Wie du passende Schriften für deine Website findest
In dieser Anleitung erfährst du, wie du die richtige Schriftkombination für dich und deine Webseite findest.
Dieser Artikel beinhaltet:
Wo du Schriften für deine Website findest
Es gibt verschiedene Plattformen im Web wo du Schriften für dein Business findest und dich inspirieren lassen kannst:
Kostenlose Fonts
- Google Fonts
Die Fonts, die du hier findest, lassen sich grundsätzlich auch als Webfont einsetzen. Viele WordPress Templates, wie z. B. Divi binden Google Fonts über eine Funktion ein. Du solltest sie aber lokal hinterlegen, damit du datenschutztechnisch auf der sicheren Seite bist. - Adobe Fonts
Auch bei Adobe Fonts gibt es Webfonts. Die Lizenzen dafür sind im Creative Cloud Abonnement enthalten. Du kannst also nur darauf zugreifen, wenn du selbst ein Abonnement oder einen Designer/Programmierer mit Abonnement beauftragt hast.
Kostenpflichtige Schriften
Auf diesen drei Plattformen findest du Webfonts zu unterschiedlichen Preisen. Eine Lizenz für ein bis drei Schriftschnitte kann durchaus unter 100.- Euro liegen. Hier lohnt es sich also zu stöbern, wenn du ein individuelles Schriftbild für deine Webseite wünschst:
Noch ein Tool um Google Fonts zu kombinieren:
In diesem Video stelle ich dir einige der oben genannten Tools nochmal näher vor:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenWieviele Schriften brauchst du für deine Website?
Brauchst du überhaupt mehrere Schriften, eine reicht doch?
Tatsächlich kann eine Schrift vollkommen ausreichend sein. Wenn dein Markenbild oder deine Positionierung einen cleanen, simplen Auftritt vorsieht, kann es von Vorteil sein, sich auf eine Schriftart zu konzentrieren.
Wenn du jedoch mehr Spannung erzeugen und Emotionen transportieren möchtest, dann können dir weitere Schriftarten helfen, dies besser zu erreichen.
Wichtig ist, dass du für alle Gegebenheiten im Vorfeld Schriften bestimmst:
- Body- und Hinweis-Texte
- Headlines
- Zitate / Statements
- Buttons
- Formulare
Wenn du dich auf eine einzelne Schrift konzentrieren möchtest, achte darauf, dass deine Headlines dennoch als Headlines erkennbar sind. Setze sie:
- deutlich größer als den Body-Text und/oder
- bold, italic,… also in einem anderen Schriftschnitt* und/oder
- in Versalien und/oder
- in einer anderen Farbe.
* Schriftart meint eine Schriftfamilie, wie z. B. die Arial, die aus mehreren Schriftschnitten bestehen kann: z. B. bold, italic, black…
Was solltest du bei der Auswahl der passenden Schriftart beachten?
Du hast schon ein Markendesign
Dann lassen sich die Schriften für deine Webseite daraus ableiten. Wenn es von den Schriften, die für dein Markendesign definiert wurden, keine Webfonts gibt, dann suche nach Webfonts, die deinen Corporate Fonts sehr ähnlich sind.
Überprüfe aber vorher nochmal, ob die für dich definierten Schriften auch am Bildschirm gut lesbar sind und wähle ggf. Webfonts, die das besser leisten.
Du startest gerade erst mit deinem Business
Dann suche nach Schriften, die zu deiner Positionierung passen. Also Schriftarten, die den Kontext vermitteln und die die Story aufgreifen, die du mit deinem Unternehmens-Auftritt transportieren möchtest. Denn auch Schriften vermitteln verschiedene Emotionen, sie können klar, verspielt, elegant, technisch, konservativ… sein
Die Schrift für den Body-Text sollte klar und gut lesbar sein. Die Headline-Schrift darf etwas dekorativer sein, sollte sich aber auch gut lesen lassen.
Ein Beispiel: Ich verwende für Headlines eine Monospace-Schrift. Diese wird häufig in Programmiersprachen verwendet. Ich möchte damit meine rein digitale Ausrichtung unterstreichen und meinen Drang nach Weiterentwicklung und Fortschritt.
Ihre Lesbarkeit ist nicht perfekt. Ich würde sie nie für den Body-Text einsetzen, doch für Headlines funktioniert sie.
Achte bei der Suche auf den verschiedenen Plattformen darauf, dass du bei den Webfonts stöberst. Denn nicht von jeder Schrift, die du dort findest, gibt es einen Webfont. Du kannst bei den meisten Plattformen aber gezielt nach Webfonts suchen (die Google Fonts lassen sich alle als Webfont einbinden).
Bette insbesondere die Google Fonts lokal auf deiner Webseite ein (dein Designer oder Programmierer weiß wie das geht), so berücksichtigst du auch den Datenschutz.
4 Gestaltungs-Richtlinien, die dir bei der Kombination von Schriften helfen
Einen starken Kontrast erreichst du mit Schriften, die sich vom Schriftbild – Buchstabenhöhe, -breite, Schriftstärke, Laufweite… – stark unterscheiden.
Die harmonische Kombination besteht hingegen meist aus zwei Schriften, die sich im Stil ähneln, aber doch so unterschiedlich sind, dass sie miteinander funktionieren.
Du siehst, hinter einer gelungenen Schriftkombination steckt mehr als ein glückliches Händchen.
Zum Glück gibt es ein paar Richtlinien, die dir bei der Kombination helfen:
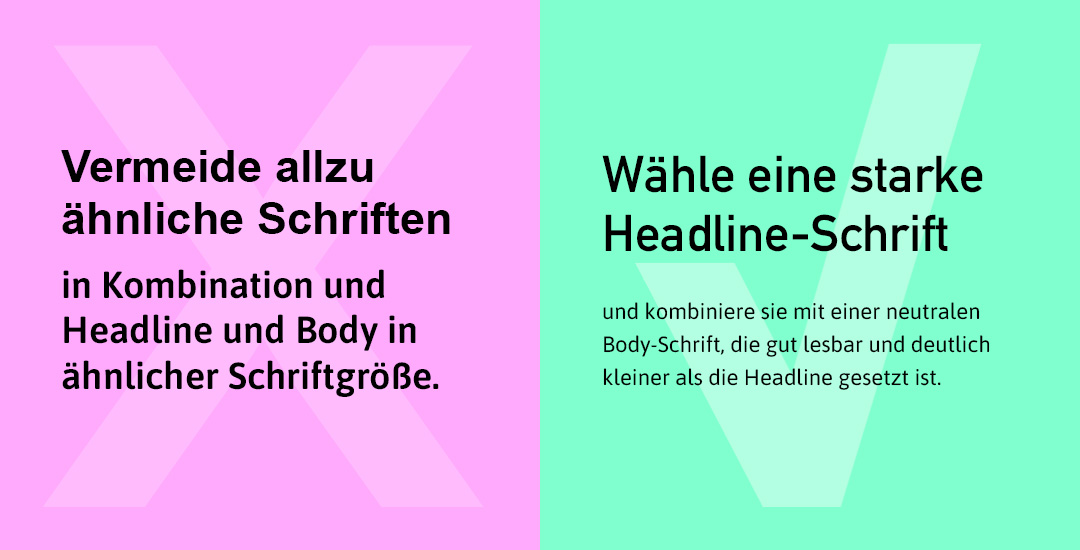
Vermeide es, allzu ähnliche Schriften miteinander zu kombinieren
Es ist wichtig, dass eine Hierarchie zwischen Headline und Body erkennbar ist.

Die Schriften und Schriftgrößen links im Bild sind sich zu ähnlich. Die rechte Kombi funktioniert gut, da die Headline-Schrift deutlich dominanter ist. In Schriftbild und -größe.

Mixe keine Hand- und Script-Schriften, wie links im Bild, sondern wähle eine neutrale, gut lesbare Body-Schrift.
Mix einen Serif- mit einem Sans-Serif-Font
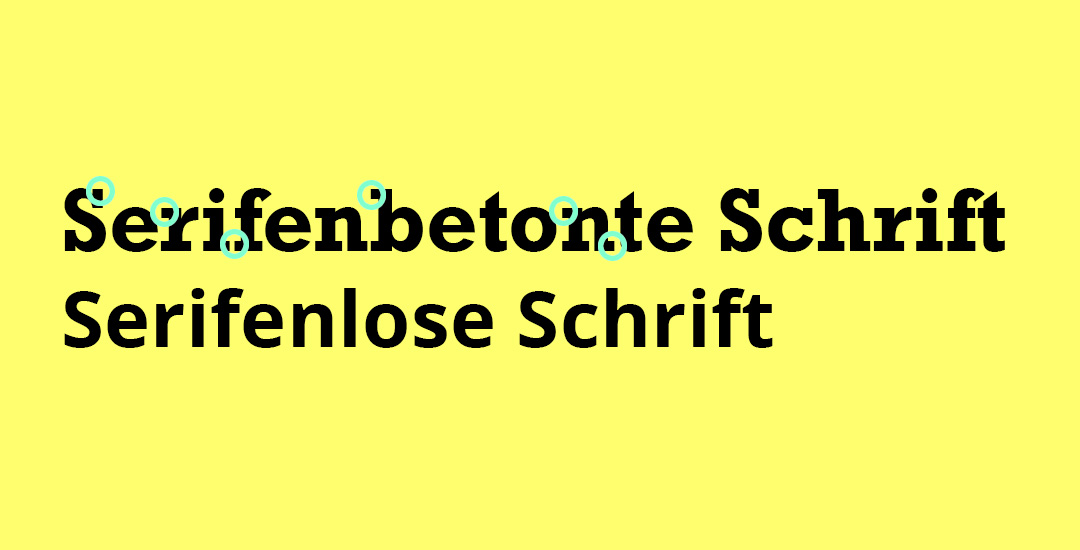
Serifenbetonte Schriften haben die kleinen ‘Häkchen’ (Serifen) am Buchstaben. Du kannst auf den oben genannten Schriftplattformen die Schriftauswahl nach ‘Serif’ und ‘Sans Serif’ sortieren – siehe Video!

Oben siehst du die umkreisten ‘Häckchen’ an den Buchstaben, die bei der serifenlosen Schrift darunter fehlen.
Da du aber sowieso darauf achten solltest, dass die Schrift für den Body-Text klar, neutral und gut lebar ist, wirst du in diese Situation vermutlich nicht kommen.

Die Schriften links harmonieren nicht, sie unterscheiden sich vom Stil her zu stark. Rechts siehst du einen gelungenen Mix aus einer ‘Serif’- und ‘Sans Serif’-Schrift.
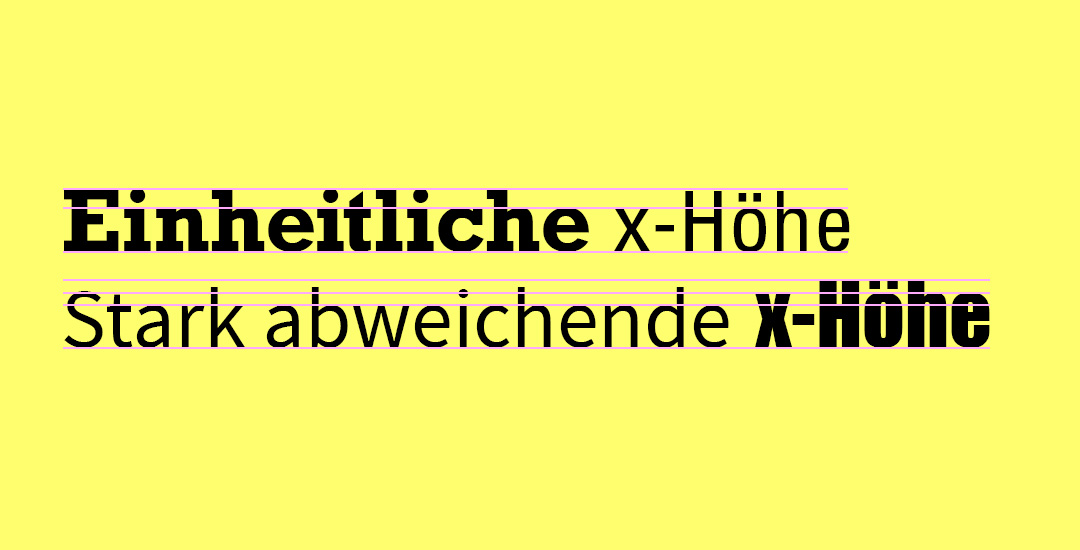
Wähle eine einheitliche oder unterschiedliche x-Höhe

Die Schriften oben haben eine einheitliche x-Höhe, die darunter eine stark abweichende.
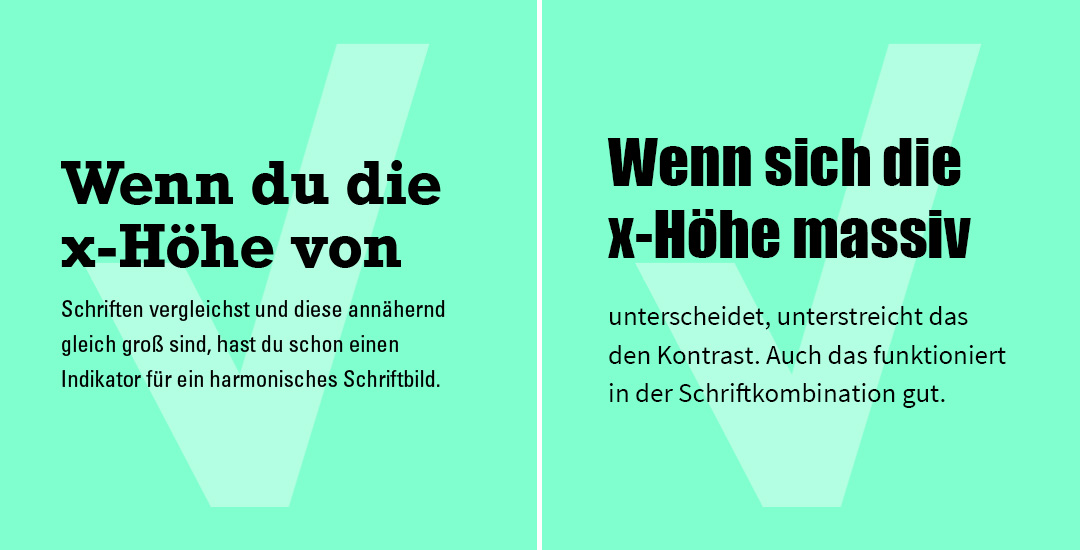
Wenn sich die x-Höhe massiv unterscheidet, unterstreicht das den Kontrast. Auch das funktioniert in der Schriftkombination gut.
Wähle also Schriften mit einer einheitlichen oder einer stark abweichenden x-Höhe, alles dazwischen ist wischiwaschi und sieht nicht gut aus.

Die Schriften links haben eine einheitliche x-Höhe. Das funktioniert genauso gut, wie rechts. Dort haben die Schriften eine stark abweichende x-Höhe.
Mach’s dir leicht, wähle eine große Schriftfamilie
Achte hierbei aber auf einen Kontrast durch den Mix von Schriftgrößen, -schnitten und/oder Groß- und Kleinschreibung.

Links siehst du eine Kombination einer serifenbetonten und einer serifenlosen Schrift aus einer Schriftfamilie. Rechts sind verschiedene Schriftschnitte einer Schrift kombiniert und die Headline ist in Versalien (Großbuchstaben) gesetzt. Beides funktioniert.
So gehst du praktisch am sinnvollsten vor
- Suche zunächst eine Schrift für deinen Body-Text.
- Setze deine Inhalte in dieser Schrift, in einer realistischen Schriftgröße und schau ob die Schrift gut zu deinem Inhalten passt.
- Wenn das der Fall ist, suche nach der perfekten Kombi: Die Schrift für deine Headlines.
- Beachte hierbei deine Positionierung und die 4 Gestaltungs-Richtlinien, die dir bei der Kombination von Schriften helfen
- Setze in verschiedenen Schriften, die du in die engere Auswahl genommen hast, Headlines über den Body-Text und vergleiche sie.
- Teste auch verschiedene Schriftgrößen und -schnitte.
- Vergleiche diese verschiedenen Varianten und treff erst dann eine Entscheidung.
Wähle die Schrift, die am besten zu der Body-Text-Schrift passt.
Du kannst diesen Weg auch umgekehrt gehen und zunächst die Schrift für die Headlines auswählen.
Fazit
Nach Auswahl und Kombination der Schriften geht es an die richtige Gliederung und Formatierung deiner Inhalte. Denn die Schriftkombination allein macht deine Seite noch nicht übersichtlich. Beachte eine visuelle Hierarchie. Wie das geht, erfährst du hier.
Happy working!
Goldmarie a.k.a. Su

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr Webdesign Tipps:
Mehr Webdesign Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen