
In 8 Schritten zur nutzerfreundlichen Webseite
Dieser Artikel beinhaltet:
1/ Recherchiere und analysiere
Um die Ziele deines Users zu erörtern, musst du erstmal deinen User kennen. Dazu empfiehlt sich zunächst eine umfassende Recherche. Falls du schon online unterwegs bist, schau dir deine Fans und Follower an. Wer interessiert sich für dich? Du solltest auch deine Kunden interviewen und sie fragen, was sie bewegt hat, dich zu beauftragen. Warum haben sie sich für dich entschieden? Mach dir ein Bild von deinen Interessenten und Kunden (Wünsche, Bedürfnisse, Gedanken) und versetz dich in sie hinein.
Vielleicht hast du schon eine Webseite und nutzt Analysetools wie Google Analytics oder Piwik, dann werte die getrackten Daten aus. Solltest du im Web ein absoluter Newbie sein, dann spinkse bei deinen Wettbewerbern. Wen sprechen sie an? Welche Fans und Follower haben sie?
2/ Kreiere eine User Persona
Hier kannst du nachlesen, wie du eine User Persona erstellst. Das Worksheet zur Erstellung einer User Persona kannst du hier downloaden.
3/ Lege deine Ziele fest
Natürlich sind nicht nur die Ziele deines Users gefragt. Auch deine Ziele sollten erreicht werden. Mögliche Ziele können sein: Markenbekanntheit steigern oder mehr Traffic generieren, etc.
4/ Stell die Inhalte und Anforderungen entsprechend zusammen
Nachdem du auf die ersten Schritte Antworten gefunden hast, leite die Inhalte und Funktionen daraus ab. Notiere dir alle Ziele (deine und die deines Users) und schreibe auf welche Anforderungen sich daraus ergeben. Das werden mehrere sein. Schreibe alle auf. Schnell bekommst du einen Überblick welche Inhalte und Funktionen für dich wichtig sind.
5/ Erstelle eine Sitemap und die Navigation
Lies hier, wie du eine sinnvolle Sitemap erstellst. Sobald du das hast, kannst du die Navigation festlegen. Benötigst du nur eine Ebene oder mehrere? Verschachtle sie nicht zu sehr, gestalte sie einfach, aber auch ausreichend. Die wichtigsten Merkmale einer guten Navigation:
- Entspricht deiner Analyse, also deinen Zielen und den Zielen und Erwartungen deiner User
- Lässt sich intuitiv bedienen und ist leicht verständlich
- Bietet nicht nur einen strickten, sondern auch alternative Wege
- Wird auf der gesamten Webseite einheitlich aufgebaut und dargestellt
Überlege dir auch, wie deine Suche und die Sortierung der Suchergebnisse aussehen soll. Das ist ganz wichtig, wenn du z. B. einen Shop betreibst. Ist deine Suchfunktion auffallend und richtig positioniert? Welche Filteroptionen gibt es? Wie werden die Ergebnisse aufgelistet?
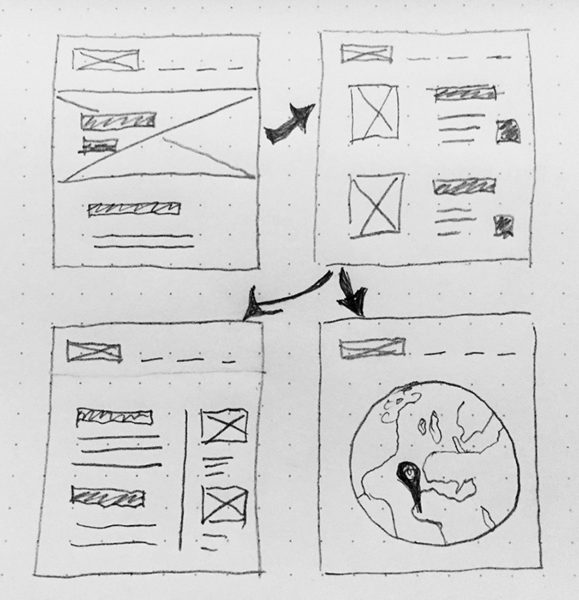
6/ Skizziere deine Seiten
Erstelle Skizzen der einzelnen Seiten. Was wird auf jeder einzelnen dargestellt? Berücksichtige die Navigation, die Suche und alle Inhalte und Funktionen auf jeder einzelnen Seite. Visualisiere die Anordnung, Anzahl und Verlinkungen. Das muss nicht besonders schick aussehen. Aber es hilft dir zu überprüfen ob all die Theorie oben auch in der Praxis funktioniert. Du kannst verschiedene Varianten anlegen und schauen welche am besten funktioniert. Und natürlich kannst du deine Skizzen auch mit allen teilen, die mit der Realisierung deiner Webseite beauftragt sind. Zum besseren Verständnis.

7/ Lege die Interaktionen fest
Bei größeren Unternehmen, also auch entsprechend umfangreichen Webseiten, macht es Sinn im Anschluss Wireframes und Prototypen zu erstellen. Dabei wird das Interaktions-Design festgelegt: Wie sieht die Navigation in der Umsetzung aus, welche Buttons kommen zum Einsatz, wie gibt die interaktive Funktion Feedback, etc.. Diesen Schritt benötigen viele Solopreneure und Kleinunternehmer nicht zwingend, da dies mit der visuellen Umsetzung erfolgen kann.
8/ Bestimme das Design deiner Seite
Zum Schluss folgt die grafische Umsetzung aller Funktionen, Inhalte und Prozesse. Und das ist ein wenig knifflig, denn zum einen solltest du hier dein Branding berücksichtigen, aber auch wichtige Elemente hervorheben und die Übersichtlichkeit fördern. Dass heißt, dass du beispielsweise Signalfarben hinzunehmen musst, die bisher nicht in deinem Corporate Design vorgesehen sind. Beachte unbedingt die folgenden Punkte:
- Konsistenz: Elemente mit derselben Funktion sollten auf der gesamten Seite einheitlich gestaltet sein. Das hilft bei der Wahrnehmung und Wiedererkennung.
- Klarheit: Weniger ist mehr. Gestalte luftige Seiten, die den Inhalten Bedeutung verleihen.
- Lesbarkeit: Die Typografie ist inzwischen ein wesentliches Gestaltungselement, sie unterstreicht deine Identität. Man kann heute viele Schriften auch im Web einsetzen. Achte jedoch darauf, dass sie für Jedermann gut lesbar ist. Im Web gelten andere Regeln als im Print. So ist z. B. der Zeilenabstand größer.
- Einheitlichkeit: Farben und Bilder wecken Emotionen und beeinflussen sich gegenseitig. Wähle also mit Bedacht und behalte den Stil bei.
- Tonalität: Erstelle ein einheitliches Wording, das den Nutzerbedürfnissen entspricht.
- Richtige Mischung: Verpass deiner Webseite dein Branding, nimm dir aber auch die Freiheit Gestaltungselemente hinzu zu nehmen, um Inhalte oder Funktionen hervorzuheben.
Lies zu dem Thema auch:
- 5 Schritte zu einer sinnvollen Sitemap
- Wie du Farben auf deiner Webseite richtig einsetzt
- Typografie im Web – worauf du achten solltst
- Wie du die Lesbarkeit auf deiner Webseite verbesserst
All diese Schritte musst du nicht alleine gehen. Wenn du Unterstützung brauchst, melde dich jederzeit bei mir.
Ich freu mich auch über Feedback: Hilft dir diese Anleitung? Gibt es etwas zu verbessern oder zu ergänzen? Schreib es mir in einem Kommentar.
Happy working
Goldmarie a.k.a. Su Wiemer

Hi, ich bin Su, Senior UX Designerin. Ich entwickle und schreibe über Lösungen für digitale Produkte, die Nutzer begeistern. Ganz nach dem Motto #makeusershappy.
Mehr UX/UI Tipps:
Mehr UX/UI Tipps:
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen
- Mehr lesen