20 nützliche WordPress-Plugins für deinen Online-Auftritt
WordPress-Plugins können sehr hilfreich sein, aber sie sind keinesfalls immer die beste Lösung. Es werden viele Plugins angeboten, die für alles mögliche eine Lösung bieten. Doch manchmal ist die Lösung schon vorhanden, wird nur nicht genutzt. Manchmal ist es auch besser, anstelle eines WordPress-Plugins einen Profi zu bitten, die gewünschte Funktion zu ergänzen – ganz ohne Plugin.
Denn mit der Anzahl an Plugins steigt die Wahrscheinlichkeit, dass bei Updates Wechselwirkungen und somit Probleme in der Darstellung oder Funktion entstehen.
Zudem bringt jedes Plugin “Balast” mit, deine Ladezeit kann zunehmend beeinträchtigt werden.
Auch wenn WordPress-Plugins durchaus eine bequeme Lösung sein können, sie sind nicht immer die beste Wahl. Deshalb mein Tipp: Halte Rücksprache mit einem Profi, bevor du Plugins installierst.
Eine Auswahl an wirklich nützlichen WordPress-Plugins, die ich oft für Webseiten einsetze findest du in der Liste.
Doch grundsätzlich schätze ich das Motto ‘Weniger ist mehr’.
Dieser Artikel beinhaltet:
Was sind Plugins?
Mit Plugins fügst du deiner Webseite weitere Funktionen hinzu, die das bestehende System nicht auf Anhieb liefert oder die zu kompliziert in der Umsetzung erscheinen. Es kann sich dabei um kleine oder sehr umfangreiche Erweiterungen handeln.
Es gibt unzählige WordPress-Plugins für sämtliche Bereiche, entwickelt von verschiedenen Unternehmen oder auch Einzelpersonen. Jede/r kann also ein Plugin entwickeln und auf den Markt bringen.
Wo findest du WordPress-Plugins und wie installierst du sie?
Du hast verschiedene Möglichkeiten Plugins zu suchen und zu installieren:
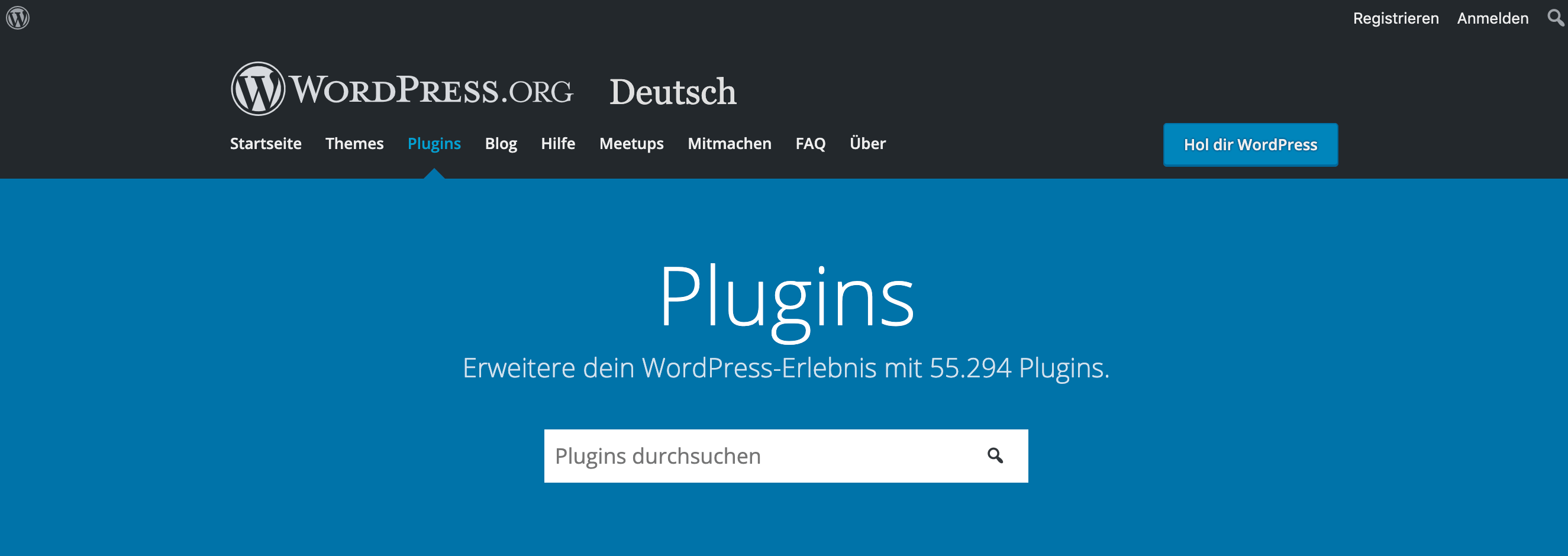
- 1/ Auf wordpress.org
In der ‘Bibliothek’ von WordPress kannst du bequem nach kompatiblen Plugins suchen, sie herunterladen und schließlich in dein System hochladen, installieren und aktivieren.
Hier werden dir nicht nur sämtlich infrage kommende Plugins ausgespuckt, du erfährst auch viel wissenswertes über das Plugin: Hersteller, Aktualität, Kompatibilität mit deiner WordPress-Version usw.

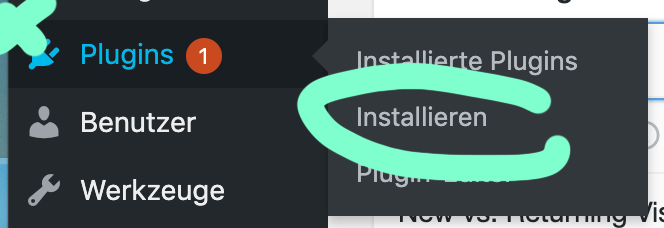
- 2/ Du suchst direkt in deiner WordPress-Installation (dem Backend) unter Plugins > Installieren.
Hier findest du ein Such-Feld in das du Suchbegriffe eingeben kannst.Ich nutze diese Möglichkeit allerdings nur, um ein schon ausgewähltes Plugin zu suchen und zu installieren. Denn zuvor schaue ich erstmal genau, welche Plugins für die Funktion in Frage kommen und welches am besten geeignet ist. Und dafür eignet sich am besten wordpress.org.


Worauf solltest du bei der Plugin-Auswahl achten?
Wie weiter oben schon geschrieben, jede/r kann ein Plugin entwickeln und auf den Markt bringen. Die Bibliothek von wordpress.org ist kein Garant für ein ‘sauberes’ Plugin.
WordPress-Plugins können Sicherheitslücken mitbringen, veraltet sein und dadurch für Funktionsstörungen sorgen, Wechselwirkungen hervorrufen usw.
Idealerweise wendest du dich an deinen Designer oder Programmierer und hältst Rücksprache, bevor du etwas installierst.
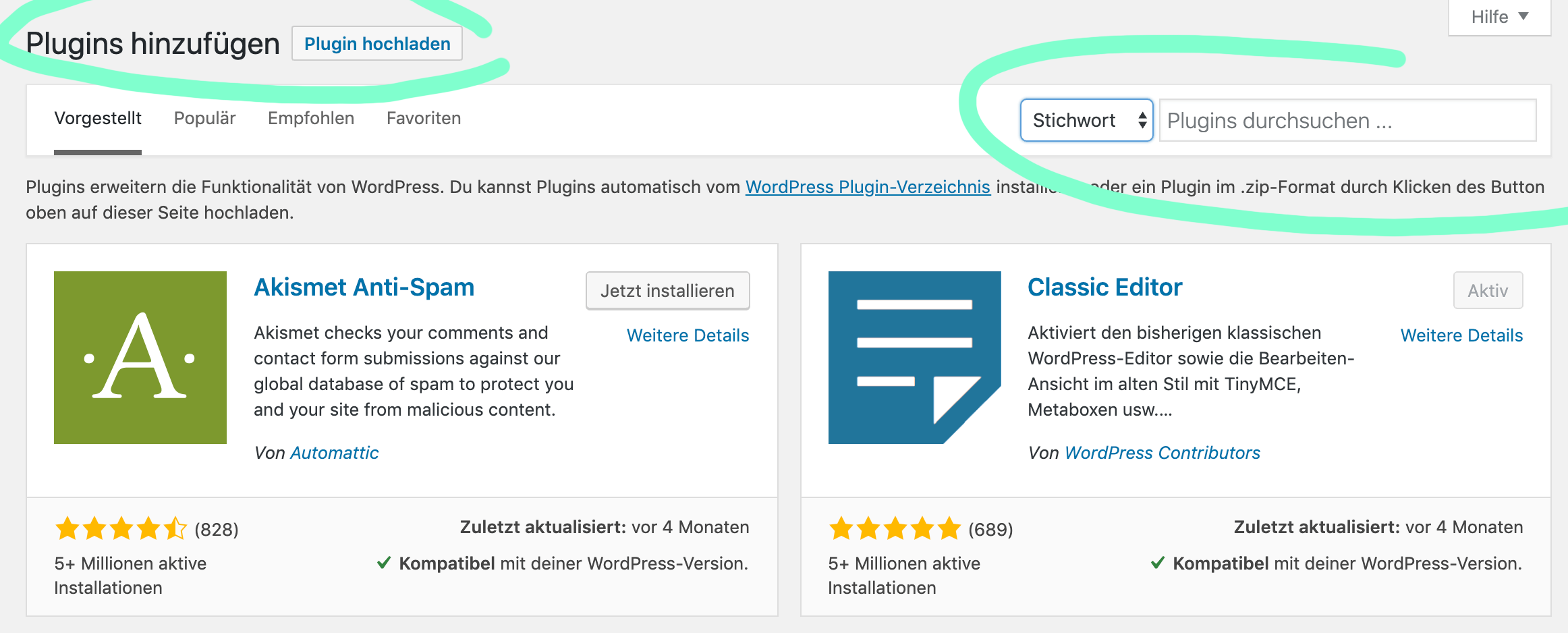
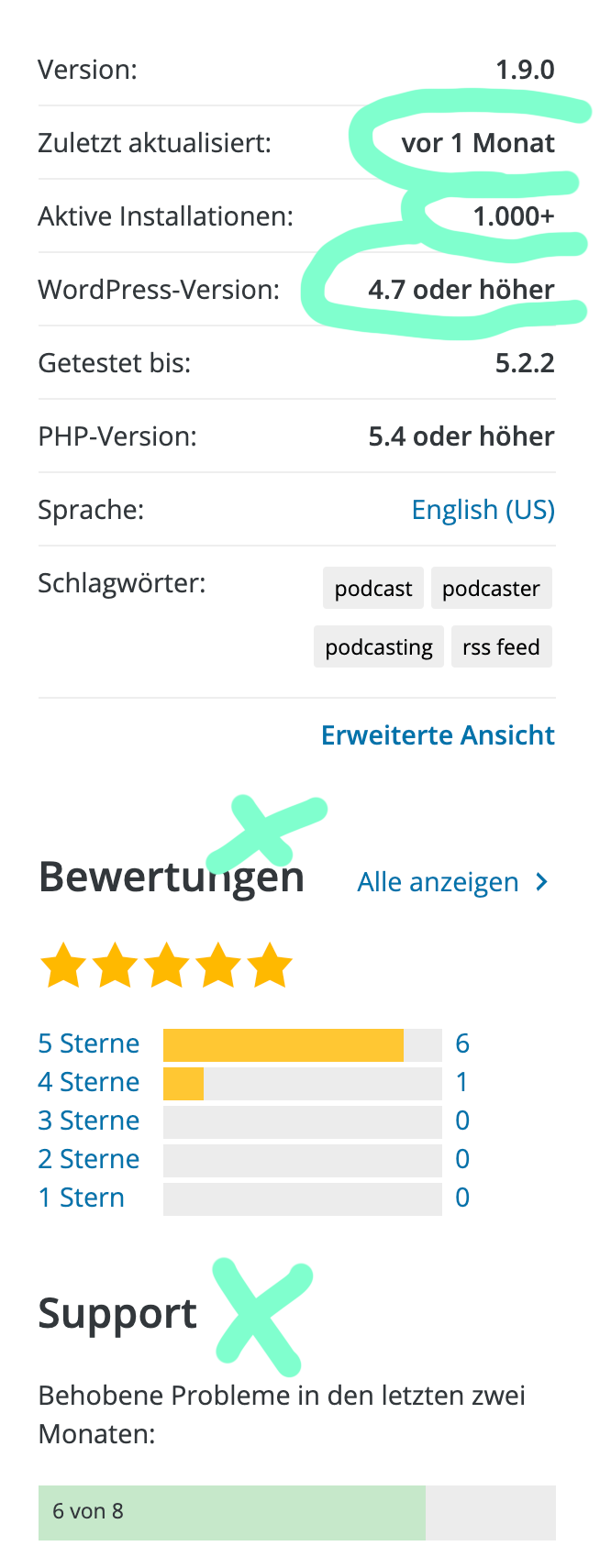
Wenn dir das nicht möglich ist, schau dir das Plugin erstmal genau an. In der Bibliothek werden dir ein paar nützliche Informationen angezeigt. Achte auf:
- Aktualität. Wann wurde das Plugin zuletzt aktualisiert?
- Ist das Plugin kompatible mit deiner WordPress-Version? Welche Version du aktuell nutzt, erfährst du in deinem Dashboard, ganz unten rechts.

- Wieviele aktive Installationen gibt es? Hierüber kannst du ausschließen, dass du auf ein niegelnagelneues Plugin stößt, das bisher kaum getestet wurde.
- Wie ist das Plugin bewertet? Schau dir die Bewertungen an, hier kannst du vieles rauslesen. Hab aber auch ein Auge darauf, ob die Bewertungen ggf. manipuliert sind. Sind sie ausschließlich positiv/euphorisch, sind sie und auch die Namen der Bewerter alle einheitlich in Stil und Orthographie?
- Und check auch, wie es um den Support steht.

20 nützliche WordPress-Plugins für deine Seite:
SEO & Ladezeit – WordPress-Plugins
Yoast unterstützt dich super dabei, deine Seiten für Suchmaschinen zu optimieren (auch schon in der kostenlosen Variante).
Das Plugin hilft dir Keywords richtig einzubinden, sinnvolle Meta-Tags zu erstellen, Snippets zu nutzen, die Lesbarkeit deiner Seiten und Artikel zu verbessern, eine XML Sitemap zu erstellen, bewahrt dich vor doppelten Inhalten uswusf.
Dieses Plugin ist ein Muss, wenn du dein Suchmaschinenranking vorantreiben willst. Wie du es richtig nutzt, erfährst du hier.
Dieses Plugin optimiert die hochgeladenen Bilder und auch solche, die von Plugins erstellt wurden. Also auch solche, die du nicht selbst eingebunden hast.
Deine Bilddaten werden ohne sichtbaren Qualitätsverlust komprimiert, so dass sich deine Ladezeit verbessert, die wiederum Einfluss auf dein Ranking hat.
Das Plugin optimiert automatisch alle Bilder (JPG, PNG, GIF und auch PDFs), die du hochlädst. Du kannst aber auch nachträglich bestehende optimieren.
Zudem versichert der Hersteller eine sichere Kommunikation, die nur SSL verschlüsselt stattfindet.
Smush ist eine Alternative zu EWWW Image Optimizer. Auch dieses Plugin optimiert ohne sichtbaren Qualitätsverlust deine Bilddaten, damit sie nicht viel Ladezeit benötigen.
Auch hier werden alle Bilddaten berücksichtigt, die deiner Installation – auf welche Weise auch immer – hinzugefügt werden.
Es gibt Features, wie z. B. „Bulk Smush“. Damit kannst du alle Bilder deiner Mediathek auf einmal optimieren. Und es gibt eine Übersicht, die dir die gesamt eingesparte Dateigröße anzeigt.

Auch Lazy Load von WP Rocket tut etwas für eine schnellere Ladezeit. Es zeigt Bilder und Frames erst an, wenn sie im Sichtfeld (Viewport) auftauchen. Das reduziert die http-Anfragen und das wiederum wirkt sich positiv auf die Ladezeit deiner Webseite aus.
Features:
Minimiert HTML-Code, CSS und Java Script, bietet Browser-Caching, CDN-Support, Google Font Optimierung, Lazy Load und Datenbank Cleaner.
In Geschwindigkeitstests und im Vergleich mit vergleichbaren Plugins ist dieses kostenpflichtige oft Testsieger.
W3 Total Cache ist die kostenlose Alternative zu Lazy Load. Es ist schon lange am Markt, doch die Einrichtung ist nix für Laien.
Auch dieses Plugin minimiert u. a. den HTML-Code, CSS und Java, bietet Browser-Caching und CDN-Support.
Wenn du dich für diese Variante entscheiden solltest, lass das Plugin von jemandem einrichten, der sich damit auskennt.
WP-Optimize ist die Putzfrau deiner Datenbank. Es fegt alle Daten raus, die nicht mehr benötigt werden.
Dadurch wird Platz geschaffen und unnötiger Ballast raus geworfen. Ergebnis: schnellere Ladezeit.
Sicherheit – WordPress-Plugins
Falls du noch kein Sicherheits-Plugin installiert hast, empfehle ich dir das nachzuholen. Mit über 3 Mio. aktiven Installationen gehört dieses Plugin zu den am häufigsten installierten unter den Sicherheits-Plugins.
Es scannt deine Beiträge, Seiten und Kommentare auf ‘tote’ Links und Weiterleitungen und auch auf fehlende Bilder. Das Ergebnis wird dir aufgelistet, so kannst du entsprechend die Links und Bilder ‚reparieren‘.
Design – WordPress-Plugins
SVG-Dateien bestehen anders als JPG- oder PNG-Dateien aus Vektoren und sind unendlich ohne Qualitätsverlust skalierbar.
Das SVG-Format wird von WordPress noch nicht unterstützt. Mit diesem Plugin ist der Upload und die Verwendung möglich.
Ohne dieses Plugin musst du eine neue Datei hochladen und sie neu im Post oder auf einer Seite verknüpfen, wenn du ein Bild ändern willst. Jedes Bild, das du hochlädst erhält nämlich einen Link, der dann im Inhalt verknüpft wird.
Diesen Schritt kannst du mit diesem Plugin sparen. Die vorhandene Datei wird einfach ersetzt. Es entsteht kein neuer Link, der neu verknüpft werden muss.
Doch viele kommen mit dem Gutenberg-Editor nicht zurecht. Vermutlich weil sie keine Zeit investieren wollen, um sich mit dem neuen System auseinander zu setzen.
Gibt man “Gutenberg Editor” in der Google-Suche ein, lautet die erste automatische Ergänzung “deaktivieren”.
Und genau das erreichst du mit diesem Plugin: Es aktiviert den alten, klassischen WordPress-Editor.
Dieses Plugin ist speziell für alle, die unter WordPress das Theme ‚Divi‘ nutzen.
Mit Divi-Overlays lassen sich wunderbar PopUps einrichten und frei gestalten.
Du designst das Overlay wie gewohnt mit dem Divi Builder und kannst verschiedene Einstellungen vornehmen, u. a.:
- auf welchen Seiten es erscheinen soll
- wann es erscheinen soll (nach einer bestimmten Zeit oder beim Verlassen der Seite…)
- wie es anzeigt werden soll
- in welcher Farbe der Hintergrund aufgehellt oder abgedunkelt wird
Standardmäßig ist die Seite weiß und oben links steht im Browserfenster in schwarzem Text “404 not found…”
Viel cleverer ist es, den Besucher wieder auf funktionierende Seiten zurückzuführen, ihm alternativen Content zu bieten und ihn zu unterhalten, damit er nicht abspringt.
Und dabei hilft dir dieses Plugin. Denn mit diesem Plugin kannst du deine Fehlerseite frei gestalten.
Die graue Fläche, die die Überschriften dieses Artikels anzeigt, habe ich mit “Easy Table of Content” erstellt. Also das Inhaltsverzeichnis.
Die Headlines sind klickbar, so dass der User direkt zu dem Punkt springen kann, der ihn interessiert.
DSGVO – WordPress-Plugins
Ich empfehle hier nur Plugins, die einzelne Bereiche abdecken. Ob die in deinem Fall ausreichend sind, steht auf einem anderen Blatt. Das muss individuell gecheckt werden.
Lass dich also bitte rechtlich beraten, was du alles tun musst, um DSGVO-konform im Web aufzutreten.
Mit ‘Shariff Wrapper’ kannst du die “Teilen”-Button DSGVO-konform einbinden.
Berücksichtig sind viele bekannte und auch weniger bekannte Netzwerke: AddThis, Bitcoin, Buffer, Diaspora, Facebook, Flattr, Flipboard, LinkedIn, mailto, MeWe, Odnoklassniki, Patreon, PayPal, PayPal.me, Pinterest, Pocket, Printer, Qzone, Reddit, RSS, SMS, Stumbleupon, Telegram, TencentWeibo, Threema, Tumblr, Twitter, VK, Wallabag, Weibo, WhatsApp, Xing.
Die Button kannst du automatisch deinen Seiten und Beiträgen zufügen oder via Widget.
Dieses Plugin, das Sabrina Keese-Haufs mit Christian Wedel entwickelt hat, nutze ich selbst. Sabrina hat 2018 umfassend und verständlich den Umgang mit der DSGVO erklärt, deshalb habe ich vollstes Vertrauen in sie und ihr Angebot.
Mit diesem Plugin kannst du einen Cookie-Banner mit Opt-in oder Opt-out für folgende Dienste einrichten: Google Analytics, Facebook Pixel, YouTube, Vimeo, Twitter, Google Maps.
(Beim Opt-In stimmen deine Besucher der Datenerhebung durch Google Analytics & Co. erst zu, bevor die Daten gesammelt werden. Beim Opt-Out werden die Daten gesammelt, bis der Besucher der Datensammlung widerspricht.)
Das Plugin hilft dir also die Anforderungen an die DSGVO und ePrivacy- Verordnung auf deiner Website umzusetzen.
Über diesen Link kannst du das Plugin kaufen (das ist ein Affiliate-Link, wenn du bestellst, bekomme ich eine Provision – das nur zu deiner Info).
Das ist zusätzlich zum Cookie-Banner erforderlich.
Du hinterlegst hier einfach deinen Analytics UA-Code und schon hast du eine Funktion in der Formatierungsleiste, die es dir ermöglicht, das Op-out mit einem Klick in den Text zu setzen.
Backup – WordPress-Plugin
So kannst du sicher gehen, dass du den letzten Stand gespeichert hast, falls etwas schief gehen sollte. Es kann auch passieren, dass du von außen angegriffen wirst und insofern macht es Sinn, immer mal wieder einen Zwischenstand zu sichern.
Mit diesem Plugin kannst du deine gesamte Installation samt Content in eine Zip-Datei sichern. Mit dieser kannst du jederzeit die gesicherte Installation wiederherstellen.

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr Webdesign Tipps:
Mehr Webdesign Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen