oder umgekehrt.
Achte unbedingt darauf, dass du Bilder nicht verzerrst oder unscharf darstellst, denn das wirkt unprofessionell.
Dieser Artikel beinhaltet:
Vorab zwei Grundregeln:
A/ Skaliere ein gepixeltes Bild (also ein Jpg, Png oder Tif) nicht größer, denn so verliert es an Auflösung und wirkt zunehmend verschwommen. Eine Verkleinerung ist kein Problem.
B/ Skaliere Höhe und Breite proportional zueinander, denn sonst verzerrt das Bild. Bildbearbeitungsprogramme skalieren standardmäßig proportional, doch man kann diese Einstellung auch deaktivieren, achte bei der Änderung der Bildgröße also darauf dass die Verkettung geschlossen ist (siehe Tutorial).
Bilder für deine Webseite/Blog:
Die Dateigröße von Bildern ist ein Faktor in puncto Ladezeit. Lege die Bilder also im Format nur so groß an, wie sie im Web dargestellt werden.
Komprimiere deine Bilder soweit, dass für das menschliche Auge kein Qualitätsverlust erkennbar ist. Tools wie TinyPNG übernehmen das für dich.
Los geht’s: Öffne Gimp und das Bild, welches du in ein anderes Format setzen möchtest.
1/ Wähle über Menü > Auswahl > Alles (oder Shortcut Apfel/STRG A) das Bild aus. Und kopiere über Menü > Bearbeiten > Kopieren (Shortcut Apfel/STRG C) deine Auswahl.
2/ Erstelle über Menü > Neu… eine neue Datei. Gib das gewünschte Format ein, Höhe und Breite, überprüfe die Auflösung (72 dpi reichen zur Bildschirmdarstellung) und klicke auf OK. Das leere Bild öffnet sich in einem neuen Fenster.
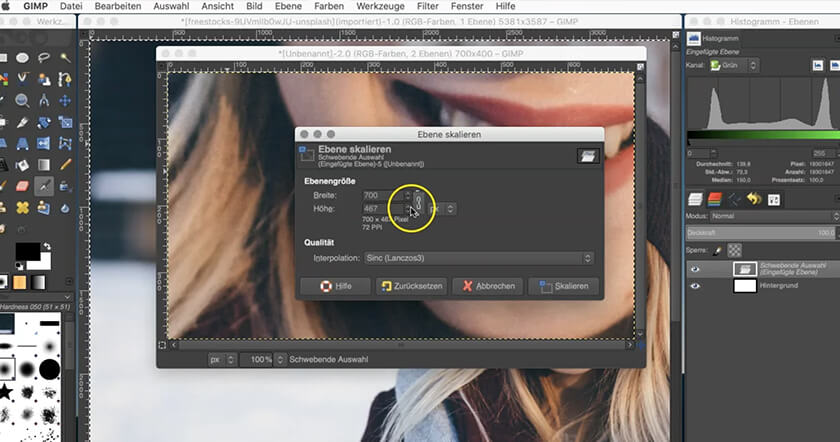
3/ Füge über Menü > Bearbeiten > Einfügen (Shortcut Apfel/STRG V) das kopierte Bild ein. Das Bild wird in 100 % eingefügt. Schau nun in deine rechte Werkzeugleiste dort findest du eine Hintergrundebene und das neu eingefügte Bild als Schwebende Auswahl. Diese Auswahl kannst du nun verschieben oder falls das eingefügte Bild größer ist als das neu angelegte Format skalieren:
4/ Klicke über Menü > Ebene > Ebene skalieren und gebe hier den neuen gewünschten Wert für Breite oder Höhe ein. Möchtest du das Bild so klein wie möglich einsetzen, dann ist die Seite der begrenzende Faktor, die am nächsten am neuen Format dran ist. Achte hierbei darauf, dass die Verkettung geschlossen ist, damit du Höhe und Breite proportional zueinander verkleinerst. Den verbleibenden Ausschnitt kannst du anschließend ganz einfach verändern:
5/ Achte darauf, dass in der linken Werkzeugleiste das Fadenkreuz ausgewählt ist und klicke dann ins Bild und ziehe es in die gewünschte Position.
Et voilà, dein Bild ist sauber skaliert und sitzt in der gewünschten Position!
6/ Um das Bild als Jpg oder Png abzuspeichern, gehe übers Menü > Datei > Exportieren, wähle dort das entsprechende Dateiformat aus, benenne die Datei wie es dir beliebt und speichere sie in den gewünschten Ordner.
Das war es schon. So leicht kannst du Bilder mit Gimp in ein anderes Format setzen.
Wenn du Fragen hast oder etwas zum Thema erwähnen oder ergänzen möchtest, nutze gerne die Kommentarfunktion.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr Webdesign Tipps:
Mehr Webdesign Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen