5 Schritte zu einer sinnvollen Sitemap
Dieser Artikel beinhaltet:
Was ist eine Sitemap?
Eine Sitemap zeigt alle Seiten deiner Webseite in einem hierarchischen Diagramm. Sie stellt dar wie die gesamte Webseite organisiert ist. Und wie die einzelnen Seiten und Inhalte miteinander verbunden sind. Eine Sitemap ist ein wichtiger Bestandteil des UX Designs. Sie fördert die Benutzerfreundlichkeit deiner Seite. Denn sie stellt die Navigation sicher, also die Struktur wo der User welche Inhalte finden kann. Im Idealfall zeigt sie die Inhalte dort, wo der User sie erwartet.
Warum macht es Sinn eine Sitemap zu erstellen?
- Sie hilft Suchmaschinen bei der Indexierung deiner Seite.
- Sie zeigt die Beziehungen der Seiten zueinander: von wo kann man wohin navigieren?
Gute Gründe insbesondere für große Seiten. Oder für Seiten deren Inhalte nicht einfach zu verknüpfen sind.
[cta_webdesign]
Diese Gründe machen sie auch für kleine Seiten relevant:
- Du beschäftigst dich vor der Erstellung mit dem User. Überlegst, wo der User welche Inhalte erwartet. Das macht deine Seite benutzerfreundlich.
- Gleichzeitig hilft dir die Sitemap bei der Erstellung der Inhalte, du weißt was du zu liefern hast.
- Webdesigner oder Entwickler erfahren im ersten Schritt den Umfang der Seite und können dich entsprechend beraten und ein verbindliches Angebot liefern.
1. Schritt: To Do’s bevor du eine Sitemap erstellst
Bevor du deine Sitemap planst, solltest du
- Deine User Persona oder auch Personas beschreiben. Hier kannst du dir das Worksheet User Persona downloaden. Lies dazu auch den Artikel: Wie du deine User Persona beschreibst.
- Dich mit deinen Zielen und den User-Zielen auseinander setzen und so den Umfang deiner Seite bestimmen.
Anhand dieser Erkenntnisse hast du eine bessere Vorstellung von den Inhalten. Weißt wo und wie der User diese sucht:
- Erstelle eine Liste aller Inhalte und Funktionen, die du auf deiner Webseite siehst.
2. Schritt: Sortiere und gruppiere die Inhalte und Funktionen
Es gibt zwei Methoden, die du anwenden kannst, um schnell und einfach eine Struktur für deine Sitemap zu erstellen:
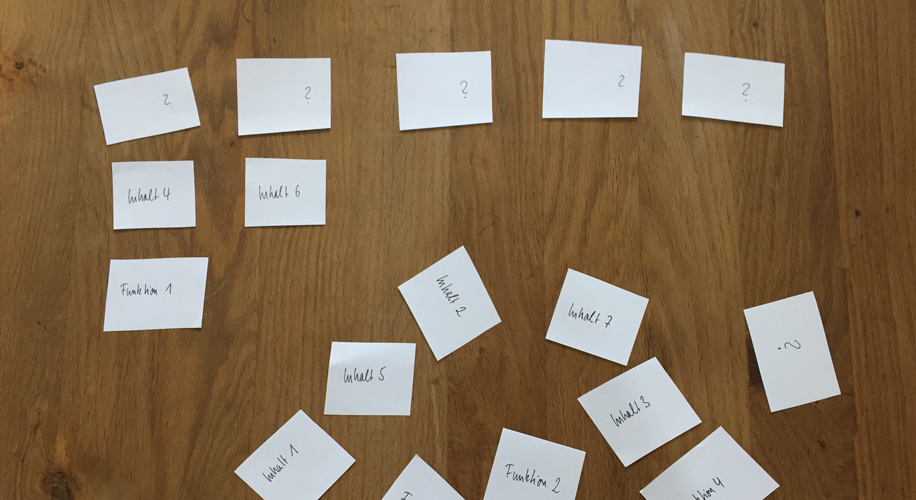
Offenes Card Sorting
Schreibe deine gesammelten Inhalte und Funktionen auf Karten oder Post its. Sortiere sie dann in Gruppen und gib diesen Gruppen/Kategorien einen Namen. Idealerweise lässt du verschiedene Personen, auch deine User die Karten sortieren. So bekommst du einen Überblick welche Inhalte und Funktionen zusammen gehören und unter welche Hauptkategorien diese fallen.

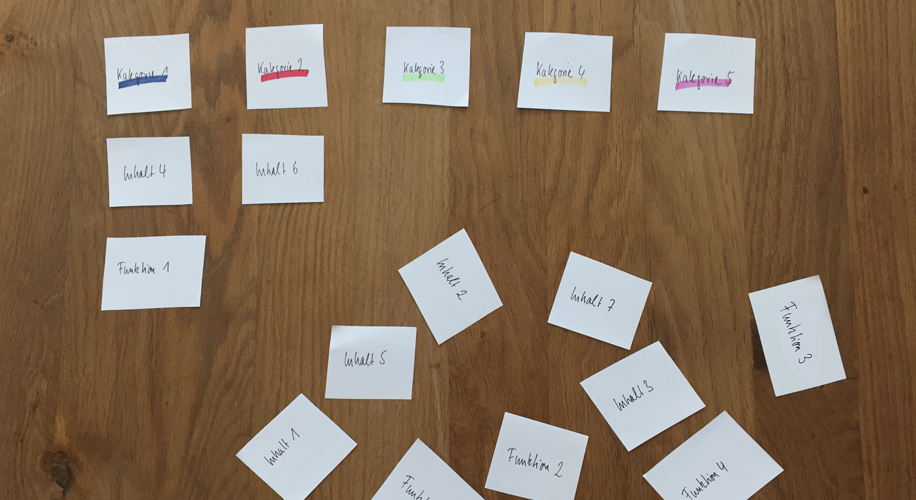
Geschlossenes Card Sorting
Diese Methode empfiehlt sich, wenn du in der Entwicklung deiner Struktur schon weiter bist: Deine Hauptkategorien stehen schon fest. Du sortierst und gruppierst die Inhalte und Funktionen jetzt innerhalb dieser Kategorien. Auch hier empfiehlt sich weitere Teilnehmer hinzu zu nehmen um zu sehen, wie diese die Karten sortieren. Wenn manche Teilnehmer den ein oder anderen Inhalt in einer anderen Kategorie sehen, solltest du die Struktur nochmal überdenken.

3. Schritt: Werte die Ergebnisse aus
Trage die Ergebnisse des Card Sortings in einer Tabelle zusammen und werte sie aus:
- Benenne die Inhalte und ggf. die Kategorien anhand der meist vorgeschlagenen Namen.
- Positioniere deine Inhalte und Funktionen dort, wo sie am Häufigsten platziert wurden.
4. Schritt: Überprüfe deine Strutkur
Überprüfe die Namen und Positionierungen nochmal anhand deiner User Persona, deren Zielen und deinen Zielen:
- Passt die Namensgebung und ist sie verständlich?
- Ist die Struktur der Inhalte benutzerfreundlich angelegt?
- Kannst du bei sieben Hauptkategorien und mehr manche zusammen fassen?
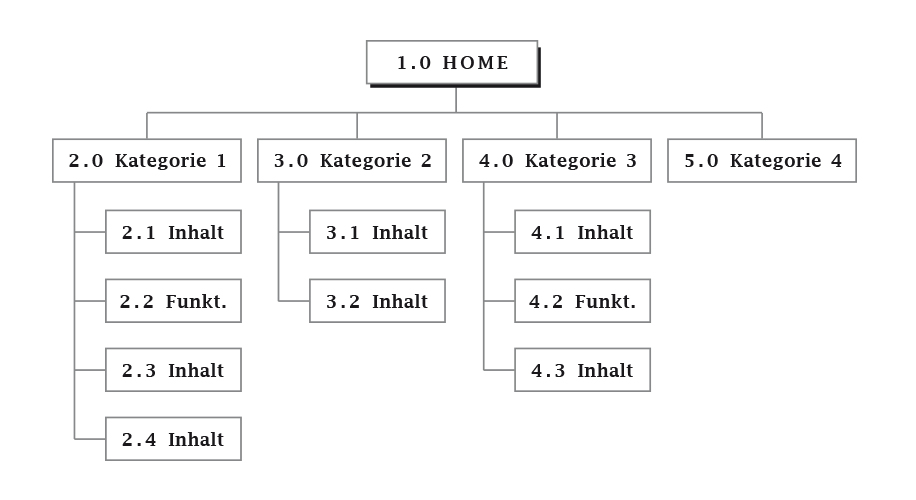
5. Schritt: Bilde ein hierarchisches Diagramm – deine Sitemap
An der Spitze der Sitemap sitzt immer die Homepage „1.0 Home“. Es empfiehlt sich auch eine Referenznummer für die einzelnen Kategorien und Unterseiten. So fällt die Zuordnung später für alle Beteiligten leichter.

Bei der weiteren Konzeption deiner Webseite helfen dir diese Artikel:
- Wie du Farben auf deiner Webseite richtig einsetzt
- Typografie im Web – worauf du achten solltst
- Wie du die Lesbarkeit auf deiner Webseite verbesserst
Happy working!
rawpixel

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX/UI Tipps:
Mehr UX/UI Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen